shop--1.创建maven的webapp项目
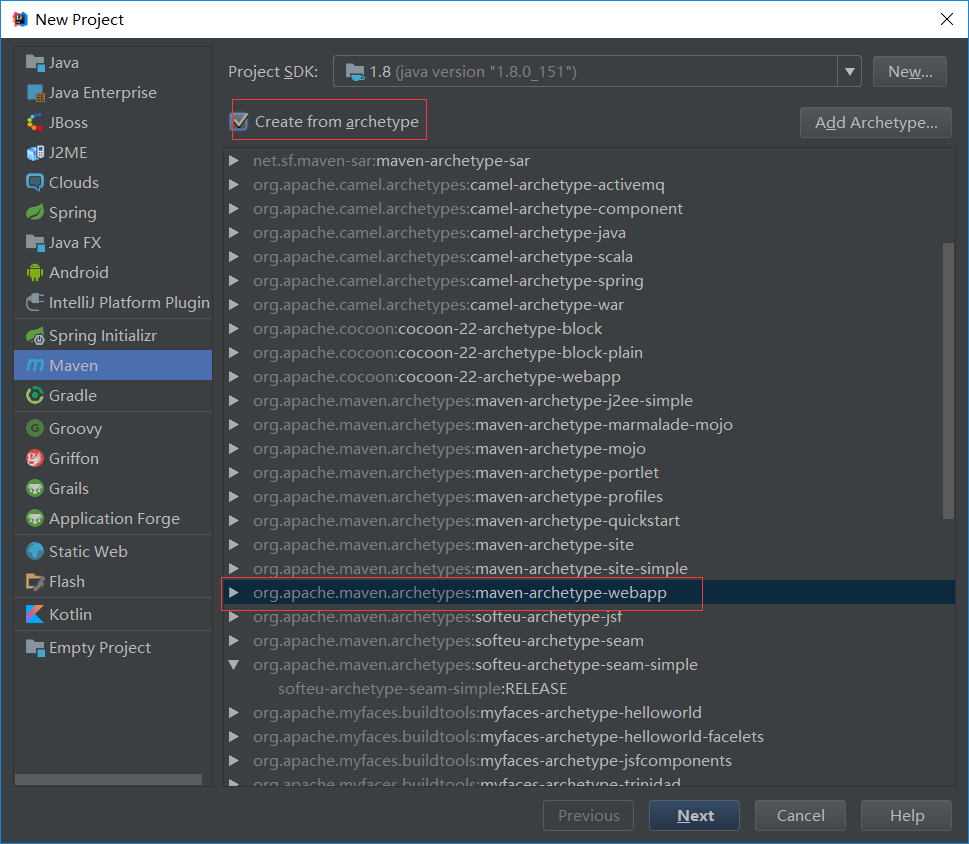
创建maven项目:JavaEE——Maven
不同于上面的是这里创建的是一个maven的模板项目 这里是java动态web项目工程
https://blog.csdn.net/myarrow/article/details/50824793


GroupId和ArtifactId<项目名>还有Version,这三个属性目的是标识你的项目的唯一性。

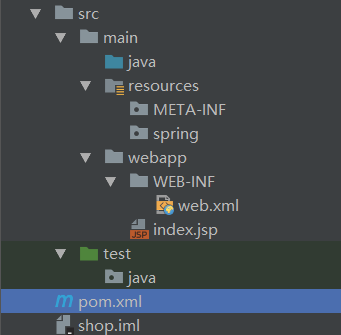
配置完之后,将相应的文件夹补上

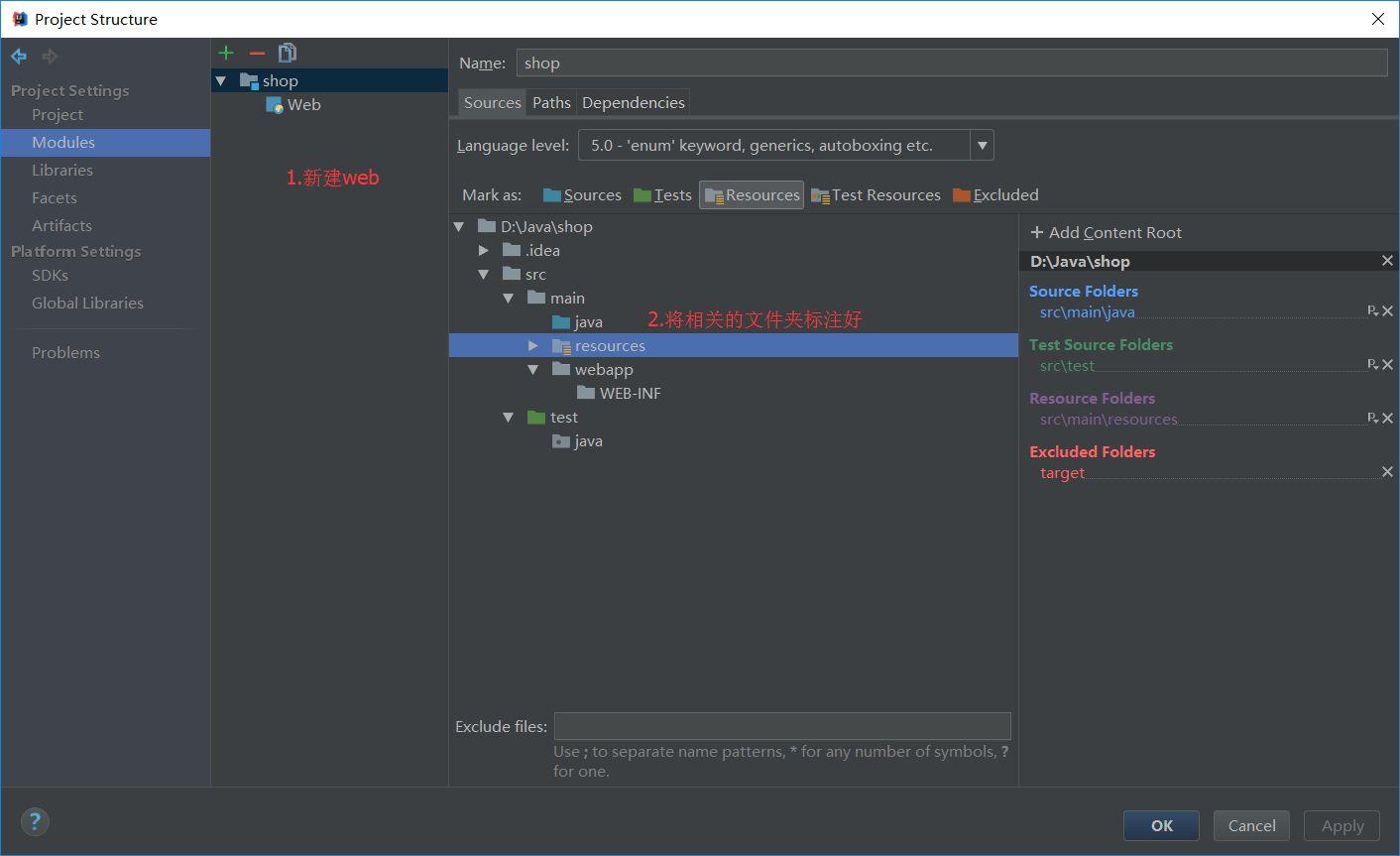
然后配置project structure

配置相关的path

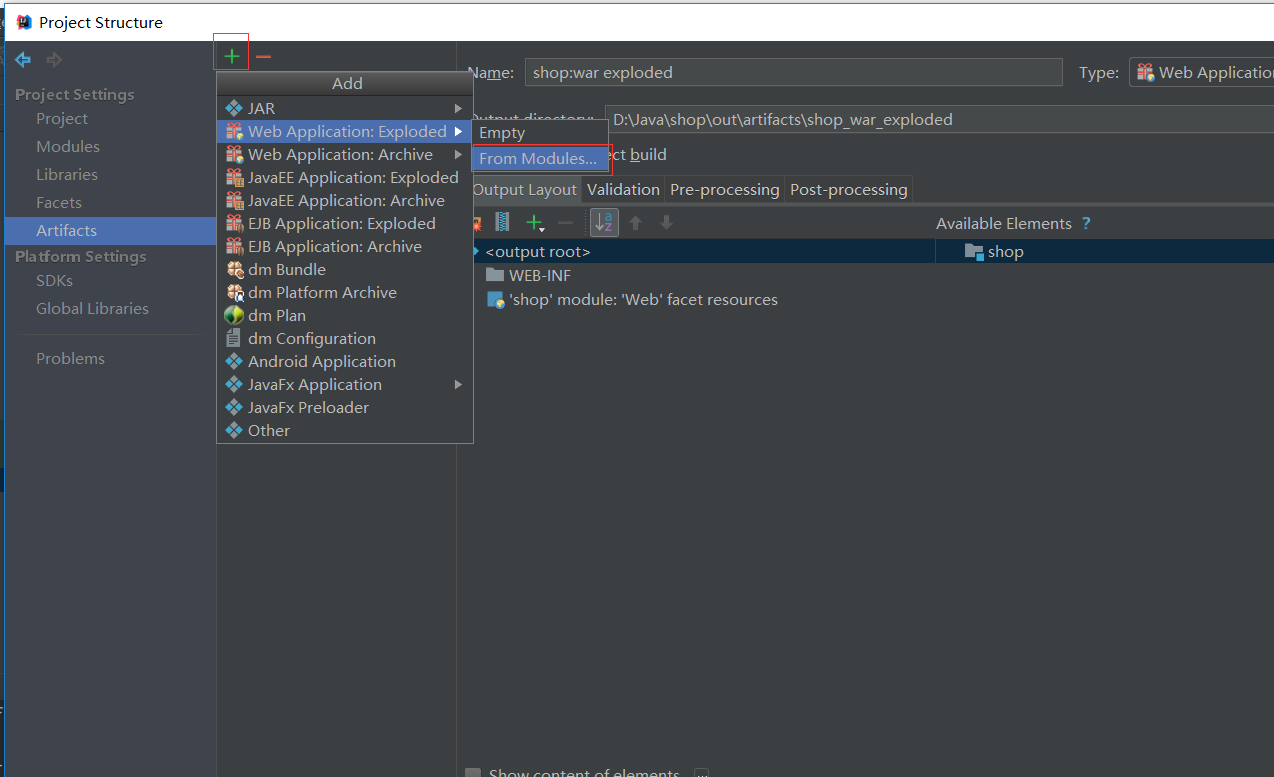
然后配置artifact


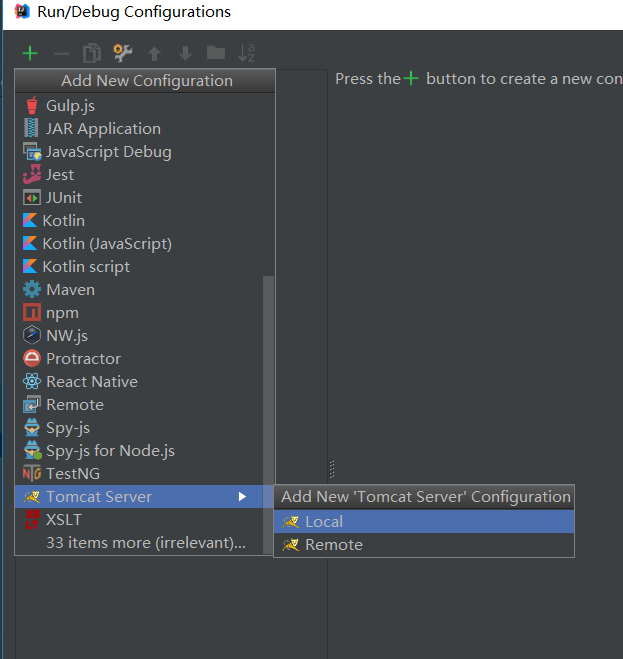
最后配置Tomcat

随便起个名字
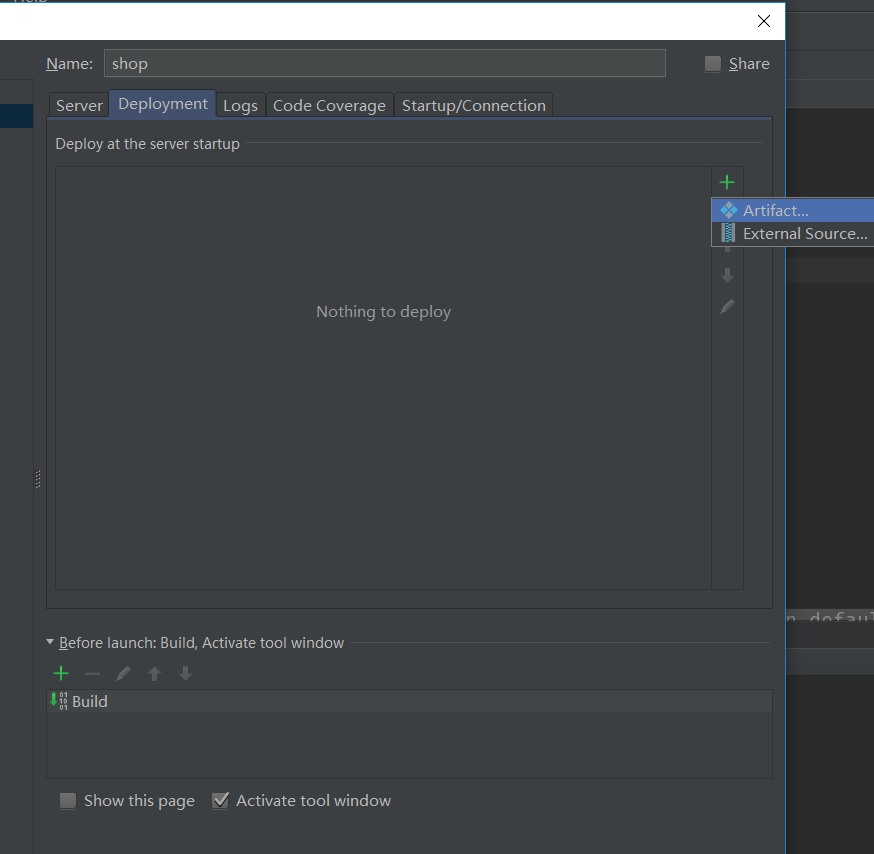
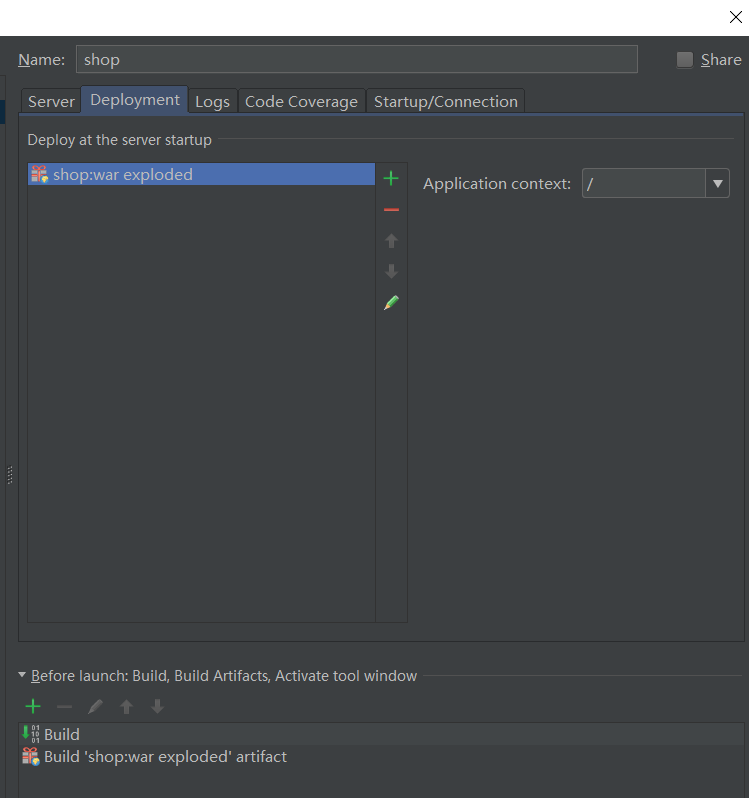
然后给Tomcat部署此项目


最后运行,出现helloWorld表示创建成功

将web.xml中的
改成
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
</web-app>
如果没有任何指定访问页面,则默认访问根目录下的index.jsp
可以通过在web.xml中设置默认访问页面
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
自上向下

