Vue2.5去哪儿学习笔记【一】
一、Vue简介
Vue官方文档:https://cn.vuejs.org/
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、Vue下载
在官方文档下载开发版本 vue.js
三、Vue入门使用——HelloWorld案例
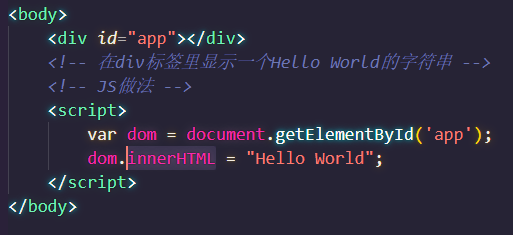
①在div标签里显示一个Hello World的字符串,应该怎么做?JS做法:获取div标签,对其innerHTML属性设置文本内 Vue做法:引入Vue库,创建Vue实例管理目标区域的所有内容
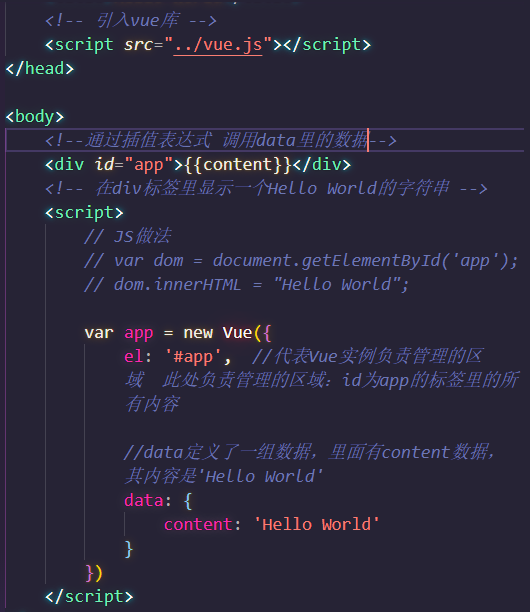
Vue做法:引入Vue库,创建Vue实例管理目标区域的所有内容
其中的el元素限制了实例管理的区域范围,data元素定义一组数据,实例可以通过插值表达式去调用data里的数据
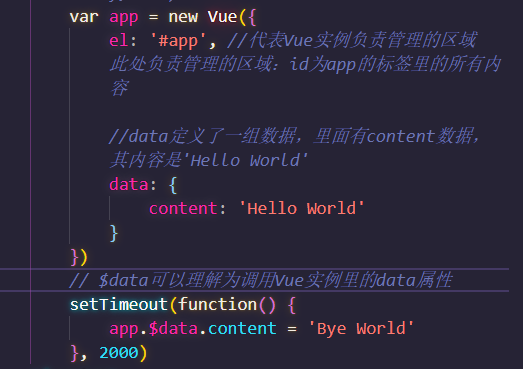
②在div标签里显示一个Hello World的字符串,隔2秒钟去更改里面的内容,应该怎么做?
JS做法:
Vue做法:
从以上例子可以看出,vue不需要去关注dom上的操作,而是把精力集中到数据的管理上
四、使用指令实现简易的TodoList
指令 (Directives) 是带有 v- 前缀的特殊 attribute。
1.v-for
v-for是vue的指令之一。v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。v-for:告诉vue执行的循环语句,用来迭代、遍历数据
2.v-on
v-on是vue的指令之一,用于组件的事件绑定。
3.v-model
v-model是vue的指令之一.v-model:实现数据的双向绑定。当给某个组件添加指令v-model双向绑定某个数据后,组件绑定的数据发生变化时,vue实例里data的数据也会发生变化,页面也会发生变化。同理,vue实例里data的数据发生变化,组件绑定的数据也会发生变化,页面也会发生变化。
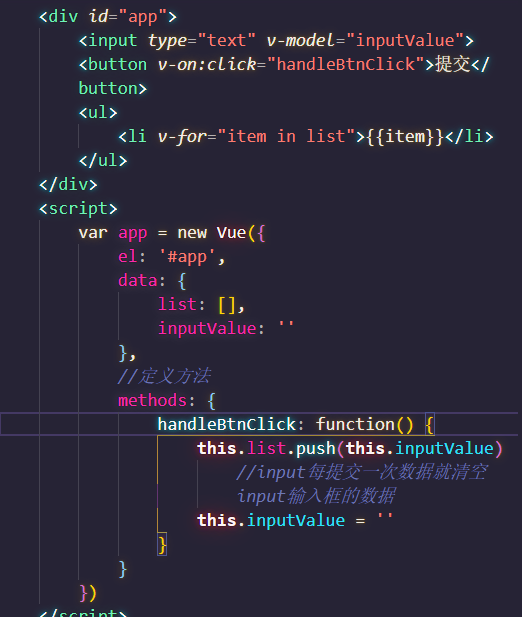
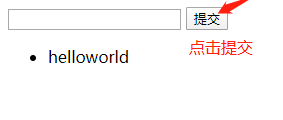
4.简易TodoList案例
案例介绍:在文本框输入内容后按提交,即可把内容添加到下面的列表中。
该案例可以通过以上3个vue指令来实现。
给input添加指令v-model双向绑定一个名为inputValue的数据后,当input框里的内容发生变化的时候,vue实例里data的inputValue也会发生变化,页面也会发生变化。v-on:click="handleBtnClick" 给组件绑定点击事件v-for = "item in list" 可以理解为 遍历list中的每一项保存到item去
五、前端组件化
一个页面有好多部分组成。如果没有组件化,业务逻辑会很多,维护起来很困难。一个页面由原来的一个整体划分成一个个部分,每个部分称之为一个组件。把页面拆分成一个个组件之后,会使得代码后续的维护性大大提高。
六、使用组件化思想修改TodoList
使用组件化思想修改TodoList:可以将列表项整体变成一个组件
在这个案例中,需要学习新的指令,一个用于注册一个组件的私有资源和创建组件的方法
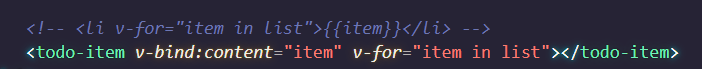
1.v-bind
v-bind是vue的指令之一.v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定
2.Vue.component(实现全局注册)
Vue.component('component-name', { /* ... */ })
通过这个方法可以注册一个组件,该组件名就是Vue.component 的第一个参数.
这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中.
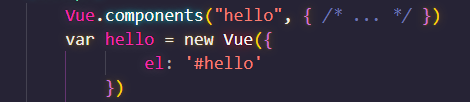
例如:创建一个名为hello的组件,并用在Vue 根实例 (new Vue) 的模板中
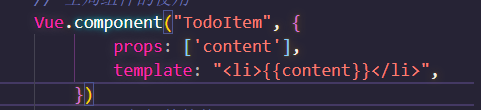
3.props和template
pros和template在创建或注册组件时经常用到。
props 代表了当前组件预期从父组件处获得的外部数据。可以和v-bind搭配使用。props 选项有一个简单的基于数组的写法,也有一个可选的基于对象的写法。template意为模板,用来写 html 模板
4.使用组件化思想修改TodoList
修改之前的TodoList案例
①全局组件的使用:使用Vue.component方法全局注册组件
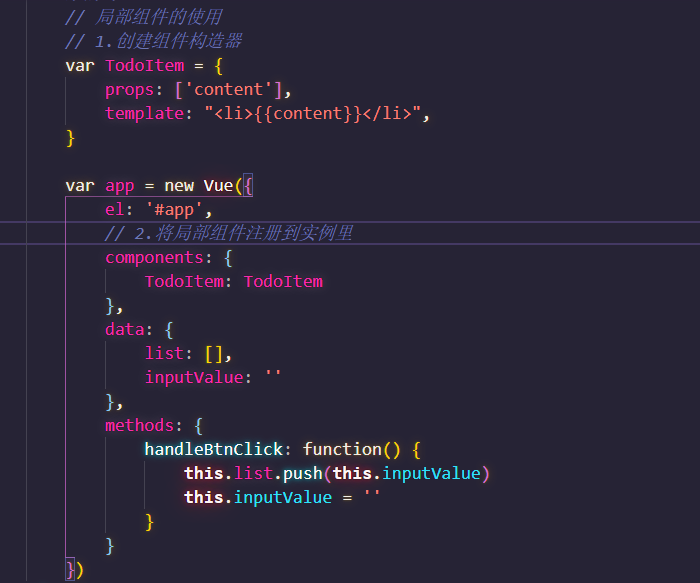
②局部组件的使用:在vue实例使用components:{tagName:option}(tagname是自定义的组件名称,option是组件构造器)。需要将局部组件注册到实例里
5.总结
不管是全局组件还是局部组件,组件的使用有三个步骤:
1、创建组件构造器
2、注册组件
3、使用组件
全局组件使用Vue.component方法;局部组件使用components:{tagName:option}
组件中使用camelCased(驼峰式)命名,在html中应改为kebab-case(短横线)命名方式。
七、简单的组件间传值
父组件向子组件传值:使用子组件的时候,通过v-bind的绑定的变量的值,把对应的值传给子组件
子组件向父组件传值:子组件可以使用 $emit 触发父组件的自定义事件。 vm.$emit( event, arg )
修改TodoList案例:点击列表项时可以将其删除
<div id="app"> <input type="text" v-model="inputValue"> <button v-on:click="handleBtnClick">提交</button> <ul> <todo-item :content="item" :index="index" v-for="(item,index) in list" @delete="handleItemDelete"></todo-item> </ul> </div> <script> var TodoItem = { props: ['content', 'index'], template: "<li @click='handleItemClick'>{{content}}</li>", methods: { handleItemClick: function() { this.$emit("delete", this.index); } } } var app = new Vue({ el: '#app', components: { TodoItem: TodoItem }, data: { list: [], inputValue: '' }, methods: { handleBtnClick: function() { this.list.push(this.inputValue) this.inputValue = '' }, handleItemDelete: function(index) { this.list.splice(index, 1) } } }) </script>父组件可以使用 props 把数据传给子组件。
子组件可以使用 $emit 触发父组件的自定义事件。
v-bind:数据变量名 简写为 :数据变量名
v-on:事件名 简写为 @事件名
不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。因此推荐使用 kebab-case 的事件名。