Layui treeTable 使用【数据不显示、子级不显示】
//返回JSON数据类 public class LeaveMessageTreeTable { public LeaveMessageTreeTable() { this.children = new List<LeaveMessageTreeTable>(); this.isParent = false; } public int Id { get; set; } public int UserId { get; set; } public int BeUserId { get; set; } public string name { get; set; } public string? UserIp { get; set; } public string? UserAddress { get; set; } public string Content { get; set; } public int Status { get; set; } public DateTime CreateTime { get; set; } public bool isParent { get; set; } public int? parentId { get; set; } public List<LeaveMessageTreeTable> children { get; set; } }

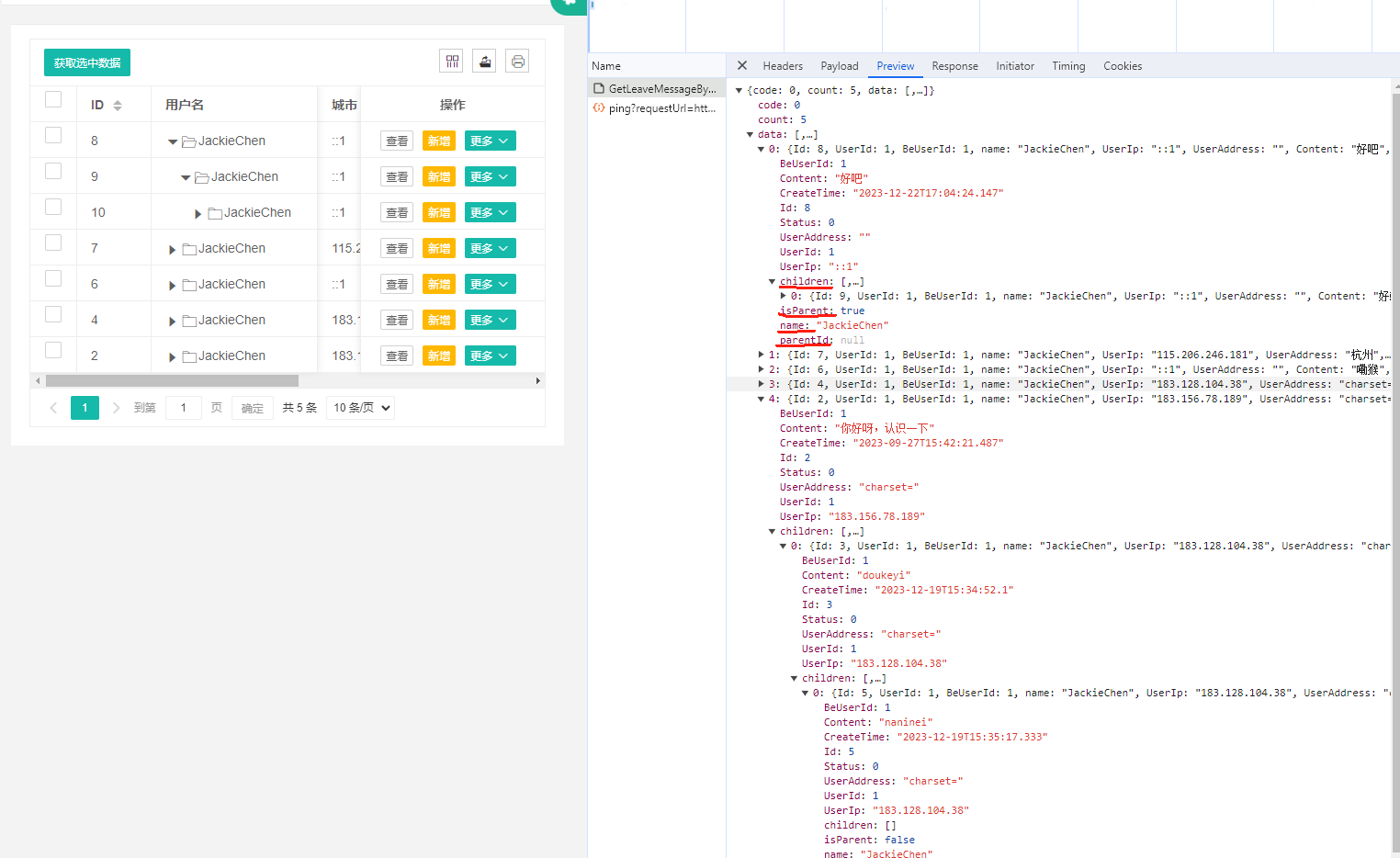
!!!一直不显示子级或者数据出不来一定要注意这4个字段,字段名一定要一模一样 ,包括大小写!!!
数据中标红线的都是必填的,且字段名要一模一样,大小写也要一致
children:表示子级数据,数据格式跟父级一致
isParent:是否有父级:有就位true,否则为false,因此第一级一定是false
name:就是图中的用户名,点击下一级的地方,这个名字是固定的,必须要有
parentId:跟子级关联的父级Id,没有父级则为null
页面JS
layui.use(function () { var treeTable = layui.treeTable; var layer = layui.layer; var dropdown = layui.dropdown; // 渲染 var inst = treeTable.render({ elem: '#ID-treeTable-demo', url: '/Area/LeaveMessage/GetLeaveMessageByCurUser', // 此处为静态模拟数据,实际使用时需换成真实接口 maxHeight: '501px', toolbar: '#TPL-treeTable-demo', cols: [[ { type: 'checkbox', fixed: 'left' }, { field: 'Id', title: 'ID', width: 80, sort: true, fixed: 'left' }, { field: 'name', title: '用户名', width: 180, fixed: 'left' }, { field: 'UserIp', title: '城市', width: 80, sort: true }, { field: 'Content', title: '留言内容', width: 400, sort: true }, { field: 'Status', title: '状态', width: 80 }, { fixed: "right", title: "操作", width: 200, align: "center", toolbar: "#TPL-treeTable-demo-tools" } ]], page: true }); // 表头工具栏工具事件 treeTable.on("toolbar(ID-treeTable-demo)", function (obj) { var config = obj.config; var tableId = config.id; var status = treeTable.checkStatus(tableId); // 获取选中行 if (obj.event === "getChecked") { if (!status.data.length) return layer.msg('无选中数据'); console.log(status); layer.alert("当前数据选中已经输出到控制台,<br>您可按 F12 从控制台中查看结果。"); } }); // 单元格工具事件 treeTable.on('tool(' + inst.config.id + ')', function (obj) { var layEvent = obj.event; // 获得 lay-event 对应的值 var trElem = obj.tr; var trData = obj.data; var tableId = obj.config.id; if (layEvent === "detail") { layer.msg("查看操作:" + trData.name); } else if (layEvent === "addChild") { var data = { id: Date.now(), name: "新节点" }; var newNode2 = treeTable.addNodes(tableId, { parentIndex: trData["LAY_DATA_INDEX"], index: -1, data: data }); } else if (layEvent === "more") { // 下拉菜单 dropdown.render({ elem: this, // 触发事件的 DOM 对象 show: true, // 外部事件触发即显示 align: "right", // 右对齐弹出 data: [ { title: "修改积分", id: "edit" }, { title: "删除", id: "del" } ], click: function (menudata) { if (menudata.id === "del") { layer.confirm("真的删除行么", function (index) { obj.del(); // 等效如下 // treeTable.removeNode(tableId, trElem.attr('data-index')) layer.close(index); }); } else if (menudata.id === "edit") { layer.prompt({ value: trData.experience, title: "输入新的积分" }, function (value, index) { obj.update({ experience: value }); // 等效如下 // treeTable.updateNode(tableId, trElem.attr('data-index'), {experience: value}); layer.close(index); }); } } }); } }); });





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)