Js基础---红宝书读书日记(1)-------基本类型和引用类型
JS的变量可能包含两种不同数据类型的值,基本类型和引用类型;
基本类型是指简单的数据段,引用类型是指可能由多个值构成的对象;
JS高级程序设计第三章介绍了变量分为
5种简单数据类型(string/number/undefined/null/boolean)--------基本类型(按值访问):
这五种数据类型是按值访问的,可以操作保存在变量中的实际的值.
1个复杂数据类型(object)--------引用类型(按索引访问):
引用类型的值是保存在内存中的对象;js不予许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,
在操作对象时,实际操作的是在操作对象的引用而不是实际的对象.因此,引用对象是按索引访问的;
ps:严谨的说法---当复制保存着对象的某个变量时,操作的是对象的引用。但在为对象添加属性时,操作的是实际的对象
动态属性
我们不能给基本类型添加属性或方法, 尽管这样做不会导致任何错误, 比如:
var str = '基本类型'; str.name = '新加属性'; console.log(str.name); // undefined
上面定义了一个基本数据类型string,给了它一个属性name,但当我访问他的属性时发现该属性不存在,这说明只能给引用类型添加属性;
接下来的代码创建了一个对象并将其保存在了变量 person 中。然后,我们为该对象添加了一个名为name 的属性,并将字符串值 "Nicholas" 赋给了这个属性。
紧接着,又通过 console() 函数访问了这个新属性。如果对象不被销毁或者这个属性不被删除,则这个属性将一直存在。
var person = new Object(); person.name = "Nicholas"; console.log(person.name); //"Nicholas
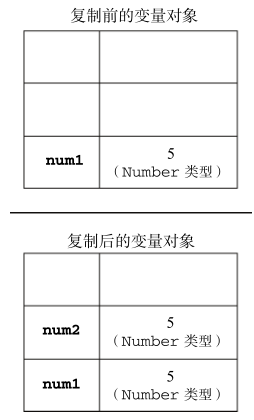
复制变量值
如果从一个变量向另一个变量复制基本类型的值,会在变量对象上复制一个新值,然后把新值复制到为新变量分配的位置上,这两个变量可以参与任何操作而不会相互影响;如:
let a = 566; let copy = a; copy = 888; console.log(copy); // 888 console.log(a); // 566

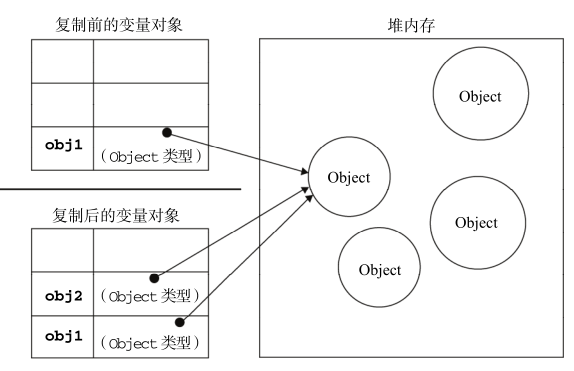
如果将一个引用类型的对象复制给另一个变量,结果就会大相径庭,因为引用类型是保存在内存中的对象,但js无法直接操作对象的内存空间,
这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上将引用同一个对象。因此,改变其中一个变量,就会影响另一个变量;
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "Nicholas";
alert(obj2.name); //"Nicholas"




 浙公网安备 33010602011771号
浙公网安备 33010602011771号