[前端]博客园CSS备份 6.28
[前端]博客园CSS备份 6.28
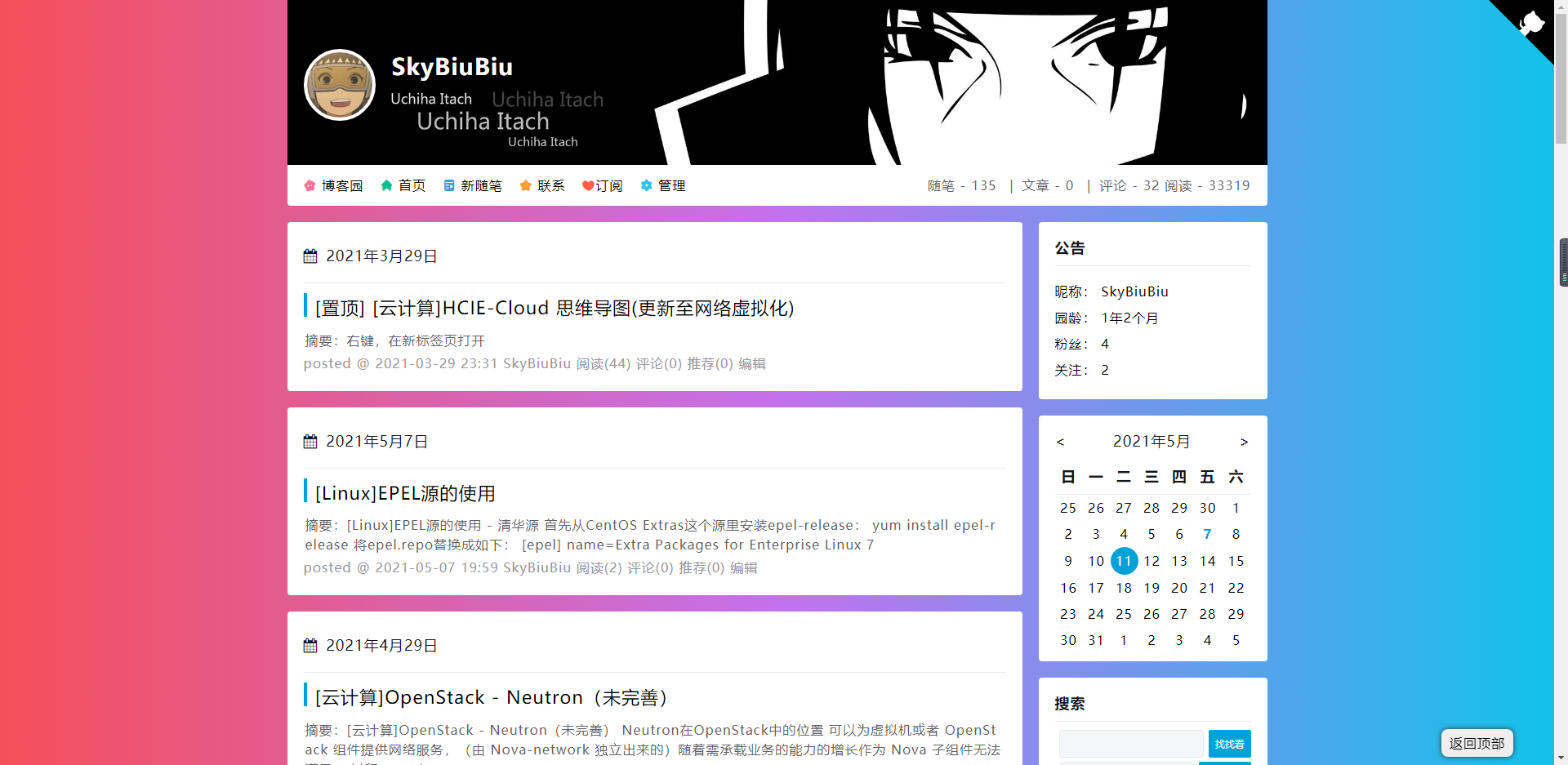
预览

页面定制CSS代码
@import url(https://blog-static.cnblogs.com/files/gshang/gshang.2019.11.19.1.css) screen and (min-width:0px);
body{background: #12c2e9; /* fallback for old browsers */
/*background: -webkit-linear-gradient(to right, #f64f59, #c471ed, #12c2e9); */ /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #f64f59, #c471ed, #12c2e9); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
cursor: url(https://files-cdn.cnblogs.com/files/zouwangblog/cursor.ico),auto;
}
#blogLogo{background-image: url(https://file.icve.com.cn/ssykt/729/34/B6408956510AC49D08B8F54E750ACD99.jpeg?x-oss-process=image/resize,m_fixed,w_110,h_110,limit_0);}
#blogTitle > h2:nth-child(3){}
#blogTitle{background-image: url(https://img2020.cnblogs.com/blog/1953408/202104/1953408-20210404144144345-609683059.png);}
/*代码高亮*/
.syntaxhighlighter .bold {
font-weight:unset !important;
}
.syntaxhighlighter .line {
background-color: rgb(40, 43, 46)!important;
}
.syntaxhighlighter .line.alt2 {
background-color: rgb(40, 43, 46)!important;
}
.syntaxhighlighter .line.alt1 {
background-color: rgb(40, 43, 46)!important;
}
.syntaxhighlighter .comments, .syntaxhighlighter .comments a {
color: rgb(129, 142, 150)!important;
}
.syntaxhighlighter .keyword {
color: rgb(147, 199, 99)!important;
font-weight: unset !important;
}
.syntaxhighlighter .preprocessor {
color: rgb(85, 113, 130) !important;
}
.syntaxhighlighter .plain, .syntaxhighlighter .plain a {
color: rgb(224, 226, 228)!important;
}
.syntaxhighlighter .color1, .syntaxhighlighter .color1 a {
color: rgb(147, 199, 99)!important;
}
.syntaxhighlighter .string, .syntaxhighlighter .string a {
color: rgb(236, 118, 0)!important;
}
.syntaxhighlighter .functions {
color: rgb(140, 187, 173)!important;
}
.syntaxhighlighter .gutter .line {
border-right: 2px solid rgb(147, 199, 99)!important;
}
.syntaxhighlighter.collapsed .toolbar {
background: rgb(40, 43, 46)!important;
border: none !important;
border-radius: 5px !important;
}
.syntaxhighlighter.collapsed .toolbar a {
color: rgb(147, 199, 99)!important;
}
.syntaxhighlighter.collapsed .toolbar a:hover {
color: rgb(78, 109, 48)!important;
}
.syntaxhighlighter {
border-radius: 5px;
}
/*第一种高亮结束,第二种高亮开始*/
.cnblogs_code div {
background: #282b2e;
}
.cnblogs_code {
background: #282b2e;
border-radius: 5px;
border: none;
font-family: consolas !important;
color: #fff;
}
.cnblogs_code_toolbar {
background: #282b2e !important;
}
.cnblogs_code_toolbar a:hover, .cnblogs_code_toolbar a:link, .cnblogs_code_toolbar a:visited, .cnblogs_code_toolbar a:active, .cnblogs_code_toolbar a:link img, .cnblogs_code_toolbar a:visited img {
background-color: #282b2e !important;
border: none!important;
}
.cnblogs_code pre {
font-family: consolas !important;
padding-left: 3px;
color: rgb(224, 226, 228);
}
.cnblogs_code span[style="color: #000000;"] , .cnblogs_code span[style="color: #ff0000;"]{
color: rgb(224, 226, 228) !important;
}
.cnblogs_code span[style="color: #0000ff;"]{
color: rgb(147, 199, 99)!important;
}
.cnblogs_code span[style="color: #800080;"]{
color: #ffd740 !important;
}
.cnblogs_code span[style="color: #800000;"]{
color: rgb(236, 118, 0)!important;
}
.cnblogs_code span[style="color: #008000;"]{
color: rgb(129, 142, 150)!important;
}
.cnblogs_code span[style="color: #008080;"]{
color: #afafaf!important;
margin-right: 5px;
}
.cnblogs_code_collapse {
border: none;
background: #282b2e;
color: rgb(147, 199, 99);
}
.cnblogs_code > pre {
border: none !important;
}
.cnblogs_code > textarea {
color: #fff;
background: transparent;
border: none;
outline: none;
}
/*代码高亮结束*/
#back-to-top {
background-color: #eee;
bottom: 10px;
box-shadow: 0 0 6px #333333;
padding: 5px 10px;
position: fixed;
right: 50px;
border-radius: 8px;
}
/* 文章标题样式(这个不是markdown里的标题) */
#topics .postTitle a {
/* color: #169fe6; */
font-family: Microsoft YaHei,Georgia,Times New Roman,Times,sans-serif, monospace;
font-weight: bold;
}
/* 普通文字样式 */
#cnblogs_post_body p {
margin: 18px auto;
color: #000;
font-family: Microsoft YaHei,Georgia,Times New Roman,Times,sans-serif, monospace;
font-size: 16px;
text-indent: 0;
}
/* 标题样式 */
#cnblogs_post_body h1 {
font-family: Microsoft YaHei,Georgia,Times New Roman,Times,sans-serif, monospace;
font-size: 27px !important;
font-weight: bold;
line-height: 1.5;
margin: 10px 0;
}
#cnblogs_post_body h2 {
font-family: Microsoft YaHei,Georgia,Times New Roman,Times,sans-serif, monospace;
font-size: 26px;
font-weight: bold;
line-height: 1.5;
margin: 20px 0;
}
#cnblogs_post_body h3 {
font-family: Microsoft YaHei,Georgia,Times New Roman,Times,sans-serif, monospace;
font-size: 20px;
font-weight: bold;
line-height: 1.5;
margin: 10px 0;
}
#cnblogs_post_body h4 {
font-family: Microsoft YaHei,Georgia,Times New Roman,Times,sans-serif, monospace;
font-size: 18px;
font-weight: bold;
margin: 10px 0;
}
/* 标题样式设置结束 */
/* 去除双下划线斜体样式 */
em {
font-style: normal;
color: #000;
}
/* 无序列表 */
#cnblogs_post_body ul li {
font-family: Microsoft YaHei,Georgia,Times New Roman,Times,sans-serif, monospace;
color: #000;
font-size: 16px;
list-style-type: disc;
}
/* 有序列表 */
#cnblogs_post_body ol li {
font-family: Microsoft YaHei,Georgia,Times New Roman,Times,sans-serif, monospace;
color: #000;
font-size: 16px;
list-style-type: decimal;
}
/* 超链接 */
#cnblogs_post_body a:link {
text-decoration: none;
color: #002C99;
}
#cnblogs_post_body a:hover {
text-decoration: none;
color: #f45160;
}
/* 引用背景 */
#topics .postBody blockquote {
background: #fff3d4;
border: none;
border-left: 5px solid #f6b73c;
margin: 0;
padding-left: 10px;
}
/* 单行代码 */
.cnblogs-markdown code {
font-family: Consolas, "Microsoft YaHei", monospace !important;
font-size: 16px !important;
line-height: 20px;
background-color: #f5f5f5 !important;
border: 1px solid #ccc !important;
padding: 0 5px !important;
border-radius: 3px !important;
line-height: 1.8;
margin: 1px 5px;
vertical-align: middle;
display: inline-block;
}
/* 多行代码, 引用 */
.cnblogs-markdown .hljs {
font-family: SFMono-Regular,Consolas,Liberation Mono,Menlo,monospace !important;
font-size: 85% !important;
line-height: 1.45 !important;
padding: 15px !important;
}
/* GitHub Cornor */
.github-corner :hover .octo-arm {
animation: octocat-wave 560ms ease-in-out;
}
@media (max-width: 991px) {
.github-corner >svg {
fill: #fff !important;
color: #008000 !important;
}
.github-corner .github-corner:hover .octo-arm {
animation: none;
}
.github-corner .github-corner .octo-arm {
animation: octocat-wave 560ms ease-in-out;
}
}
@-moz-keyframes octocat-wave {
0%, 100% {
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
-o-transform: rotate(0);
transform: rotate(0);
}
20%, 60% {
-webkit-transform: rotate(-25deg);
-moz-transform: rotate(-25deg);
-ms-transform: rotate(-25deg);
-o-transform: rotate(-25deg);
transform: rotate(-25deg);
}
40%, 80% {
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
}
}
@-webkit-keyframes octocat-wave {
0%, 100% {
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
-o-transform: rotate(0);
transform: rotate(0);
}
20%, 60% {
-webkit-transform: rotate(-25deg);
-moz-transform: rotate(-25deg);
-ms-transform: rotate(-25deg);
-o-transform: rotate(-25deg);
transform: rotate(-25deg);
}
40%, 80% {
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
}
}
@-o-keyframes octocat-wave {
0%, 100% {
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
-o-transform: rotate(0);
transform: rotate(0);
}
20%, 60% {
-webkit-transform: rotate(-25deg);
-moz-transform: rotate(-25deg);
-ms-transform: rotate(-25deg);
-o-transform: rotate(-25deg);
transform: rotate(-25deg);
}
40%, 80% {
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
}
}
@keyframes octocat-wave {
0%, 100% {
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-ms-transform: rotate(0);
-o-transform: rotate(0);
transform: rotate(0);
}
20%, 60% {
-webkit-transform: rotate(-25deg);
-moz-transform: rotate(-25deg);
-ms-transform: rotate(-25deg);
-o-transform: rotate(-25deg);
transform: rotate(-25deg);
}
40%, 80% {
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
}
}
#cnblogs_post_body img {
margin: 0px 5px;
}
.hljs-comment, .hljs-quote {
color: #a0a1a7 !important;
font-style: normal;
}
/*2021.4.4 标题样式测试*/
#cnblogs_post_body h1 {
background: #333333;
color: white;
font-weight: 200;
padding-bottom: 0px;
padding-left: 15px;
border-left: #ef406a 8px solid;
}
#cnblogs_post_body h2 {
color: white;
font-weight: 200;
background: #333333;
border-left: #24d3ff 8px solid !important;
padding-bottom: 0px;
padding-left: 15px;
}
博客侧边栏公告(支持HTML代码) (支持 JS 代码)
<!--github-->
<a href="https://github.com/SmileySky" class="github-corner" target="_blank" title="Follow me on GitHub" aria-label="Follow me on GitHub">
<svg width="80" height="80" viewBox="0 0 250 250" style="fill:#000; color:#fff; position: fixed; top: 0; border: 0; right: 0;" aria-hidden="true">
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path>
<path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path>
</svg>
</a>
页首HTML代码
<!-- 添加点击烟花效果 -->
<script src="https://blog-static.cnblogs.com/files/zouwangblog/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
<span id="back-to-top"><a href="#top">返回顶部</a></span>
<span id="top"></span>
页脚HTML代码
<!-- lightbox的样式 -->
<link href="https://blog-static.cnblogs.com/files/huangxy/lightbox.css" rel="stylesheet">
<!-- lightbox.js核心代码 -->
<script src="https://blog-static.cnblogs.com/files/huangxy/lightbox-plus-jquery.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script>
<script type='text/javascript'>$(".code_img_closed").unwrap();</script>
<script type='text/javascript'>$(".code_img_opened").unwrap();</script>
本文作者:SkyBiuBiu
本文链接:https://www.cnblogs.com/Skybiubiu/p/14756587.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步