第三次作业-百团大战需求分析
第一次团队作业
序言
|
所属课程 |
https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign |
|
作业要求 |
|
|
作业的目标 |
对比墨刀、Axure RP、Mockplus原型设计工具 针对社团管理小程序和网页端需求分析 包含社团管理的完整小程序和网页端原型设计 |
1、对比使用墨刀、Axure RP、Mockplus的区别
1.1墨刀体验
说起自己用墨刀应该是最早大一下学期开始接触的,那个时候为了去参加一个比赛,老师就让我们提前用磨刀把它画出来,当时说实话真的不懂“画”这个词是什么意思,真的以为是美术中的画了,当自己开始慢慢上手做出来的app原型之后,打包apk安装在自己的手机上能够运行的时候是多么的有成就感,惊讶了墨刀上手能这么很快,一天就可以轻轻松松做出个简单应用。
可以说它是专为移动端产品原型设计而生,墨刀是线上化的产品,只需要记住帐号和有网,在公司和家里都能对其设计,十分方便,不仅有pc端还能直接在浏览器内访问,直接云端就可以访问,且至此五个人的同时协同操作,真的很方便。
1. 2Axure RP体验
之前开始使用这个的原因是因为那个时候磨刀要收费必须升级到个人用户才能增加项目容量,且试用期过来之后画的项目不能导成apk,所以就比较讨厌这个收费才能用这个,所以就转用的Axure RP,原因就是导项目不收费,还有他与磨刀一样支持协同工作。相比于磨刀他制作原型的速度比较慢,交互操作太多,感觉比较麻烦,修改起来也比较繁琐,而且功能太多了摸不透学起来有点难自我感觉。
1. 3Mockplus体验
Mockplus我之前没有用过,也是这一次才接触的,自我感觉他赶前面两种工具差不多,也是是一款简洁快速的原型图设计工具。并且适合软件团队、个人在软件开发的设计阶段使用。能够快速上手、功能够用。而且它里面设计了组件、图标、收藏、母版的 Tab,切换起来很方便,它筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找。另外这个折叠面板很棒,不用纠结展开和关闭的问题。
总:
如果是软件非常大的时候,其中实现非常多的交互功能,不怕时间长,就是要效果与实际APP的像素级一致,那么Axure应该是最好的;
如果我们追求快的话想要很快出原型,很方便的演示,那么Mockplus我感觉是最好的。
最后如过搭配的话,使用Mockplus来制作Web,使用墨刀来制作app,两个工具都是没有复杂的交互,只进行页面元素的设计和页面交互,最后效果应该是最佳的。
2、“百团大战”需求分析
自己针对本次设计的产品名字取的是“百团大战”小程序,以及网页端的“百团大战后台管理系统”。
2.1.功能划分
本系统是为学校社团开发一套社团及成员管理软件,并可以通过网上创建社团,前台提供的对最新活动得了解、社团新闻、最新公告的浏览,后台有序地对社团与会员进行管理,大的方面可分为前台功能模块和后台功能模块。
2.2.功能描述
2.2.1.系统参与者
|
角色名称 |
工作简述 |
|
系统管理员 |
可以批准社团申请、会员管理、公告管理、新闻的发布、社团类别增删 管理、系统管理员信息修改、校企合作管理等功能 |
|
社团管理员 |
能够对社团的管理、留言管理、公告管理、成员管理、社团资料的修改 等功能 |
|
普通会员 |
可以申请入社团、发布留言信息、修改资料、查看公告等功能 |
|
游客 |
浏览小程序的基本信息 |
2.2.2.模块说明
|
模块名称 |
详细要求 |
|
登陆注册模块 |
用户游客可以申请成为会员,填写相应的资料进行会员注册 |
|
用户游客模块 |
可以查阅最新的公告、社团基本信息等 |
|
校企管理模块 |
用户游客可以查阅社团与企业合作信息,查看企业信息,社团可以对公司的活动进行推广 |
|
社团管理模块 |
对社团的类别进行增删操作与社团信息修改操作 |
|
会员管理模块 |
管理员可以对会员进行增删的操作 |
|
管理员模块 |
主要是对其信息进行修改、 |
|
留言管理模块 |
对用户的留言进行增删操作 |
2.2.3.用户修改个人资料

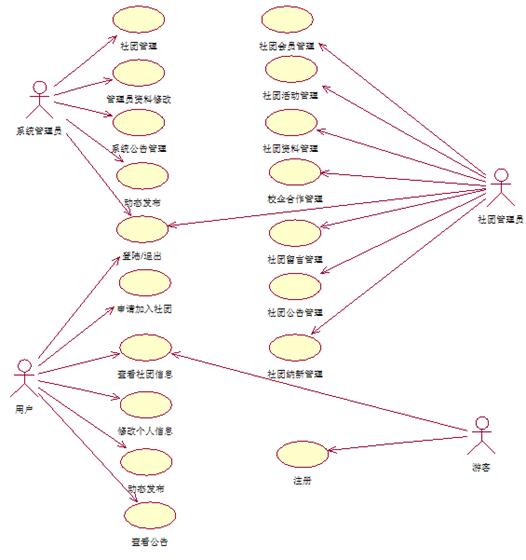
总用例图

系统管理员用例图

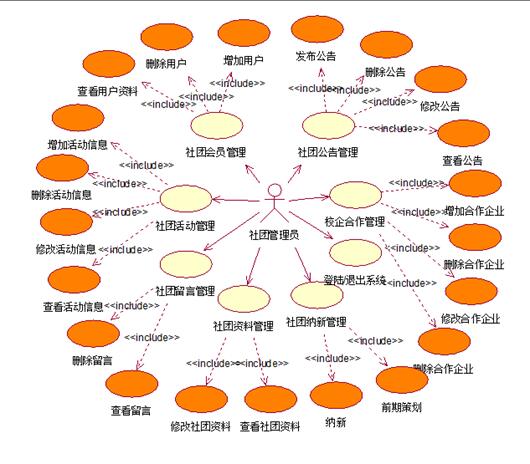
社团管理员用例图

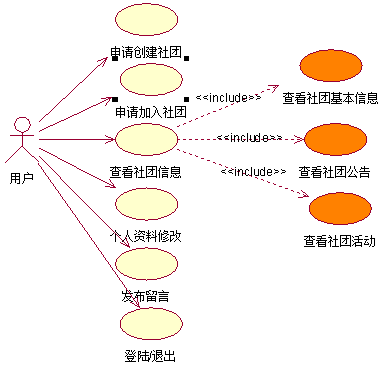
用户用例图

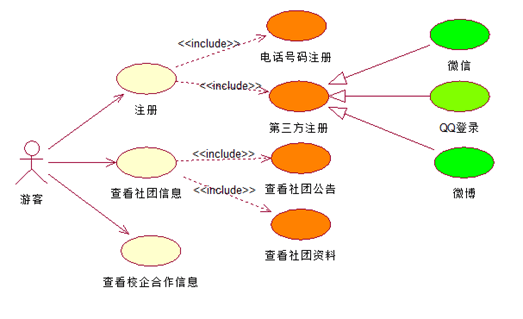
游客用例图
2.3详细功能实例化需求分析:
此处对自己上面需求的理解与实际社团的需求结合Rational Rose建模画出了相对应的示例图和活动图如下:
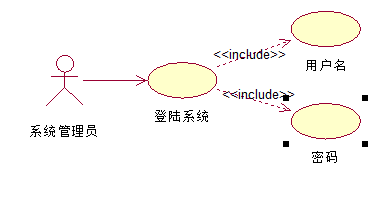
2.3.1用户登录
1.用例图

2.活动图

2.3.2用户查看信息
1. 用例图

2.活动图

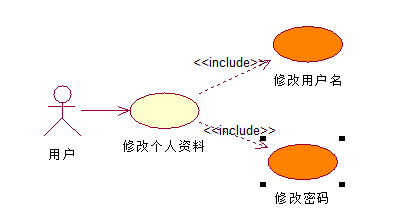
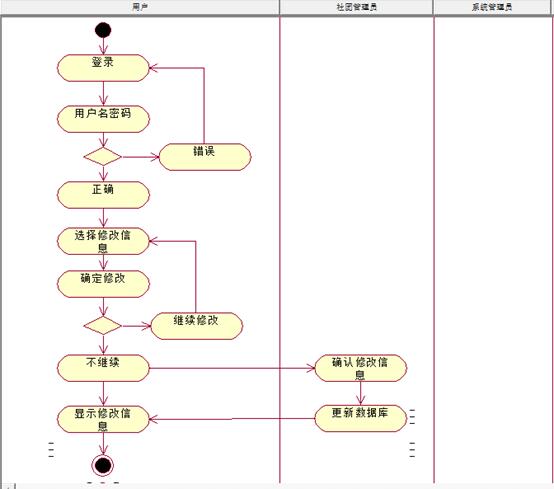
2.3.3用户修改个人资料
1.用例图

2.活动图

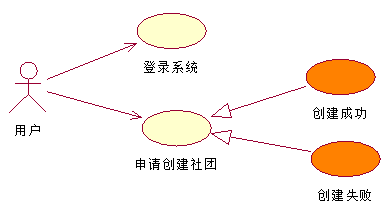
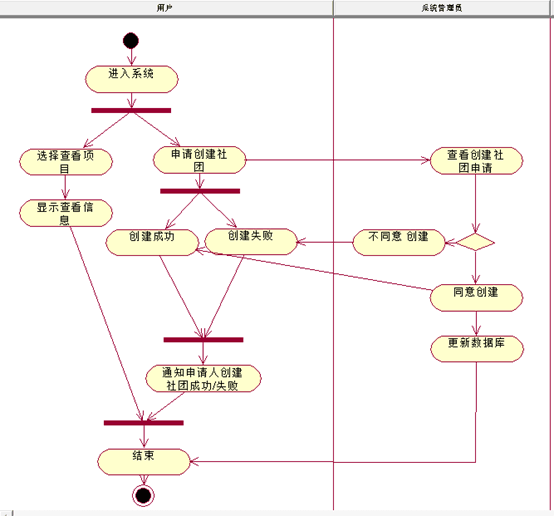
2.3.4用户申请创建社团
1.用例图

2.活动图

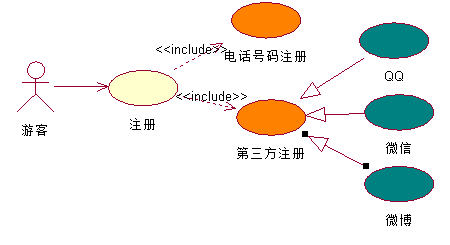
2.3.5游客注册
1.用例图

2.活动图

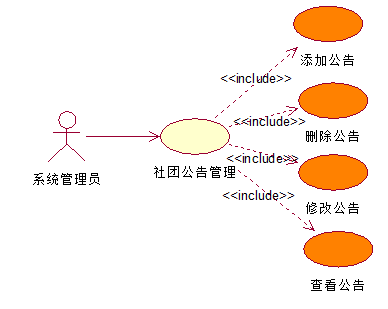
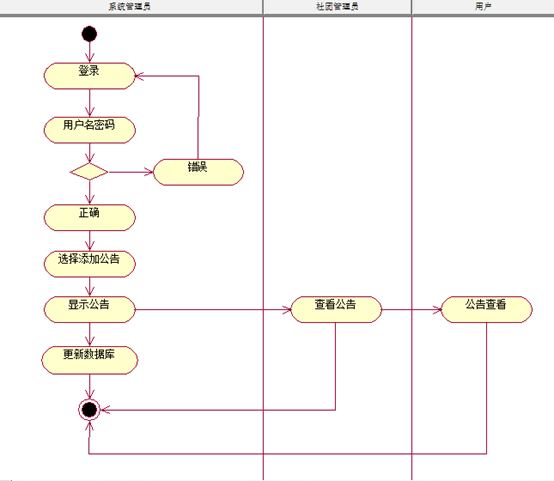
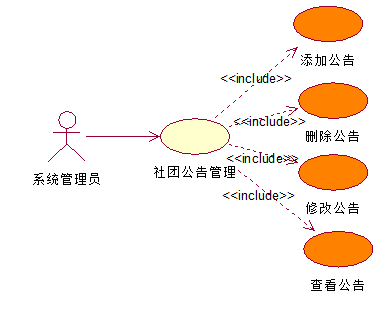
2.3.6系统管理员添加公告
1.用例图

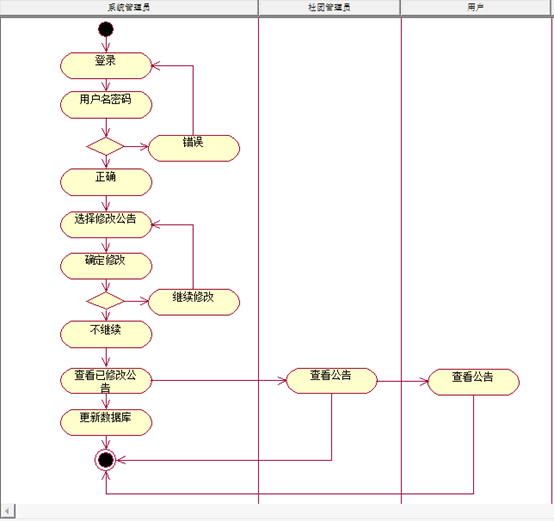
2.活动图

2.3.7系统管理员修改公告
1.用例图

2.活动图

2.3.8社团管理员用户管理
1.用例图

2.活动图

3、百团大战小程序以及百团大战后台管理系统原型展示:
开发工具:网页在线磨刀
百团大战小程序原型展示:
https://free.modao.cc/app/5363270e270a762920c2a609744061dad515cfcd
百团大战后台管理系统原型展示:
https://free.modao.cc/app/54b941116e3c1daf2116da6f0ead2371e077963a
4、原型详细设计
跟据板块二中的具体需求分析设计出了相应的原型,因为使不显得篇幅太过于累赘,感谢辛苦助教评阅的时候能阅览板块3的链接内的原型,此处就只截图展示了小程序整个系统四个大功能板块界面以及后台管理系统的登录、社团管理、会员管理、活动管理部分界面。
4.1百团大战小程序设计

“百团大战”首页

社团问答

活动报名

个人信息
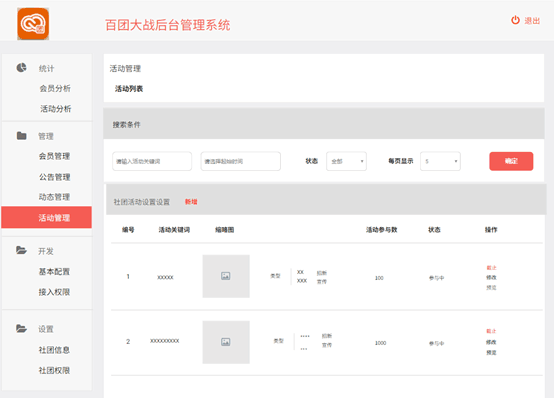
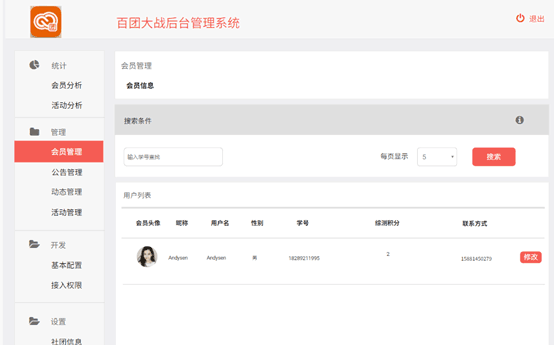
4.2百团大战后台管理系统设计

登录界面

活动管理

会员管理

社团管理
此处简短截图介绍了此次需求分析的原型页面,更多页面还在上面原型链接中感谢助教们的辛勤评阅。
最后对需求分析这个项目的一个感想,本次也将需求分析融入了我们的小组项目中,我们做的是一个党站小程序,我们核心功能这块还是需求变化比较少的,主要是前端界面,可能说真实项目里也是前端的要求会多一些,主要是界面的不断调整,这部分,我们通过查找了同类型产品,大概就了解了最后他的成品的样子,还有对于我数据库也会有相应的需求的变化。最后一次次迭代,总结出第一次迭代的需求基本不变,大部分需求也基本实现,对于第二次迭代,可能需求的改变主要会随着我们项目的实现改变。
然而唯一不变的就是需求的改变,需求分析的过程很繁琐也很重要,要不停的细化,不停的跟用户讨论确认,在后面实现的过程中就能明确目标,最后才能得到用户想要的。
posted on 2019-09-27 01:07 Slow-walker 阅读(340) 评论(1) 编辑 收藏 举报





