webserver 简单demo
以调用天气服务为例:
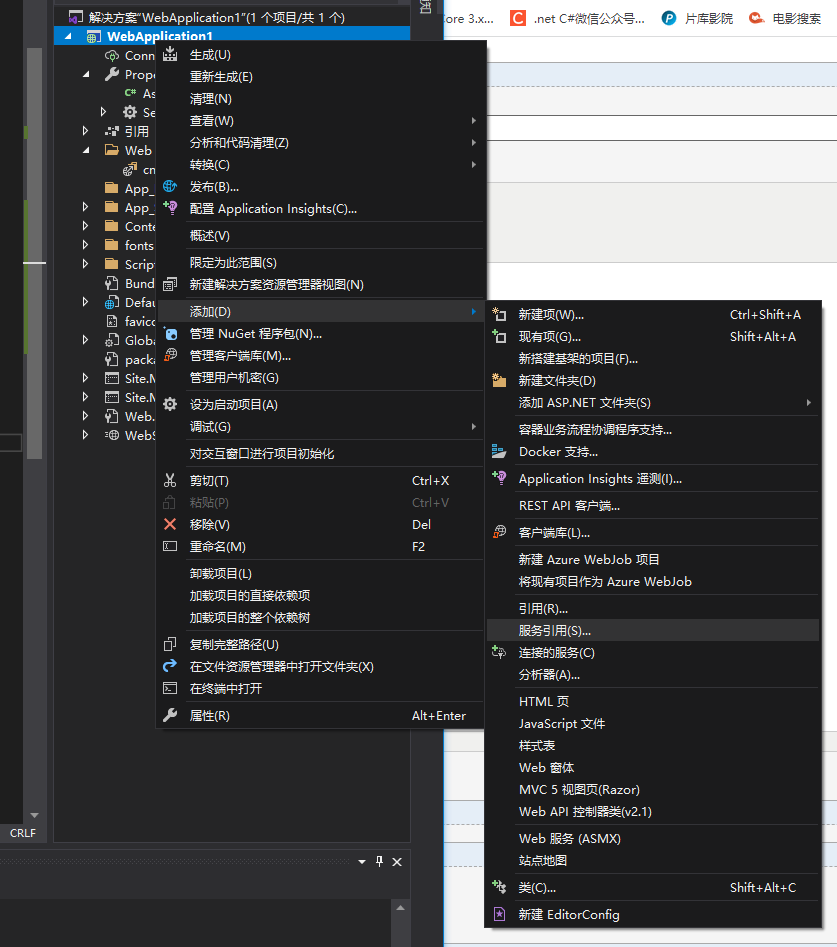
1.添加服务引用

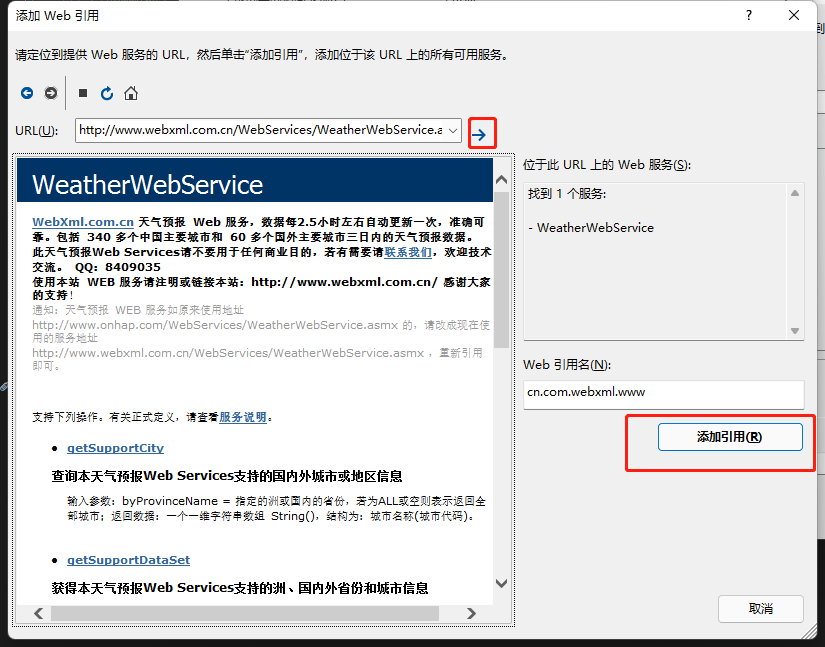
2.点窗口做下角(高级->添加web引用->URL输入框输入天气服务地址(http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)->点击输入框右边向右的箭头->点击右侧添加引用)

之后你的项目中会多了一个 web references文件夹

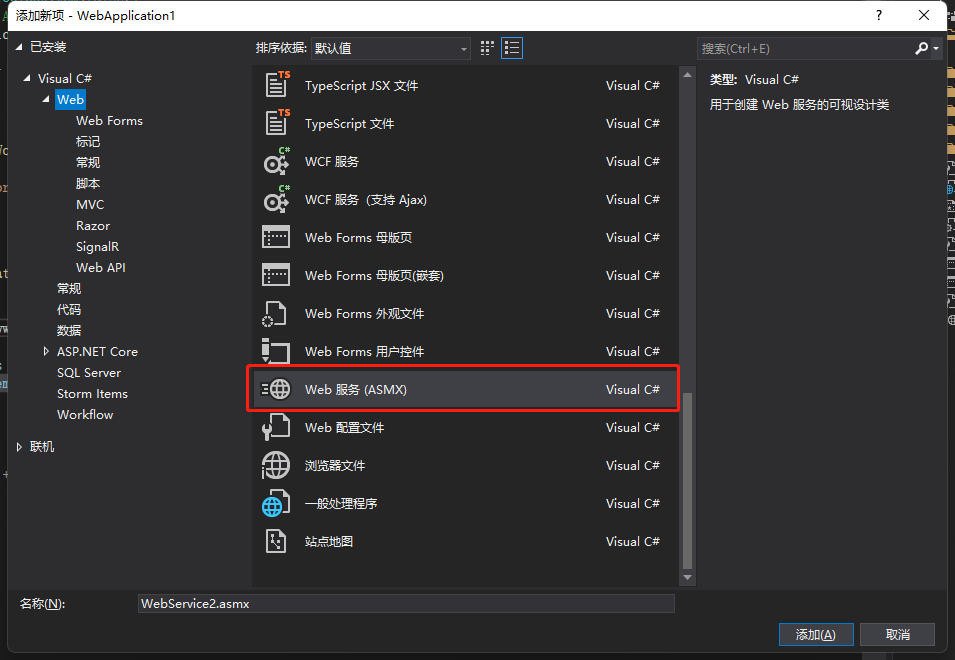
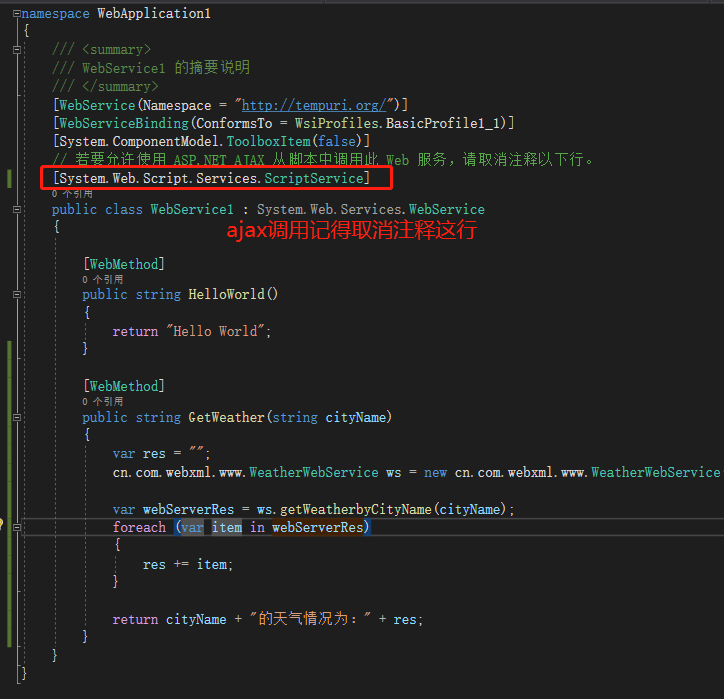
3.新建web服务

4.添加如下代码
public string GetWeather(string cityName)
{
var res = "";
cn.com.webxml.www.WeatherWebService ws = new cn.com.webxml.www.WeatherWebService();
var webServerRes = ws.getWeatherbyCityName(cityName);
foreach (var item in webServerRes)
{
res += item;
}
return cityName + "的天气情况为:" + res;
}

5.前台页面
ajax调用即可显示天气信息
<script type="text/javascript">
var cityName = "杭州";
function check() {
$.ajax({
type: 'POST',
url: 'WebService1.asmx/GetWeather',
data: '{ cityName: "' + cityName + '"}',
dataType: 'json',
contentType: "application/json",
success: function (data) {
$("#weather").html(data.d);
}
});
};
</script>
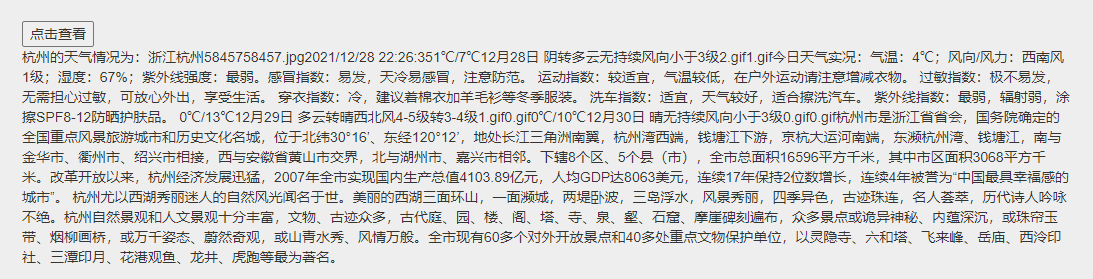
最终效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)