视图(View) – ASP.NET MVC 4 系列
精心编写的整洁代码是开发一个可维护 Web 应用程序的基础。但用户在浏览器中访问时,这些工作他们是看不见的。用户对应用程序的第一印象,以及与应用程序的整个交互过程都是从视图开始的。
按照约定,每个控制器在 Views 目录下都有一个对应的文件夹,其名称与控制器一样,只是没有 Controller 后缀名。在每一个控制器的 View 文件夹中,每一个操作方法都有一个同名的视图文件与其相对应,这就提供了视图与操作方法关联的基础。
操作方法通过 View 方法返回 ViewResult 对象,如默认模板中的 Home 代码如下:
public ActionResult Index()
{
ViewBag.Message = "I like cake!";
return View();
}
当不指定视图名称时,操作方法返回的 ViewResult 对象将按照约定来确定视图。它会在目录 /Views/ControllerName(不带 Controller 后缀) 下查找与 action 名称相同的视图,这种情况下默认选择的视图便是 /Views/Home/Index.cshtml。
这一约定是可以重写的,如果想让 Index 操作方法渲染一个不同的视图,可以向其提供一个不同的视图名称:(仍会在 Home 文件夹中寻找指定视图)
return View("NotIndex");
另外,在一些应用中,还可能需要指定完全位于不同目录结构中的视图,针对这种情况,可以使用带有“~”符号的语法提供视图的完整路径:
return View("~/Views/Example/Index.cshtml");
注意,为了在查找视图时避开视图引擎的内部查找机制,使用这种语法时,必须提供视图的文件扩展名。
ViewData 和 ViewBag
从技术角度讲,数据从控制器传送到视图是通过一个名为 ViewData 的 ViewDataDictionary(这是一个特殊的字典类)。可以使用标准的字典语法设置或读取其中的值:
ViewData["CurrentTime"] = DateTime.Now;
但现在有了更简单的语法,它利用了 C# 4.0 的 dynamic 字段。ViewBag 是 ViewData 的动态封装器,这样我们就可以使用下面的语法:
ViewBag.CurrentTime = DateTime.Now;
因此,ViewBag.CurrentTime 等同于 ViewData["CurrentTime"] 。两者之间并不存在真正的技术差异,ViewBag 只是更受欢迎的语法而已。
但二者之间的一些关键差异还是需要知道的:
- 当要访问的关键字是一个有效的 C# 标识符,ViewBag 才起作用。如果在 ViewData["Key With Spaces"] 中存放一个值,ViewBag 根本无法使用,因为根本不能通过编译!
- 动态值不能作为一个参数传递给扩展方法,C# 编译器为了选择正确的扩展方法,在编译时必需知道每一个参数的真正类型。如果其中任何一个参数是动态的,那么就不会通过编译,例如,@Html.TextBox("name",ViewBag.Name); 要使这行代码通过编译,有 2 种办法,第一是使用 ViewData["Name"],第二是转换为具体类型 (string)ViewBag.Name。
强类型视图
假设需要编写一个显示 Album 实例列表的视图,一种简单方法就是通过 ViewBag 属性把那些 Album 实例添加到视图数据字典中,然后再视图中迭代它们。
public ActionResult List()
{
var albums = new List<Album>();
for (int i = 0; i < 10; i++)
{
albums.Add(new Album(Title = "Product " + i));
}
ViewBag.Albums = albums;
return View();
}
<ul>
@foreach (Album A in ViewBag.Albums as IEnumerable<Album>)
{
<li>@a.Title</li>
}
</ul>
注意,枚举之前需要将动态的 ViewBag.Albums 转换为 IEnumerable<Album>类型。
为了使视图代码干净整洁,这里也可以使用 dynamic 关键字,但是当访问每个 Album 对象的属性时,就失去了智能感知功能。
<ul>
@foreach (dynamic p in ViewBag.Albums)
{
<li>@p.Title</li>
}
</ul>
如果既能获得 dynamic 下的简洁语法,又能获得强类型和编译时检查的好处(比如正确的输入属性和方法名称)就完美了,可喜的是,强类型的视图可以做到这一点。
另外,ViewData 是 ViewDataDictionary 类型的,而不仅是一个通用的 Dictionary。之所以这样,是因为它有一个额外的 Model 属性,可以用来在视图中获取指定的模型对象,ViewData 中只能包含一个模型对象。
public ActionResult List()
{
var albums = new List<Album>();
for (int i = 0; i < 10; i++)
{
albums.Add(new Album(Title = "Product " + i));
}
return View(albums);
}
后台首先会把传给 View 方法的值赋给 ViewData.Model 属性,然后告知视图哪种类型的模型正在使用 @model 声明。注意,这里需要输入模型类型的完全限定类型名:
@model IEnumerable<MvcMusicStore.Models.Album>
<ul>
@foreach (Album p in Model)
{
<li>@p.Title</li>
}
</ul>
如果不想输入模型的完全限定类型名,可使用 @using 关键字声明:
@using MvcMusicStore.Models
@model IEnumerable<Album>
<ul>
@foreach (Album p in Model)
{
<li>@p.Title</li>
}
</ul>
视图模型
视图通常要显示各种没有直接映射到域模型的数据。例如,有时需要显示商品附带的其他信息,比如当前登录系统的用户名、该用户是否有权限编辑商品等。把与视图主模型无关的数据存放在 ViewBag 属性中,可以很容易实现这些数据在视图中的显示,也是一个灵活的方法。
但这并不适用于每个人。如果要严格控制流入视图的数据,就必须使所有数据都是强类型数据,以便视图编写人员能够利用智能感知功能。可能采用的方式是编写自定义的视图模型类,这个模型仅限于向视图提供信息的模型。(这里说的视图模型不是 Model View ViewModel,MVVM 模式中的视图模型概念)
例如,如果需要一个购物车汇总页面,用来显示商品列表、商品总金额、显示给用户的消息,就可以创建 ShoppingCartSummaryViewModel 类,如下所示:
public class ShoppingCartSummaryViewModel
{
public IEnumerable<Product> Products { get; set; }
public decimal CartTotal { get; set; }
public string Message { get; set; }
}
然后可以使用 @model 指令,将这个模型强制性的输入到一个视图:
@model ShoppingCartSummaryViewModel
这就在不需要改变 Model 类的情况下带来了强类型视图的益处,其中包括类型检查、智能感知以及免于转换无类型的 ViewDataDictionary 对象。
添加视图
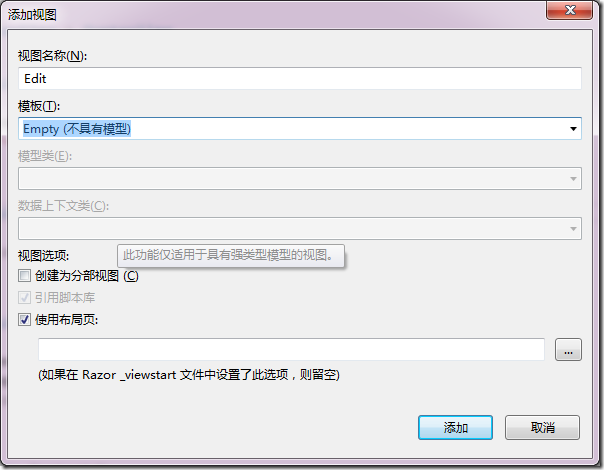
在 HomeController 中添加一个 Edit 操作方法,右击操作方法添加一个视图:
public ActionResult Edit()
{
return View();
}
创建为分部视图时,意味着要创建的视图不是一个完整的视图,因此,Layout 选项是不可用的。
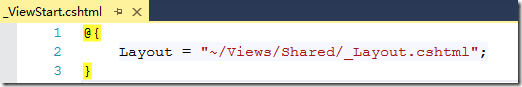
使用布局页,对于 Razor 视图引擎来说,如果使用默认布局,就没必要指定了,因为在 _ViewStart.cshtml 中已经指定了布局。这个选项是用来重写默认布局文件的。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架