[Python]Tkinter 做简单的窗口视窗GUI(参考莫烦笔记)
参考:
- 什么是 Tkinter - 窗口视窗 (Tkinter) | 莫烦Python (mofanpy.com)
- TkDocs Tutorial
- 【学习日常随记】一分钟搞懂tkinter中的锚点(anchor)问题_nilvya的博客-CSDN博客_anchor python
- tkinter-grid布局详解_渔道的博客-CSDN博客_tkinter
- Python_tkinter_code
Label & Button 标签与按钮
首先先创建一个简单的主窗口,加上一个橙色背景的label,像这样:

import tkinter as tk
# 初始化一个windows对象。
window = tk.Tk()
# 窗口标题。
window.title("My window")
# 窗口大小,宽x高。
window.geometry('200x100')
# 创建一个Label对象,并赋予属性。
l = tk.Label(window,text="This is a Label",bg='orange',font=('Mircosoft YaHei',12),width=15,height=2)
# 安置这个Label对象,除了pack方法还有其它的方法可以安置Label对象,如place方法。
l.pack()
# 窗口主循环
window.mainloop()
然后再加上一个button,并添加单击事件,像这样:
第一次点击:

第二次点击:

import tkinter as tk
# 初始化一个windows对象。
window = tk.Tk()
# 窗口框架
window.title("My window") # 窗口标题
window.geometry('200x100') # 窗口大小,宽x高
# 文字变量储存器对象
text_var = tk.StringVar()
# 创建Label
l = tk.Label(window,textvariable=text_var,bg='orange',font=('Mircosoft YaHei',12),width=15,height=2)
# 安置这个Label对象,除了pack方法还有其它的方法可以安置Label对象,如place方法。
l.pack()
# 定义一个 hit_me()函数
on_hit = False
def hit_me():
global on_hit
if on_hit == False:
on_hit = True
text_var.set('you hit me')
else:
on_hit = False
text_var.set('')
# 创建Button
b = tk.Button(window,text='hit me',width=15,height=2,command=hit_me)
# 安置Button对象
b.pack()
# 窗口主循环
window.mainloop()
Entry & Text 输入与文本框
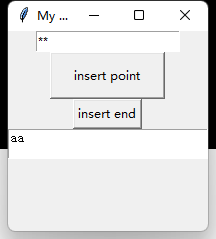
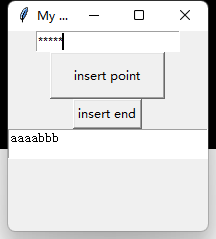
创建一个输入框,创建一个文本框,还有两个按钮,点击按钮时会触发事件,像这样
insert_point:将Entry中的文本,插入到Text光标所在处。

insert_end:将Entry中的文本,插入到Text最后面。

import tkinter as tk
# 初始化一个windows对象。
window = tk.Tk()
# 窗口框架
window.title("My window") # 窗口标题
window.geometry('200x200') # 窗口大小,宽x高
# 创建一个输入框
e = tk.Entry(window,show='*')
e.pack()
# 插入到光标所在的位置
def insert_point():
var = e.get()
t.insert('insert',var)
# 插入到文本框的尾段
def insert_end():
var = e.get()
t.insert('end',var)
# 创建两个button,并添加事件
b1 = tk.Button(window,text='insert point',width=15,height=2,command=insert_point)
b1.pack()
b2 = tk.Button(window,text='insert end',command=insert_end)
b2.pack()
# 创建一个文本框
t = tk.Text(window,height=2)
t.pack()
window.mainloop()
ListBox 列表部件
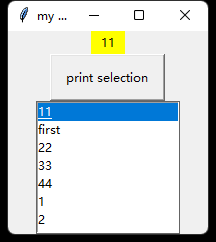
创建一个窗口,并将Listbox中选中的数值打印到label控件中。

import tkinter as tk
# 创建主窗口
window = tk.Tk()
window.title('my window')
window.geometry('200x200')
# 创建一个label用于显示
var1 = tk.StringVar() #创建变量
l = tk.Label(window,bg='yellow',width=4,textvariable=var1)
l.pack()
# 创建一个方法用于按钮的点击事件
def print_selection():
value = lb.get(lb.curselection()) #获取当前选中的文本
var1.set(value) # 为label设置值
# 创建一个按钮
b1 = tk.Button(window,text="print selection",width=15,height=2,command=print_selection)
b1.pack()
# 创建一个Listbox和变量var2,并将var2的值赋给Listbox
var2 = tk.StringVar()
var2.set((11,22,33,44)) # 为变量设置值
# 创建Listbox
lb = tk.Listbox(window,listvariable=var2) # 将var2的值赋给Listbox
# 创建一个List并将值循环添加到Listbox控件中
list_items = [1,2,3,4]
for item in list_items:
lb.insert('end',item) # 从最后一个位置开始加入值
lb.insert(1,'first') # 在第一个位置加入”first“字样
lb.insert(2,'second') # 在第二个位置加入”second“字样
lb.delete(2) # 删除第二个位置的字符
lb.pack()
window.mainloop()
Radiobutton 选择按钮
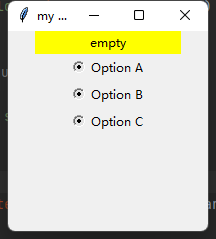
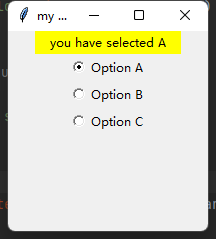
做个选择按钮的小demo,选中的会打印到黄色的label中。



import tkinter as tk
# 创建主窗口
window = tk.Tk()
window.title('my window')
window.geometry('200x200')
# 创建Label控件
var = tk.StringVar()
l = tk.Label(window,bg="yellow",width=20,text="empty")
l.pack()
# 定义触发函数,将Label与Radiobutton联系起来
def print_selection():
l.config(text='you have selected ' + var.get())
# 创建Radiobutton控件
r1 = tk.Radiobutton(window,text='Option A',variable=var,value="A",command=print_selection)
r1.pack()
r2 = tk.Radiobutton(window,text='Option B',variable=var,value="B",command=print_selection)
r2.pack()
r3 = tk.Radiobutton(window,text='Option C',variable=var,value="C",command=print_selection)
r3.pack()
window.mainloop()
Scale 尺度
创建一个窗口,scale中拖动,会显示到label上。


import tkinter as tk
# 创建主窗口
window = tk.Tk()
window.title('my window')
window.geometry('200x200')
# 创建一个Label
var = tk.StringVar() # 创建变量
l = tk.Label(window,bg='yellow',width=20,text='empty')
l.pack()
# 创建一个触发函数
def print_selection(v):
l.config(text='you have selected ' + v)
# 创建一个Scale
s = tk.Scale(window,label='try me',from_=5,to=11,orient=tk.HORIZONTAL,length=200,showvalue=0,tickinterval=2,resolution=0.01,command=print_selection)
s.pack()
window.mainloop()
关于scale控件的参数:
-
参数
label指的是scale部件的名称,在这里叫做try me。 -
参数
from_=5,to=11意思是从5到11,使用from_的原因是python里有from这个关键字。 -
参数
orient=tk.HORIZONTAL在这里就是设置滚动条的方向,如我们所看到的效果图,这里的HORIZONTAL就是横向。 -
参数
length指的是滚动条部件的长度,但要注意的是和其它部件width表示不同,width表示的是以字符为单位,比如width=4,就是四个字符的长度,而这里length=200,是以像素为单位,即长度为200个像素。 -
参数
resolution=0.01这里我们可以借助数学题来理解,我们做的很多数学题都会让我们来保留几位小数,此处的0.01就是保留两位小数,即途中的5.00、9.00等等后面的两位小数,如果保留一位就是resolution=0.1。 -
参数
showvalue=0显示的就是设置在滚动条上方不显示数值,showvalue=1则会显示数值,这里的0和1代表布尔值false和true。 -
参数
tickinterval=2,坐标间隔为2。
Checkbutton 勾选项

import tkinter as tk
window = tk.Tk()
window.title("My window")
window.geometry("200x200")
l = tk.Label(window,bg='yellow',width=20,text='empty')
l.pack()
def print_selection():
if (var1.get() == 1) & (var2.get() == 0):
l.config(text='I love only Python')
elif (var1.get() == 0) & (var2.get() == 1):
l.config(text='I love only C++')
elif (var1.get() == 0) & (var2.get() == 0):
l.config(text='I do not love either')
else:
l.config(text="I love both")
# 注册int变量
var1 = tk.IntVar()
var2 = tk.IntVar()
# 创建Checkbutton
c1 = tk.Checkbutton(window,text='Python',variable=var1,onvalue=1,offvalue=0,command=print_selection)
c2 = tk.Checkbutton(window,text='C++',variable=var2,onvalue=1,offvalue=0,command=print_selection)
c1.pack()
c2.pack()
window.mainloop()
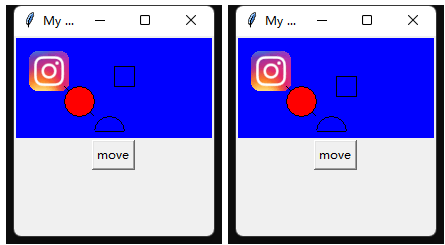
Canvas 画布

import tkinter as tk
window = tk.Tk()
window.title("My window")
window.geometry("200x200")
canvas = tk.Canvas(window,bg='blue',height=100,width=200)
image_file = tk.PhotoImage(file='img.png')
image = canvas.create_image(10,10,anchor='nw',image=image_file)
x0,y0,x1,y1 = 50,50,80,80
line = canvas.create_line(x0,y0,x1,y1)
oval = canvas.create_oval(x0,y0,x1,y1,fill='red')
arc= canvas.create_arc(x0+30,y0+30,x1+30,y1+30,start=0,extent=180)
rect = canvas.create_rectangle(100,30,100+20,30+20)
canvas.pack()
# 将正方形向下移动
def moveit():
canvas.move(rect,0,2)
b = tk.Button(window,text='move',command=moveit).pack()
window.mainloop()
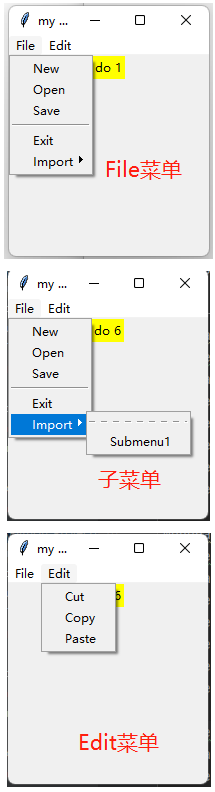
Menubar 菜单

import tkinter as tk
window = tk.Tk()
window.title('my window')
window.geometry('200x200')
# 创建一个label
l = tk.Label(window,text='',bg='yellow')
l.pack()
# 创建一个事件
counter = 0
def do_job():
global counter
l.config(text='do ' + str(counter))
counter += 1
# 创建一个menubar
menubar = tk.Menu(window)
# 创建一个Filemenu,并为它添加控件
filemenu = tk.Menu(menubar,tearoff=0)
menubar.add_cascade(label='File',menu=filemenu)
filemenu.add_command(label='New',command=do_job)
filemenu.add_command(label='Open',command=do_job)
filemenu.add_command(label='Save',command=do_job)
# 分割线
filemenu.add_separator()
filemenu.add_command(label='Exit',command=window.quit)
# 子菜单
submenu = tk.Menu(filemenu)
filemenu.add_cascade(label='Import',menu=submenu,underline=0)
submenu.add_command(label='Submenu1',command=do_job)
# 创建一个Editmenu,并为它添加控件
editmenu = tk.Menu(menubar,tearoff=0)
menubar.add_cascade(label='Edit',menu=editmenu)
editmenu.add_command(label='Cut',command=do_job)
editmenu.add_command(label='Copy',command=do_job)
editmenu.add_command(label='Paste',command=do_job)
# 将menubar放进window
window.config(menu=menubar)
window.mainloop()
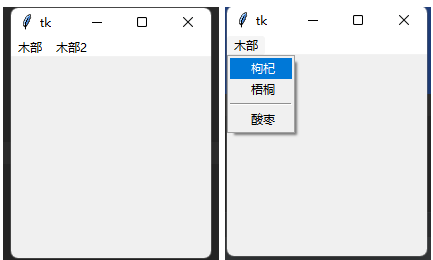
再补充一个demo,来自Python3 tkinter基础 Menu add_cascade 多级菜单 add_separator 分割线 - osc_opiar5rp的个人空间 - OSCHINA - 中文开源技术交流社区

import tkinter as tk
window = tk.Tk()
menubar = tk.Menu(window)
file_menu = tk.Menu(menubar,tearoff=False) # tearoff=False,表示菜单不可以被拖拽出来
file_menu.add_command(label='枸杞')
file_menu.add_command(label='梧桐')
file_menu.add_separator() # 一个下拉菜单分割线
file_menu.add_command(label='酸枣')
# 添加标签到主窗口
menubar.add_cascade(label='木部',menu=file_menu)
#menubar.add_cascade(label='木部2',menu=file_menu)
window.config(menu=menubar)
window.mainloop()
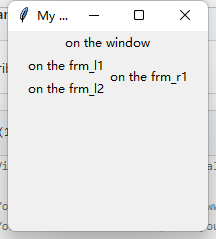
Frame 框架

import tkinter as tk
window = tk.Tk()
window.title('My window')
window.geometry('200x200')
tk.Label(window,text='on the window').pack()
# 创建一个Frame对象
frm = tk.Frame(window)
frm.pack()
frm_l = tk.Frame(frm)
frm_r = tk.Frame(frm)
frm_l.pack(side='left')
frm_r.pack(side='right')
tk.Label(frm_l,text='on the frm_l1').pack()
tk.Label(frm_l,text='on the frm_l2').pack()
tk.Label(frm_r,text='on the frm_r1').pack()
window.mainloop()
Messagebox 信息框

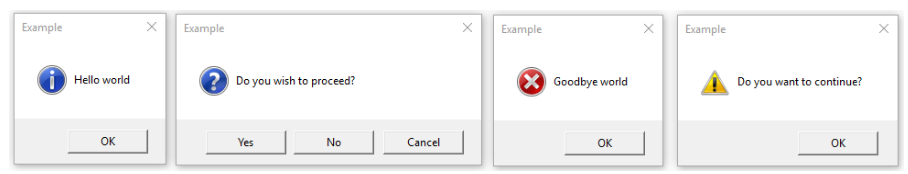
tkinter.messagebox模块提供了一个模板基类以及多个常用配置的边界方法。消息框为模式窗口并将基于用户的选择返回(True、False、OK、None、Yes、No)的一个自己。常用的消息框风格和布局包括但不限于:
class tkinter.messagebox.Message(master=None, **options)
创建一个默认信息消息框。
信息消息框
tkinter.messagebox.showinfo(title=None, message=None, **options)
警告消息框
tkinter.messagebox.showwarning(title=None, message=None, **options)
tkinter.messagebox.showerror(title=None, message=None, **options)
疑问消息框
tkinter.messagebox.askquestion(title=None, message=None, **options)
tkinter.messagebox.askokcancel(title=None, message=None, **options) tkinter.messagebox.askretrycancel(title=None, message=None, **options)
tkinter.messagebox.askyesno(title=None, message=None, **options)
tkinter.messagebox.askyesnocancel(title=None, message=None, **options)
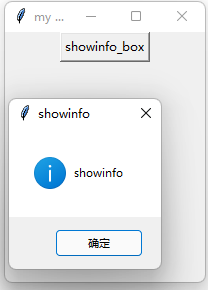
这里有一个小demo

import tkinter as tk
import tkinter.messagebox
window = tk.Tk()
window.title('my window')
window.geometry('200x250')
# 定义事件
def showinfo_box():
tkinter.messagebox.showinfo(title='showinfo', message='showinfo')
# 放置按钮
tk.Button(window,text='showinfo_box',command=showinfo_box).pack()
#tk.Button(window,text='showwarning_box',command=None).pack()
#tk.Button(window,text='showerror_box',command=None).pack()
#tk.Button(window,text='askquestion_box',command=None).pack()
#tk.Button(window,text='askretrycancel_box',command=None).pack()
#tk.Button(window,text='askyesno_box',command=None).pack()
#tk.Button(window,text='askyesnocancel_box',command=None).pack()
window.mainloop()
pack/grid/place 放置位置
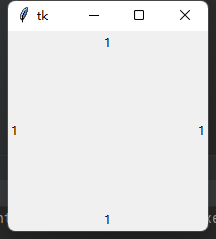
pack

# 1.pack 方法
tk.Label(window,text='1').pack(side='top')
tk.Label(window,text='1').pack(side='bottom')
tk.Label(window,text='1').pack(side='left')
tk.Label(window,text='1').pack(side='right')
grid
# 2.grid 方法
canvas = tk.Canvas(window,height=150,width=500)
canvas.grid(row=1,column=1)
image_file = tk.PhotoImage(file='img.png')
image = canvas.create_image(0,0,anchor='nw',image=image_file)
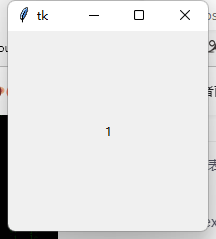
place

# 3.place 方法(以数字1的中心为锚点,放置在x=100,y=100的地方,即中心)
tk.Label(window,text='1').place(x=100,y=100,anchor='center')
本文作者:SkyBiuBiu
本文链接:https://www.cnblogs.com/Skybiubiu/p/15745319.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步