小程序获取微信用户绑定的手机号
小程序API内提供getPhoneNumber借口来获取用户已经绑定到微信的手机号,但需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用;
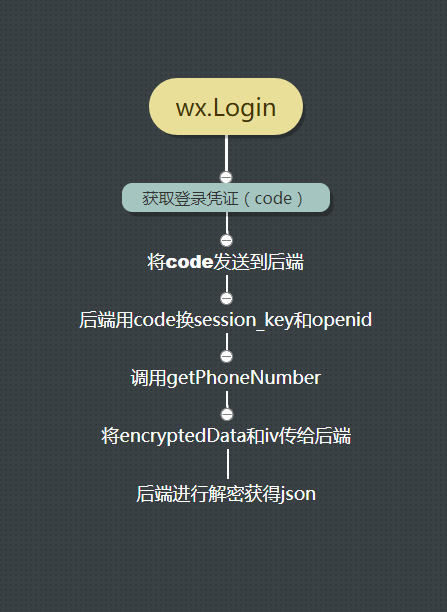
基本流程如下:

使用方法
需要将 <button> 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。
html
<button class="weui-btn" type="primary" style='width:690rpx' open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">微信绑定手机号登录</button>
Page({ getPhoneNumber: function (e) { console.log(`是否成功调用${e.detail.errMsg}`); console.log(`加密算法的初始向量:${e.detail.iv}`); console.log(`包括敏感数据在内的完整用户信息的加密数据:${e.detail.encryptedData}`); } });
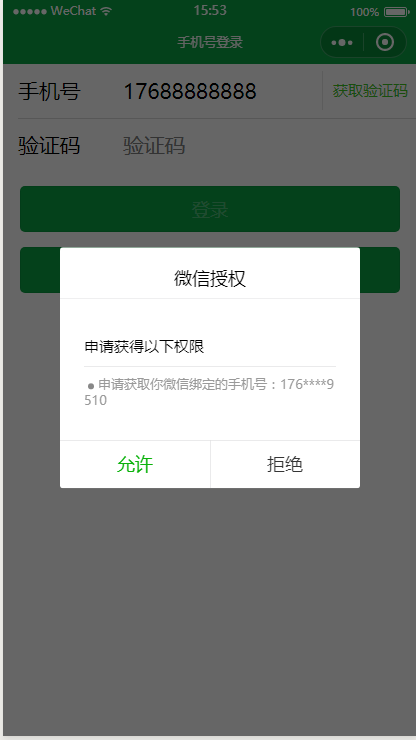
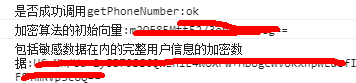
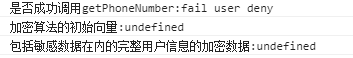
截图

如果用户点击允许getPhoneNumber为ok,且成功返回encryptedData和iv

如果用户点击拒绝getPhoneNumber为fail user deny,返回encryptedData和iv为undefined

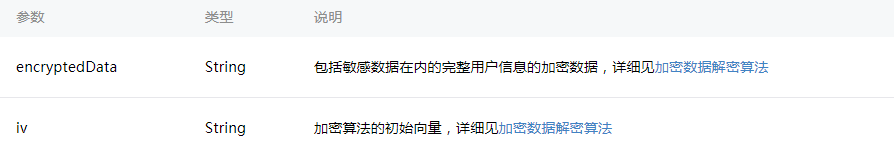
返回参数说明

encryptedData 解密后为以下 json 结构,详见加密数据解密算法
{ "phoneNumber": "13880006666", "purePhoneNumber": "13580006666", "countryCode": "86", "watermark": { "appid":"APPID", "timestamp":TIMESTAMP } }
解密后参数说明




 浙公网安备 33010602011771号
浙公网安备 33010602011771号