Bootstrap4.x学习笔记【五】
代码与图文样式
一.代码样式
1. 使用<code>标签元素,可以将编程代码放入其中,但还是要手动转义特殊符号
<code> <div> </code>
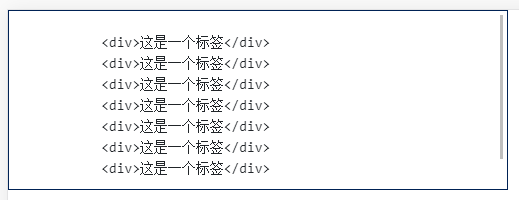
2.使用<pre>标签元素,配合<code>实现代码块的效果,可以在代码区域设置.pre-scrollable 样式,实现固定区域滚动,默认高 350px
<pre class="pre-scrollable" style="width: 500px;height: 180px;border: solid 1px #025;"> <code> <div>这是一个标签</div> <div>这是一个标签</div> <div>这是一个标签</div> <div>这是一个标签</div> <div>这是一个标签</div> <div>这是一个标签</div> <div>这是一个标签</div> </code> </pre>

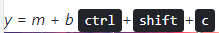
3.使用<var>标签元素标识变量部分
<!-- 有倾斜功能 --> <var>y</var> = <var>m</var> + <var>b</var>
4.使用<kbd>标签元素标识键盘输入
<!-- 使用<kbd>标签元素标识键盘输入; --> <kbd>ctrl</kbd>+<kbd>shift</kbd>+<kbd>c</kbd>

二.图片样式
1.给小图片加上一个缩略图的样式.img-thumbnail,设置一个空心边框
<img src="img/thumb.png" class="img-thumbnail" alt="缩略图">
2.通过设置.float-left 和.float-right 来设置图片的左右浮动
<img src="img/thumb.png" class="float-left" alt="左浮动"> <img src="img/thumb.png" class="float-right" alt="右浮动">
3.通过.d-block 设置为区块,再通过 margin 左右 auto 方式.mx-auto 实现居中;
因为图片本身是内联块属性,所以,直接在父层用.text-center 也可以实现居中
<!-- 清除浮动 --> <div style="clear: both;"></div> <!-- 图片本身是内联块属性 --> <img src="img/thumb.png" class="img-thumbnail d-block mx-auto" alt="缩略图"> <div class="text-center"> <img src="img/thumb.png" class="img-thumbnail" alt="缩略图"> </div>
4.使用 figure 和 figcaption 实现图文组合显示
<figure class="figure"> <img src="img/thumb.png" class="figure-img" alt="图文组合"> <figcaption class="figure-caption text-right"> 这是一张图片
</figcaption> </figure>


