前端基础之CSS
CSS
CSS简介
层叠样式表,就是给HTML标签修改样式的
语法结构
选择器 {
属性名1:属性值1;
属性名2:属性值2
}
注释语法
/*注释内容*/
引入方式
1.style内部直接编写css代码
平时学习、练习的时候推荐使用
2.link标签引入外部css文件
正式工作、实际生产环境推荐使用
3.标签内直接书写
一般情况下不推荐使用 容易造成冗余现象
注:单独开设的css文件内代码也是非常多的 可以借助于注释管理(/*导航条样式*/,/*侧边栏样式*/)
基本选择器
1、标签选择器>>>:通过标签名直接查找
/*查找所有的div标签*/ div { color: red; }
2、类选择器(关键符号为句点符.)>>>:通过class值查找标签
/*查找所有含有c1样式类的标签*/ .c1 { color: red; }
3、id选择器(关键符号为警号#)>>>:通过id值查找标签
/*查找id为d1的标签*/ #d1 { color: orange; }
4、通用选择器(了解)
/*body内所有的标签*/ * { color: darkgray; }
组合选择器
'''
为了区分嵌套标签之间的关系 我们发明了一种称呼
<div>
<p>
<span></span>
</p>
</div>
span是p的儿子 是div的孙子也可以说是div的后代
p是div的儿子也是div后代 是span的父亲
div是p的父亲是span的爷爷 也可以说是他们的祖先
'''
1、后代选择器(特征为空格)
/*查找div内部所有的后代span*/ div span { color: red; }
2、儿子选择器(特征>)
/*查找div内部所有的儿子span*/ div > span { color: greenyellow; }
3、毗邻选择器(特征为+)
/*查找同级别下面紧挨着的第一个span(不能有其他标签间隔)*/ div + span { color: pink; }
4、弟弟选择器(特征为~)
/*查找同级别下面所有的span(不需要紧挨着)*/ div ~ span { color: deeppink; }
属性选择器
标签可以有默认的属性也可以自定义属性
<p id="d1" class="c1" name="jason" pwd="123">123</p> [name] { /*查找含有name属性名的标签*/ color: red; } [name='jason'] { /*查找含有name属性名并且值为jason的*/ color: red; } p[name='jason'] { /*查找含有name属性名并且值为jason的p*/ color: red; }
分组与嵌套
1、多个相同选择器并列使用
div,span,p { /*查找div或者span或者p*/ color: red; }
2、多个不同选择器并列使用
div,#d1,.c1 { /*标签查找div id查找d1 类查找c1*/ color: red; }
3、不并列同样可以使用组合选择器
.c1 p { /*查找class为c1的后代p标签*/ color: red; }
4、直接筛选
div#d1 { /*查找id为d1的div标签*/ color: red; } div.c1 { /查找class为c1的div标签/ color: red; }
5、练习题
#d1>div>.c1>span.c2
查找id为d1的标签内部的儿子div
并且在儿子div内部查找class为c1的儿子标签
并且在该儿子内部查找class为c2的儿子span
伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 鼠标移动到链接上 */(重点) a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /* 已访问的链接 */ a:visited { color: #00FF00 } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
伪元素选择器
# 首字调整>>>:也是一种文档布局的方式 p:first-letter { font-size: 48px; /*字体大小*/ color: red; } # 在文本的前面通过css动态渲染文本>>>:特殊文本无法选中 p:before { content: '嘿嘿'; color: red; } <p>::before言而有信 品行端正 光明磊落 待人以诚</p> # 在文本的后面通过css动态渲染文本>>>:特殊文本无法选中 p:after { content: '呵呵'; color: greenyellow; }
选择器的优先级
1、相同选择器不同导入方式
选择器系统遵循就进原则 从上往下谁离标签更近谁说了算
2、不同选择器不遵循就近原则>>>:优先级
行内选择器 > id选择器 > 类选择器 > 标签选择器
字体相关
1、宽和高
/*只有块儿级标签可以设置 行内标签无法设置*/ p { height: 1000px; width: 50px; }
2、字体大小
font-size: 99px; # 字体大小一般有固定的大小参考(肉眼适应)
3、粗细
font-weight: bolder;
font-weight: lighter;

4、文本颜色
color:red; # 第一种
color:4e4e4e; # 第二种
color:rgb(88,88,88) # 第三种
rgba(88,88,88,0.2) # 最后一个参数调整透明度(0-1)
5、文字对齐
text-align: center; # 居中展示

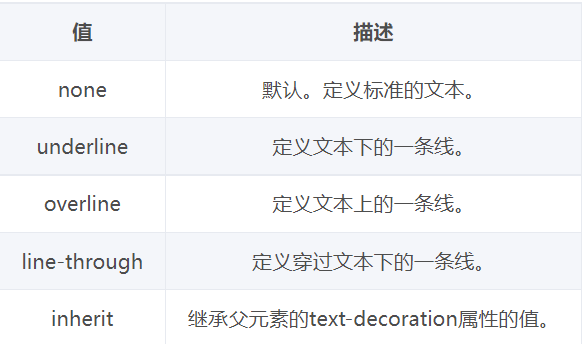
6、文字装饰(很常用!!!)
text-decoration: none; # 主要用于去除a标签默认的下划线

7、首行缩进
text-indent: 32px; # 默认文字大小是16px
背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: left top; /*background-position: 200px 200px;*/
/*支持简写*/ background:#336699 url('1.png') no-repeat left top;
一个有趣的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("http://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D450%2C600/sign=e9952f4a6f09c93d07a706f3aa0dd4ea/4a36acaf2edda3cc5c5bdd6409e93901213f9232.jpg") center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
边框属性
p { /*border-left-color: red;*/ /*border-left-style: solid;*/ /*border-left-width: 3px;*/ /*多个属性有相同的前缀 一般都可以简写*/ /*border-left: 5px red solid; !*没有顺序*!*/ /*border-top:orange 10px dotted;*/ /*border-right: black dashed 5px;*/ /*border-bottom: deeppink 8px solid;*/ /*多个属性有相同的前缀 一般都可以简写*/ border: 5px red solid; /*上下左右一致*/ } div { height: 500px; width: 500px; border: 5px solid red; /*画圆*/ border-radius: 50%; }
边框样式

圆
div { height: 500px; width: 500px; border: 5px solid red; /*画圆*/ border-radius: 50%; }
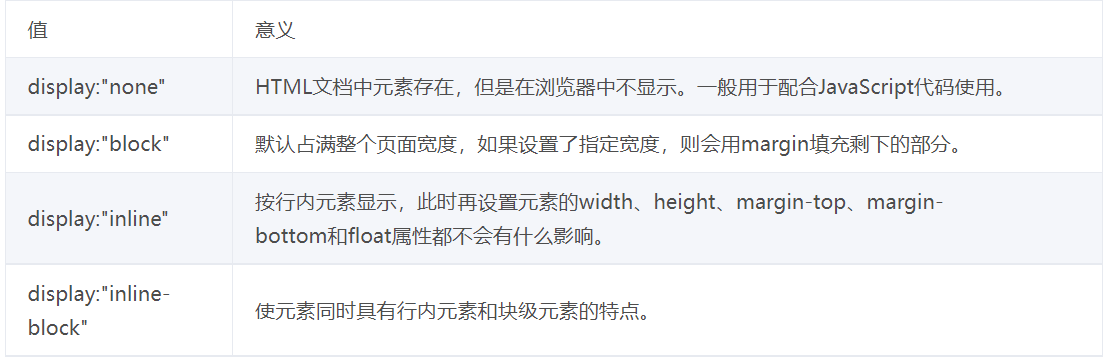
display属性
用于控制HTML元素的显示效果

display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
div { display: inline; /*行内*/ } span { /*display: block; !*块级*!*/ display: none; /* 隐藏标签 页面上看不见也不再占用页面位置 但是通过浏览器查找标签是可以看到的 到后面学习django会讲跨站请求伪造(钓鱼网站) */ } p { display: inline-block; /* 具备块级标签可以修改长宽的特性 也具备行内标标签文本多大就占多大的特性 */ }
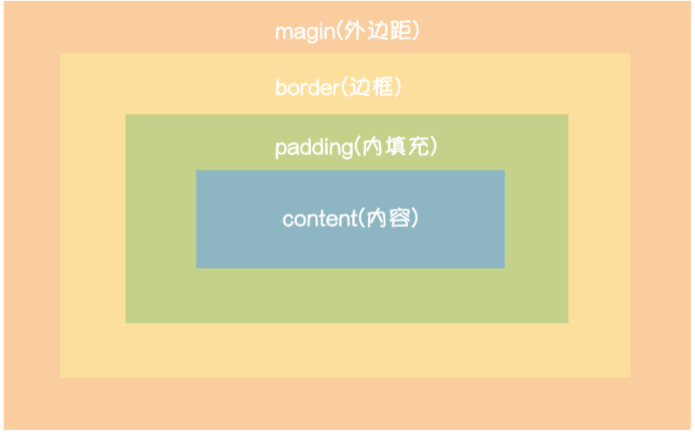
盒子模型
1、快递盒为例
1.快递盒与快递盒之间的距离 外边距(标签之间的距离) 2.快递盒的厚度 边框 3.内部物品到盒子的距离 内边距(文本内容到边框的距离) 4.物品本身的大小 文本大小
1、外边距(标签之间的距离)
margin简写
margin:0px; # 上下左右都一致
margin:10px 10px; # 第一个控制上下 第二个控制左右
margin:20px 10px 20px; # 上 左右 下
margin:10px 2px 3px 5px; # 上 右 下 左
2、内边距(文本内容到边框的距离)
padding 简写
padding:0px; # 上下左右都一致
padding:10px 10px; # 第一个控制上下 第二个控制左右
padding:20px 10px 20px; # 上 左右 下
padding:10px 2px 3px 5px; # 上 右 下 左

3、ody标签默认自带8px的外边距 在编写的时候应该提前去掉
body { margin: 0; }
浮动(float)
浮动主要就是用作于页面布局
1、浮动的两个特点
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
2、三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
3、浮动带来的负面影响
会造成父标签塌陷
4、解决浮动的负面影响
4.1、再写一个div撑场面(不可取)
4.2、关键字clear(可以使用)
4.3、通用解决策略(推荐使用):只要父标签塌陷就使用
.clearfix:after { content: ''; clear: both; display: block; } # 谁塌陷就给谁加class属性
5、clear
clear属性规定元素的哪一侧不允许其他浮动元素。

注意:clear属性只会对自身起作用,而不会影响其他元素。
定位
1、静态定位 static
所有的标签默认都是静态定位即不能改变位置
2、相对定位 relative
相对标签原来的位置做定位
3、绝对定位 absolute
相对已经定位过的父标签做定位(没有则参考body标签)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> .c1 { height: 100px; width: 100px; background-color: red; float: left; } .c2 { height: 50px; width: 50px; background-color: #ff6700; float: right; margin-right: 400px; position: relative; } .c3 { height: 200px; width: 200px; background-color: green; position: absolute; top: 50px; } </style> </head> <body> <div class="c1"></div> <div class="c2"> <div class="c3"></div> </div> </body> </html>
4、固定定位 fixed
相对浏览器窗口做定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html>
5、如何使用css完成定位
定位关键字position
位置关键字left、right、top、bottom
是否脱离文档流
标签位置改变之后 原来的位置是否会空出来,如果空出来了被其他标签自动占有 那么表示脱离否则不脱离
1、脱离文档流
浮动、绝对定位、固定定位
2、不脱离文档流
相对定位
溢出属性
圆形头像
#d1 { width: 200px; height: 200px; border: 3px solid darkgray; border-radius: 50%; overflow: hidden; } #d1 img { /*max-width: 100%;*/ width: 100%; }
z-index属性
#i2 { z-index: 999; }
设置对象的层叠顺序。
1、z-index 值表示谁压着谁,数值大的压盖住数值小的,
2、只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
3、z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4、从父现象:父亲怂了,儿子再牛逼也没用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
透明度
1、rgba 只影响颜色
rgba(124,124,124,0.5)
2、opacity 影响颜色和字体
opacity:0.5
综合示例
顶部导航菜单
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>
END




