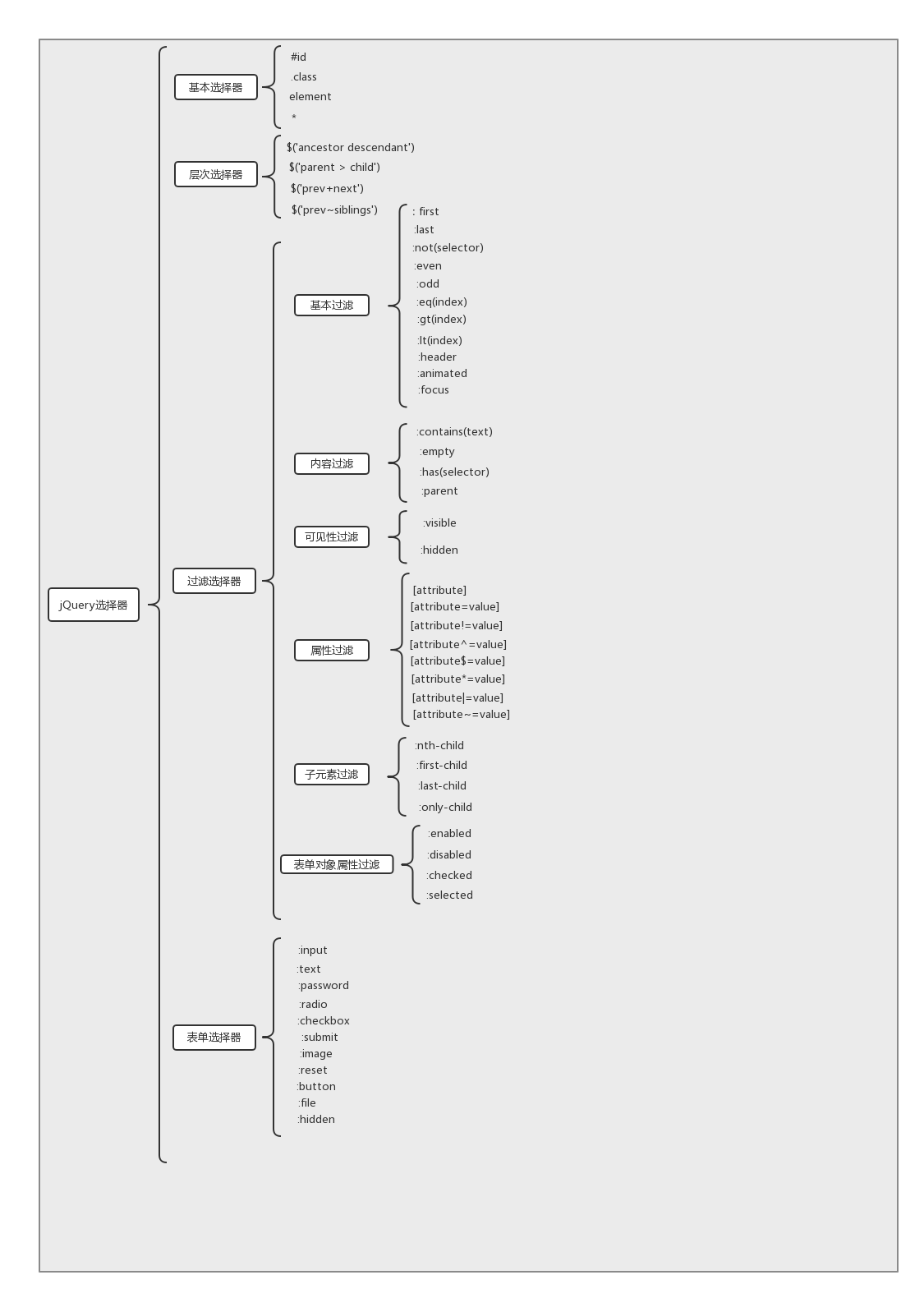
jQuery选择器
* jQuery和DOM
//DOM和jQuery不可以使用对方的任何方法 var h1 = $("#test").html(); var h2 = document.getElementById("test").innerHTML; //DOM和jQuery对象互转, 或者使用$j1.get(0); var $j1 = $("#test"); var d1 = $j1[0]; var d2 = document.getElementById("test"); var $j2 = $(d2);

* jQuery选择器
1.基本选择器
改变id为div1的所有div的背景色
$('#div1').css('background','#bbffaa');
改变所有p标签和class为one的div的背景色
$('p,.one').css('background','#bbffaa');
2. 层次选择器
2.1 css选择器
选取div里的所有span元素,包括子孙, 相当$("div").find("span");
$('div span');
选取div下元素名是span的子元素,只是直接子元素, 相当$("div").children("span");
$('div > span');
选取class是one的下一个<div>同辈元素,同胞的下一个元素,相当$(".one").next("div");
$('.one + div');
选取class是one的后面的所有的<div>同辈元素, 所有的同胞元素,相当于$(".one").siblings("div");
$('.one ~ div');
2.2 jQuery遍历
- 祖先
/*祖先: * 1、parent() 返回被选元素的直接父元素; * 2、parents() 所有祖先元素,直到文档的根元素;parents("ul")返回所有祖先元素并且是ul的元素; * 3、parentsUntil("div") 两个元素之间的所有祖先元素; * */ $("p").parent().css({border:"2px solid red", color:"red"}); //直接父 $("i").parents().css({border:"2px solid blue"}); //所有父 $("i").parents("div").css({border:"2px solid blue"}); //指定父 $("i").parentsUntil("div").css({border:"2px solid blue"}); //两个元素之间的父
- 后代
/*后代: * 1、children() 直接子; children("li") 指定的直接子元素 * 2、find("*") 所有子; find("i") 指定的后代元素,包括子孙 * */ $("ul").children().css({border:"2px solid pink"}); //直接子 $("ul").children("#l1").css({border:"2px solid yellow"}); //指定直接子 $("ul").find("*").css({border:"2px solid pink"}); //所有子,包括后代 $("ul").find("#l1").css({border:"2px solid pink"}); //指定的子孙
- 同胞
/*同胞 * 1、sibings()所有同胞; sibings("div")同胞元素并且是div的元素; * 2、next()下一个同胞元素; * 3、nextAll()该元素后面的所有同胞元素; * 4、nextUntil("h6") 该元素与h6之间的所有同胞元素; * 5、prev()、prevAll()、prevUntil() * */
- 过滤
/*过滤 * 1、first() 、last(); * 2、eq(); 注意下标是从0开始 * 3、filter(); * 4、not(); 与filter相反 * */ $("div").eq(0).css("background-color","pink"); //第一个div $("li").filter("#l1").css("background-color","pink"); //带有id=l1的li元素
3. 过滤选择器
1、基本过滤选择器
选取所有<div>元素中第一个<div>元素
$('div:first');
选取class不是one的<div>元素
$('div:not(.one)');
选取索引是偶数的的<div>元素
$('div:even');
选取索引等于2的<div>元素
$('div:eq(2)');
选取索引大于2的<div>元素
$('div:gt(2)');
选取所有标题元素,例如h1、h2等
$(':header');
选取当前正在执行动画的所有元素
$(':animated');
选取获取当前焦点的元素
$(':focus');
2、内容过滤选择器
选取含有文本“坚持”的<div>元素
$('div:contains('坚持')');
选取不包含子元素或者文本的<div>元素
$('div:empty');
选取含有<p>元素的<div>元素
$('div:has(p)');
选取含有子元素或者文本的元素
$('div:parent');
3、可见性过滤选择器
选取所有不可见的元素。包括<input type="hidden" />,<div style="display:none">和<div style="overflow:hidden">
$(':hidden');
选取所有可见的<div>元素
$('div:visible');
4、属性过滤选择器
选取有id属性的元素
$('div[id]');
选取id等于myId的<div>元素
$('div[id="myId"]');
选取id值不等于myId的<div>元素
$('div[id!="myId"]');
选取id值以my开头的<div>元素
$('div[id^="my"]');
选取id值以my结尾的<div>元素
$('div[id$="my"]');
选取id值含有my的<div>元素
$('div[id*="my"]');
选取属性title等于en或者以en为前缀(en后跟一个连字符'-')的元素
$('div[title|="en"]');
选取属性title中用空格分隔的值中包含字符en的<div>元素
$('div[title~="en"]');
选取拥有属性id并且属性title以en为前缀的<p>元素
$('p[id][title|="en"]');
5、子元素过滤器
选取每个class为one的<div>父元素下的第2个子元素
$('div.one :nth-child(2)');
选取每个class为one的<div>父元素下的第1个子元素
$('div.one :first-child');
选取<ul>中是唯一子元素的<li>元素
$('ul li:only-child');
6、表单对象属性过滤选择器
选取id为"form1"表单内的所有可用元素
$('#form1:enabled');
选取id为"form1"表单内的所有不可用元素
$('#form1:disabled');
选取所有被选中的<input>元素
$('input:checked');
选取所有被选中的选项元素
$('select option:selector');
表单选择器
选取所有的<input>、<textarea>、<select>和<button>元素
$(':input');
选取所有的单行文本框
$(':text');
选取所有的不可见的元素
$(':hidden');



