Bootstrap4.x学习笔记【七】
边框和颜色
一、边框样式
需要2张背景底色不同的图片。
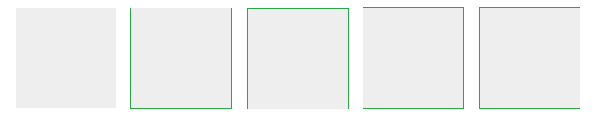
1.使用.border 给元素增加相应的边框,默认是淡灰色;
如果颜色太淡,可以使用.border-*设置想要的场景,比如.border-success;
.border-*,包含:primary、secondary、success、danger、warning
info、light、dark 和 white;
<style> body { margin: 20px; } img { margin: 5px; } .rounded-pill { width: 200px; height: 100px; } </style> <img src="img/1.png" alt="边框" class="border-success border"> <img src="img/1.png" alt="边框" class="border-success border-top"> <img src="img/1.png" alt="边框" class="border-success border-bottom"> <img src="img/1.png" alt="边框" class="border-success border-left"> <img src="img/1.png" alt="边框" class="border-success border-right">

2.使用.border-0 消减四周的边框,或使用.border-*-0 消减某一边的边框
<img src="img/1.png" alt="边框" class="border-success border border-0"> <img src="img/1.png" alt="边框" class="border-success border border-top-0"> <img src="img/1.png" alt="边框" class="border-success border border-bottom-0"> <img src="img/1.png" alt="边框" class="border-success border border-left-0"> <img src="img/1.png" alt="边框" class="border-success border border-right-0">

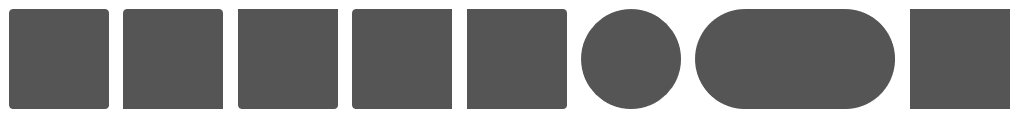
3.使用.rounded 和.rounded-*实现各种方位圆角
<!-- 全方位圆角 --> <img src="img/2.png" alt="圆角" class="rounded"> <!-- 顶部圆角 --> <img src="img/2.png" alt="圆角" class="rounded-top"> <!-- 底部圆角 --> <img src="img/2.png" alt="圆角" class="rounded-bottom"> <!-- 左边圆角 --> <img src="img/2.png" alt="圆角" class="rounded-left"> <!-- 右边圆角 --> <img src="img/2.png" alt="圆角" class="rounded-right"> <!-- 实现圆形 --> <img src="img/2.png" alt="圆角" class="rounded-circle"> <!-- 实现椭圆形 --> <img src="img/2.png" alt="圆角" class="rounded-pill"> <!-- rounded-0 消减全方位圆角--> <img src="img/2.png" alt="圆角" class="rounded rounded-0">

4.使用.rounded-sm 和.rounded-lg 实现圆角半径大小
<img src="img/2.png" alt="圆角" class="rounded-sm"> <img src="img/2.png" alt="圆角" class="rounded-lg">

二、颜色样式
1. 使用.text-*将文本设置成指定的颜色
<span class="text-primary">Bootstrap</span> <span class="text-secondary">Bootstrap</span> <span class="text-success">Bootstrap</span> <span class="text-danger">Bootstrap</span> <span class="text-warning">Bootstrap</span> <span class="text-info">Bootstrap</span> <span class="text-dark">Bootstrap</span> <span class="text-body">Bootstrap</span> <span class="text-muted">Bootstrap</span> <span class="text-light bg-dark">Bootstrap</span> <span class="text-white bg-dark">Bootstrap</span> <span class="text-black-50">Bootstrap</span> <span class="text-white-50 bg-dark">Bootstrap</span>
2.使用.text-*也可以实现悬停和焦点的超链接样式
3.使用.bg-*可以实现背景色
<div class="p-2 mb-2 bg-primary">Bootstrap</div> <div class="p-2 mb-2 bg-secondary">Bootstrap</div> <div class="p-2 mb-2 bg-success">Bootstrap</div> <div class="p-2 mb-2 bg-danger">Bootstrap</div> <div class="p-2 mb-2 bg-warning">Bootstrap</div> <div class="p-2 mb-2 bg-light">Bootstrap</div> <div class="p-2 mb-2 bg-dark">Bootstrap</div> <div class="p-2 mb-2 bg-white">Bootstrap</div> <div class="p-2 mb-2 bg-transparent">Bootstrap</div>


