5.12 CSS样式
1.2 CSS样式
参考链接:http://how2j.cn/k/css2/css2-border/249.html
一、CSS有什么作用、
不使用css 给每一个单元格加上背景颜色 、就需要给每一个td元素加上bgcolor属性
使用css 给每一个单元格加上背景颜色、只需要在最前面写一段css代码,所有的单元格都有背景颜色了
二、CSS的语法2.1 css的语法 selector {property: value} 即 选择器{属性:值}
2.2 注释style样式: /* 注释style*/
三、选择器
选择器主要分3种
3.1 元素选择器 ,标签名选择元素
3.1 元素选择器 ,标签名选择元素
<style> p{ color:red; } </style> <p>p元素</p> <p>p元素</p> <p>p元素</p>
3.2 id选择器 ,一个元素的id应该是唯一的。另一个元素不应该重复使用
<style> p{ color:red; } #p1{ color:blue; } #p2{ color:green; } </style> <p>没有id的p</p> <p id="p1">id=p1的p</p> <p id="p2">id=p2的p</p>
3.3 类选择器,当需要多个元素,都使用同样的css的时候,就会使用类选择器
<style> .pre{ color:blue; } .after{ color:green; } </style> <p class="pre">前3个</p> <p class="pre">前3个</p> <p class="pre">前3个</p> <p class="after">后3个</p> <p class="after">后3个</p> <p class="after">后3个</p>
3.4 同时可以同时根据元素名和class来选择 p.blue
<style> p.blue{ color:blue; } </style> <p class="blue">class=blue的p</p> <span class="blue">class=blue的span</span>
四、CSS常用样式
4.1背景
颜色在style的三种方式:1、预定义的颜色名字2、rgb格式3、16进制的表示
background-image:url(/study/background.jpg);表示有背景图
<style> p.gray {background-color: gray;} h1 {background-color: transparent} h2 {background-color: rgb(250,0,255)} h3 {background-color: #00ff00} <!--背景图--> div#test { background-image:url(/study/background.jpg); width:200px; height:100px; } </style> <p class="gray">灰色</p> <h1>透明背景,默认即透明背景</h1> <h2>紫色</h2> <h3>绿色背景</h3> <div id="test"> 这是一个有背景图的DIV </div>
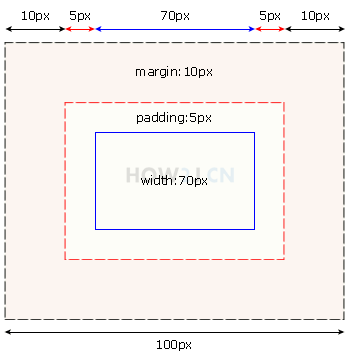
五、盒子模型
.box{
width:70px;
padding:5px;
margin: 10px;
}
蓝色框即为内容
width:70px 表示内容的大小
红色框即为边框
内容到边框之间的距离,即为内边距 5px
灰色框,是指边框与其他元素之间的距离,即为外边距:10px
width:70px 表示内容的大小
红色框即为边框
内容到边框之间的距离,即为内边距 5px
灰色框,是指边框与其他元素之间的距离,即为外边距:10px

努力不一定成功,但不努力一定会失败~


