Bootstrap4.x学习笔记【四】
内容排版
Bootstrap 的内容排版,分为标题类、文本类和列表类三块。
一、标题类
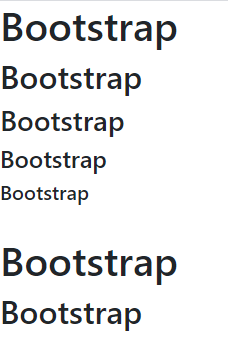
1.使用<h1>~<h6>可以创建不同尺寸的标题文字;如果是使用其它元素标签,比如<p>或<div>,调用.h1~6 同样实现大标题
<h1>Bootstrap</h1> <h2>Bootstrap</h2> <h3>Bootstrap</h3> <h4>Bootstrap</h4> <h5>Bootstrap</h5> <br> <p class="h1">Bootstrap</p> <div class="h2">Bootstrap</div>

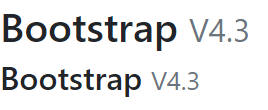
2.通过.text-muted 样式,构建大标题的附属小标题
<p class="h1"> Bootstrap <small class="text-muted">V4.3</small> </p> <div class="h2"> Bootstrap <small class="text-muted">V4.3</small> </div>

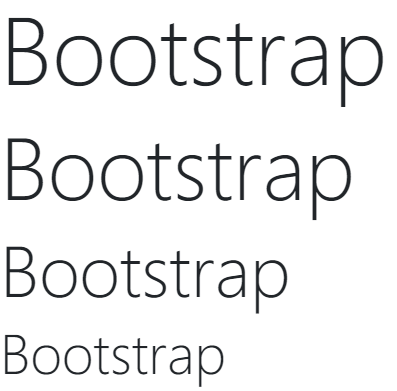
3.更大型,更加醒目的标题方式:.display-1~4
<h1 class="display-1">Bootstrap</h1> <h1 class="display-2">Bootstrap</h1> <h1 class="display-3">Bootstrap</h1> <h1 class="display-4">Bootstrap</h1>

二、文本类
1.可以使用.lead 强调一些段落中重要的内容
<p class="lead">Hello,大家好!</p>

2.使用.title 样式和<abbr>缩略语给文本做提示
<p> <abbr title="这是一个提示!">提示</abbr> </p>
3.使用 Blockquote 设置来源备注或引用,同时可以对内容进行居中对齐.text-center 或居右对齐.text-right;
使用.blockquote-footer 设置底部备注来源
<blockquote class="blockquote text-center"> <p>Hello!</p> <footer class="blockquote-footer ">小风车吱呀转</footer> </blockquote>

三、列表类
1. 使用.list-unstyled 样式,可以将列表初始化;
<ul class="list-unstyled"> <li>A 班</li> <li>B 班</li> <li>C 班 <ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>孙六</li> </ul> </li> <li>D班</li> </ul>

2.使用.list-inline 和.list-inline-item 结合实现多列并排列表
<ul class="list-inline"> <li class="list-inline-item">A 班</li> <li class="list-inline-item">B 班</li> <li class="list-inline-item">C 班</li> <li class="list-inline-item">D班</li> </ul>

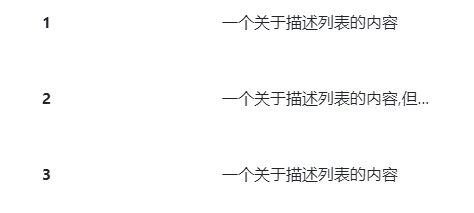
3.使用 dl、dt 和 dd 可以实现水平描述,使用.text-truncate 可以省略溢出
<div class="container"> <dl class="row"> <dt class="c col-sm-3">1</dt> <dd class="c col-sm-9">一个关于描述列表的内容</dd> </dl> <dl class="row"> <dt class="c col-sm-3">2</dt> <dd class="c col-sm-4 text-truncate">一个关于描述列表的内容,但是这个稍微长了一点点以至于换行!</dd> </dl> <dl class="row"> <dt class="c col-sm-3">3</dt> <dd class="c col-sm-9">一个关于描述列表的内容</dd> </dl> </div>