ASP.NET身份验证机制membership入门 项目
2010-10-03 14:59 ※森林小居※ 阅读(434) 评论(2) 编辑 收藏 举报前面说了很多关于membership的内容,感觉内容有点凌乱,内容都是一个个知识点,下面我们通过一个小的项目,来把所有的相关内容串一下。
首先描述一下需求:
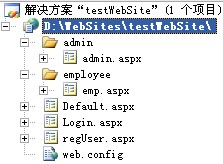
我们要做一个最简单的网站。有三类用户:匿名用户,员工,管理员,网站结构如下:

admin目录下的页面只允许admin角色的用户访问,employee目录下的页面只允许emp角色的用户访问。Default.aspx允许所有用户访问。Login.aspx实现登陆功能,regUser.aspx实现注册用户功能。
1.首先我们新建一个网站
2.进入C:\WINDOWS\Microsoft.NET\Framework\v2.0.xxxxx这个目录下,找到aspnet_regsql.exe,运行,并一路下一步,得到aspnetdb数据库
3.打开网站,打开web.config文件,配置membership:
<providers>
<add name="mySqlMembershipProvider"
type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
connectionStringName="ConnectionString"
enablePasswordRetrieval="false"
enablePasswordReset="true"
requiresQuestionAndAnswer="false"
applicationName="TestMembership"
requiresUniqueEmail="true"
passwordFormat="Hashed"
maxInvalidPasswordAttempts="5"
minRequiredPasswordLength="6"
minRequiredNonalphanumericCharacters="0"
passwordAttemptWindow="10"
passwordStrengthRegularExpression=""/>
</providers>
</membership>
然后继续添加连接字符串:
<add name="ConnectionString" connectionString="server=.;uid=sa;pwd=sa;database=aspnetdb"/>
</connectionStrings>
4.接着配置roleManager:
<providers>
<add name="myAspNetSqlRoleProvider"
connectionStringName="ConnectionString"
applicationName="TestMembership"
type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
</providers>
</roleManager>
5.接着在项目中添加两个页面,一个首页Default.aspx一个登陆页面Default.aspx,随后继续添加forms身份验证的配置:
<forms loginUrl="Login.aspx"
protection="All"
timeout="30"
name=".ASPXAUTH"
path="/"
slidingExpiration="true"
defaultUrl="Default.aspx"
cookieless="UseDeviceProfile"/>
</authentication>
现在需要添加两种角色employee、admin,添加角色的方法很简单方法有很多,我们介绍最简单的一种:新建一个页面,在这个页面的page_load事件当中加入如下代码:
{
Roles.CreateRole("admin");
Roles.CreateRole("employee");
}
浏览一下这个页面就添加了这俩角色。
添加完角色,就该实现注册用户功能了。
regUser页面代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>用户名:</td>
<td><asp:TextBox runat="server" ID="txtName"></asp:TextBox></td>
</tr>
<tr>
<td>密码:</td>
<td><asp:TextBox runat="server" ID="txtPwd" TextMode="Password"></asp:TextBox></td>
</tr>
<tr>
<td>邮箱:</td>
<td><asp:TextBox runat="server" ID="txtEmail"></asp:TextBox></td>
</tr>
<tr>
<td colspan="2"><asp:Button runat="server" ID="btnReg" Text="注册"
onclick="btnReg_Click" /></td>
</tr>
</table>
</form>
</body>
</html>
这是regUser.aspx.cs文件中的代码
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class regUser : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e){}
protected void btnReg_Click(object sender, EventArgs e)
{
/* 这里仅仅是为了演示Membership功能,所以验证、错误捕获等在此省略
* 由于我们在web.config中将requiresQuestionAndAnswer设为false
* 所以在这里只需要调用3个参数的重载即可
* */
Membership.CreateUser(txtName.Text, txtPwd.Text, txtEmail.Text);
//将刚刚注册的用户添加Employee角色
Roles.AddUserToRole(txtName.Text, "employee");
//注册成功,将用户跳转到默认页面
//所谓默认页面,就是在前面配置时forms节点下defaultUrl指定的页面
FormsAuthentication.RedirectFromLoginPage(txtName.Text, false);
}
}
ok,注册功能已经差不多了,现在我们开始完成登录页面。
打开Login.aspx页面,加上如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>用户名:</td>
<td><asp:TextBox runat="server" ID="txtName"></asp:TextBox></td>
</tr>
<tr>
<td>密码:</td>
<td><asp:TextBox runat="server" ID="txtPwd" TextMode="Password"></asp:TextBox></td>
</tr>
<tr>
<td colspan="2"><asp:Button runat="server" Text="登录" ID="btnLogin"
onclick="btnLogin_Click" /></td>
</tr>
</table>
</form>
</body>
</html>
Login.aspx.cs代码如下:
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e){ }
protected void btnLogin_Click(object sender, EventArgs e)
{
if (Membership.ValidateUser(txtName.Text, txtPwd.Text))
{
//登录成功向浏览器写入身份票据
FormsAuthentication.SetAuthCookie(txtName.Text, false);
//跳转回最初请求的url或是默认url
//注:所谓最初请求的url是指:如果我未经登录,
//直接访问admin/admin.aspx这个页面,那么将会跳转到该登录页面
//如果登录成功,则此方法将会以登录用户的身份跳转回
//admin/admin.aspx页面
FormsAuthentication.RedirectFromLoginPage(txtName.Text, false);
}
else
{
ClientScript.RegisterStartupScript(this.GetType(), "", "alert('用户名或密码错误!');", true);
}
}
}
好了,注册和登录都已经完成了,剩下的任务就是配置访问权限这一项了,其实很简单:在admin和employee目录下分别添加两个web.config文件
admin目录下的web.config内容如下:
<appSettings/>
<connectionStrings/>
<system.web>
<authorization>
<allow roles="admin"/>
<deny users="*"/><!--*代表的是所有用户-->
</authorization>
</system.web>
</configuration>
表示所有具有admin角色的用户允许访问,除此之外全部拒绝访问。
employee目录下的web.config内容如下:
<appSettings/>
<connectionStrings/>
<system.web>
<authorization>
<allow roles="employee"/>
<deny users="*"/>
</authorization>
</system.web>
</configuration>
同admin目录下的配置,*是通配符,代表所有用户,?代表所有匿名用户
我们实现的功能有:登录,注册,权限控制。一个网站所需要的功能基本上都已经实现了,项目有点简单,但是功能齐全。一般来说80%的站点使用membership就足够了。


