VUE移动端音乐APP学习【十】:播放器歌曲播放功能实现
添加audio标签 通常有src属性 指向播放音乐地址 即currentSong.url
<audio ref="audio" :src="currentSong.url" ></audio>
仅仅这样是不能播放的,还需要调用audio这个dom的play方法 最好的调用时机:currentSong发生改变的时候
watch: { currentSong() {this.$refs.audio.play().catch((error) => { // eslint-disable-next-line no-alert alert('播放出错,暂无该歌曲资源'); }); }, }
运行可以看到:有提示错误

错误原因:调用dom的play的时候同时还在请求src是不行的
解决方法:需要加个延时
currentSong() { this.$nextTick(() => { this.$refs.audio.play().catch((error) => { // eslint-disable-next-line no-alert alert('播放出错,暂无该歌曲资源'); }); }); },
接着添加点击事件控制播放暂停,通过mutation改变状态
<div class="icon i-center"> <i @click="togglePlaying" class="iconfont" :class="playIcon"></i> </div> togglePlaying() { this.setPlayingState(!this.playing); },
仅仅通过Playing取反是不能暂停音乐播放的,控制歌曲播放的是audio 需要watch playing的改变,同样需要加个延时
playing(newPlaying) { const { audio } = this.$refs; this.$nextTick(() => { newPlaying ? audio.play() : audio.pause(); }); }, },
根据数据改变播放按钮的样式:当已经是暂停状态的时候就将图标变为播放图标,当已经是播放状态的时候就将图标变为暂停图标。
<i @click="togglePlaying" class="iconfont" :class="playIcon"></i> playIcon() { return this.playing ? 'icon-pause' : 'icon-play'; },
同理对miniplayer设置暂停播放功能以及样式的改变
<div class="control"> <i @click="togglePlaying" class="iconfont icon-play-mini" :class=" miniIcon"></i> </div> miniIcon() { return this.playing ? 'icon-pause' : 'icon-play'; },
点击miniplayer的暂停播放时会发现normalplayer又弹出来,这是因为子元素点击事件冒泡到父元素上,父元素也有点击事件打开这个播放器
需要@click.stop 阻止冒泡。
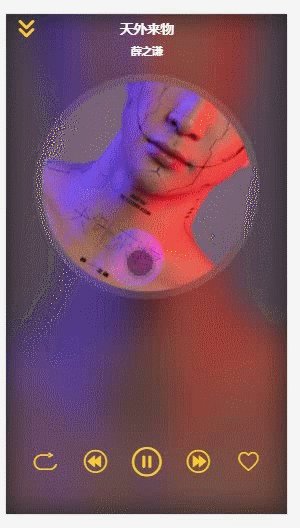
最后添加播放时CD旋转的动画,也是利用了animation
.cd{ ... &.play { animation: rotate 20s linear infinite; } &.pause { animation-play-state: paused; } } @keyframes rotate { 0% { transform: rotate(0); } 100% { transform: rotate(360deg); } }
<!-- normal-player --> <div class="cd" :class="cdCls"> <img class="image" :src="currentSong.image"> </div> <!-- mini-player --> <div class="icon"> <img :class="cdCls" width="40" height="40" :src="currentSong.image"> </div> cdCls() { return this.playing ? 'play' : 'play-pause'; },
最终的运行效果: