前端框架开始学习Vue(二)
1 根据关键字实现数组的过滤

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css3.3.7/bootstrap.css"/> </head> <script src="vue.js"></script> <body> <div id="app"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加品牌</h3> </div> <div class="panel-body form-inline"> <label for=""> id: <input type="text" class="form-control" v-model="id"/> </label> <label for=""> name: <input type="text" v-model="name" /> </label> <!--在Vue中,使用事件绑定机制,为元素指定处理函数, 如果加了小括号,就可以传参 --> <input type="button" value="添加" class="btn-primary" @click="add()"/> <input type="text" v-model="keyword"/> </div> </div> <table border="" cellspacing="" cellpadding="" class="table table-bordered table-hover table-striped"> <thead> <tr><th>id</th> <th>name</th> <th>time</th> <th>operation</th> </tr> </thead> <tbody> <!--之前 v-for中的数据,都是直接从data上的list中直接渲染的--> <!--现在,我们自定义serarch方法,通过传参形式传递给serarch--> <!--在serarch方法内部通过执行for 循环,把符合的返回--> <tr v-for="item in serarch(keyword)" :key="item.id"> <td>{{item.id}}</td> <td v-text="item.name"></td> <td>{{item.ctime}}</td> <td><a href="" @click.prevent="dele(item.id)">删除</a></td> </tr> </tbody> </table> </div> <script type="text/javascript"> var vm=new Vue({ el:'#app', data:{ id:'', name:'', keyword:"", list:[ {id:1,name:'灰蒙蒙1',ctime:new Date()}, {id:2,name:'宝',ctime:new Date()}, ] }, methods:{ add(){ this.list.push({id:this.id,name:this.name, ctime:new Date()}) this.id=this.name='' }, dele(id){//根据id 找到并删除数据 // this.list.some((item,i)=>{ // this.list.splice(i,1) // if(item.id==id){return true} // } // ) var index= this.list.findIndex(item=>{ if(item.id==id){ return true } }) this.list.splice(index,1) }, serarch(keyword){ // var newList=[] // this.list.forEach(item=>{ // if(item.name.indexOf(keyword)!=-1){ // newList.push(item) // } // // }) // return newList // 注意:forEach some filter findIndex这些都属于数组的新方法 // 都会对数组的每次进行遍历执行相关的操作 return this.list.filter(item=>{ // 注意:Es6中,为字符串提供了一个新方法,叫做 // String:prototype.includes('要包含的字符串') // 如果包含,则返回 true,反之 if(item.name.includes(keyword)){ return item } }) } } }) </script> </body> </html>
2 全局过滤器使用


// 过滤器定义语法 // Vue.filter('过滤器名',function(){}) // 过滤器中的function,第一个参数,已经被规定死了, // 永远都是过滤器管道符传递过来的数据 Vue.filter('过滤器名',function(data){ return data+'123' }) </script> </body> </html> <!--过滤器调用时候的格式 {{name | 过滤器名}}-->

<body> <div id="app"> <p>{{msg | msgFormat('疯狂')}}</p> </div> <script type="text/javascript"> Vue.filter('msgFormat',function(data,arg){ // 字符串的 replace 方法,第一个参数,除了可写一个字符之外, // 还可以定义一个正则 return data.replace(/单纯/g,arg) }) var vm=new Vue({ el:"#app", data:{ msg:'曾经,我也是一个单纯的少年,单纯的我也一直很单纯' } }) </script> </body>
自定义私有过滤器
调用的时候,采用的是就近原则,如果私有过滤器和全局过滤器名称一致,
优先调用私有过滤器
3 Es6 方法 padStart 方法(字符串独有的方法)
padStart( 填充完毕之后的总长度,用什么来填充)
var m =(dt.getMonth()+1).toString().padStart(2,'0')
4 按键修饰符(按键事件)
参考官方文档 https://cn.vuejs.org/v2/guide/events#%E6%8C%89%E9%94%AE%E4%BF%AE%E9%A5%B0%E7%AC%A6

也可以输入键码值 @keyup.113="add"
5 自定义指令函数简写(相当于把代码写到了bind update中去)
'fontsize':function(el,binding='12px'){
el.style.fontSize=parseInt(binding.value)+'px'
}
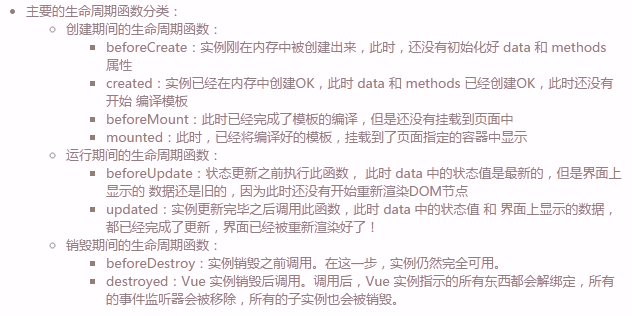
6 Vue实例的生命周期
生命周期钩子= 生命周期函数=生命周期事件


*如果要通过某些插件操作页面上的Dom节点了,最早要在mounted中进行
只要执行完了mounted,就表示整个Vue实例 已经初始化完毕了;此时组件已经脱离了创建阶段

<script type="text/javascript"> var vm=new Vue({ el:'#app', data:{msg:"okok"}, methods:{ show(){ console.log('lo被创建执行') } }, beforeCreate(){ // 这是我们遇到的第一个生命周期函数,完全被创建出来之前,会执行它 // 注意 在beforeCreate生命周期函数执行的时候,其它所有都没初始化 // 相当于__init___() console.log(this.msg,'befor') }, created(){ console.log(this.msg) // 在created中 data和methods都已经初始化好了 }, beforeMount(){ //这是第3个生命周期函数,表示模板已经在内存中编辑完成,但是尚未把模板渲染到页面中 }, mounted(){ //这是第4个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经 // 可以看到渲染好的页面了 // 注意:mounted是实例创建期的最后一个生命期函数,当执行完mounted就表示, // 实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就存在我们的内存中 } }) </script>


beforeUpdate(){
// 当执行beforeUpdate的时候,页面中的显示的数据,还是旧的,此时data数据是最新的,页面
// 尚未和最新的数据保持同步
},
updated(){
// 最后执行销毁阶段
}
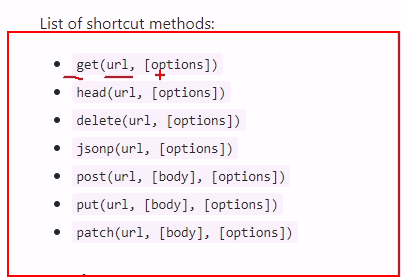
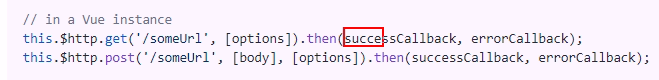
7 get post jsonp请求
Vue-resource 依赖于Vue,所以先后顺序要注意,http://www.zymseo.com/js/vue-resource.js

options : 具体看Vue github的说明

成功的回调函数必须要写,,失败为可写,
不是所有的成功都是坐享其成,联系作者v(13147256756)




