警告框
一、警告框样式
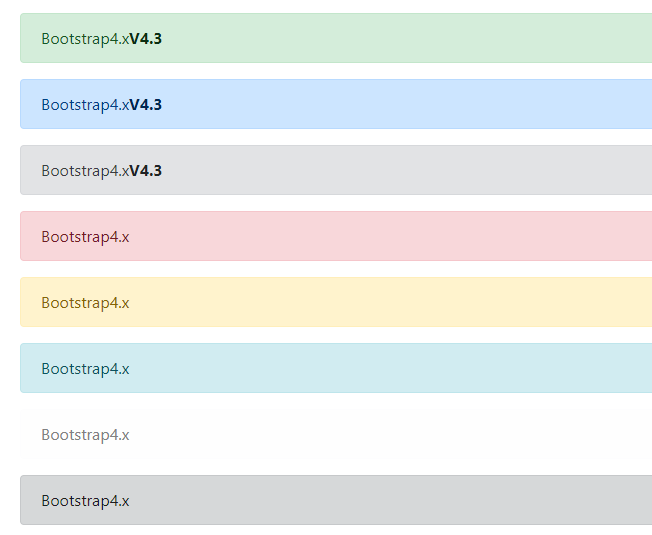
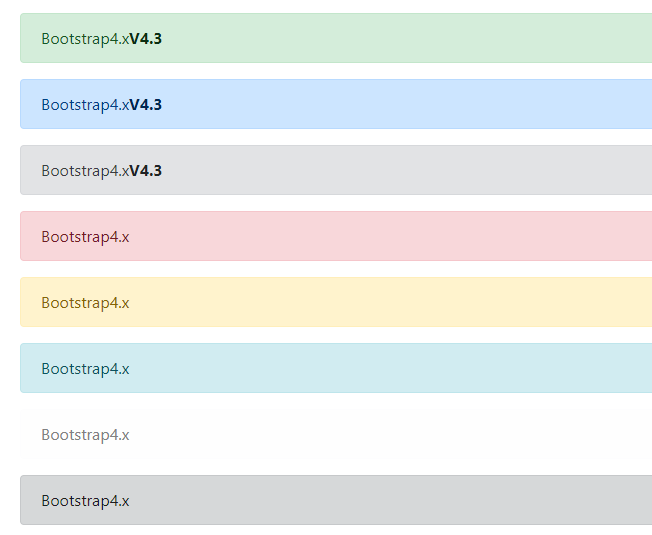
1. 使用.alert 设置警告框基础样式,并使用.alert-success 设置警告框颜色;在使用了警告框的元素内部设置超链接.alert-link,会搭配相应的颜色
<div class="alert alert-success">Bootstrap4.x<a href="#" class="alert-link">V4.3</a></div>
<div class="alert alert-primary">Bootstrap4.x<a href="#" class="alert-link">V4.3</a></div>
<div class="alert alert-secondary">Bootstrap4.x<a href="#" class="alert-link">V4.3</a></div>
<div class="alert alert-danger">Bootstrap4.x</div>
<div class="alert alert-warning">Bootstrap4.x</div>
<div class="alert alert-info">Bootstrap4.x</div>
<div class="alert alert-light">Bootstrap4.x</div>
<div class="alert alert-dark">Bootstrap4.x</div>

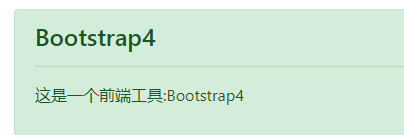
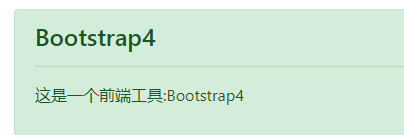
2.使用.alert-heading 可以设置继承颜色,alert 本身也可以设置水平线段落等
<div class="alert alert-success">
<h4 class="alert-heading">Bootstrap4</h4>
<hr>
<p>这是一个前端工具:Bootstrap4</p>
</div>

二、警告框组件
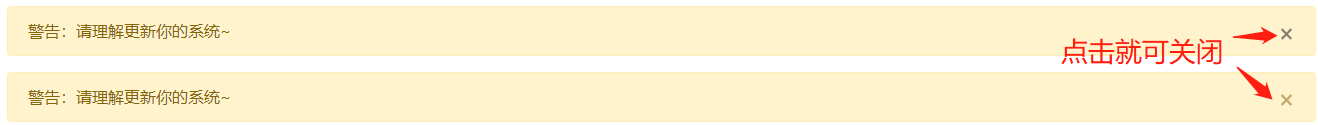
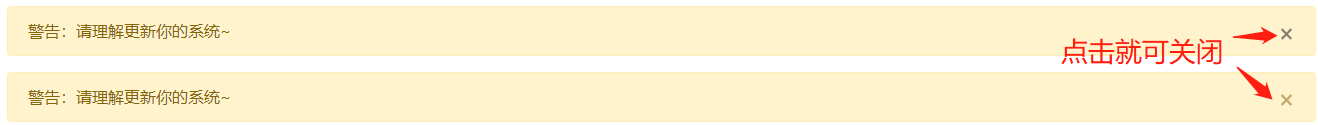
1.data-dismiss="alert"实现父元素关闭;
.fade .show 实现了关闭后的淡出效果;
<div class="alert alert-warning fade show">
警告:请理解更新你的系统~
<button class="close" data-dismiss="alert">×</button>
</div>
2.直接使用脚本的方式也可以关闭
<div class="alert alert-warning alert-dismissible fade show updatesystem">
警告:请理解更新你的系统~
<button class="close updateclose">×</button>
</div>
<script>
$('.updateclose').click(function(){
$('.updatesystem').alert('close');
});
</script>