控制器(Controller) – ASP.NET MVC 4 系列
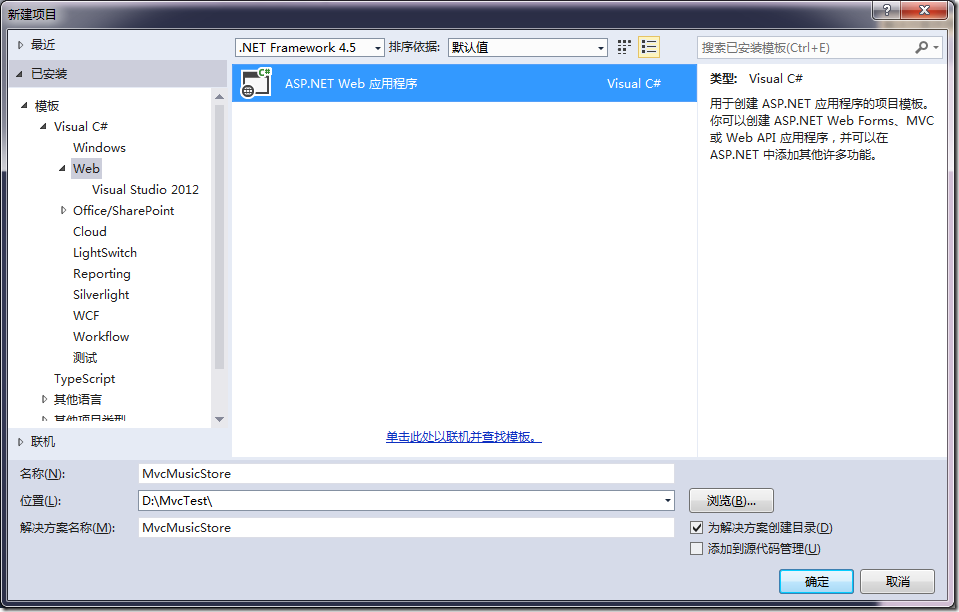
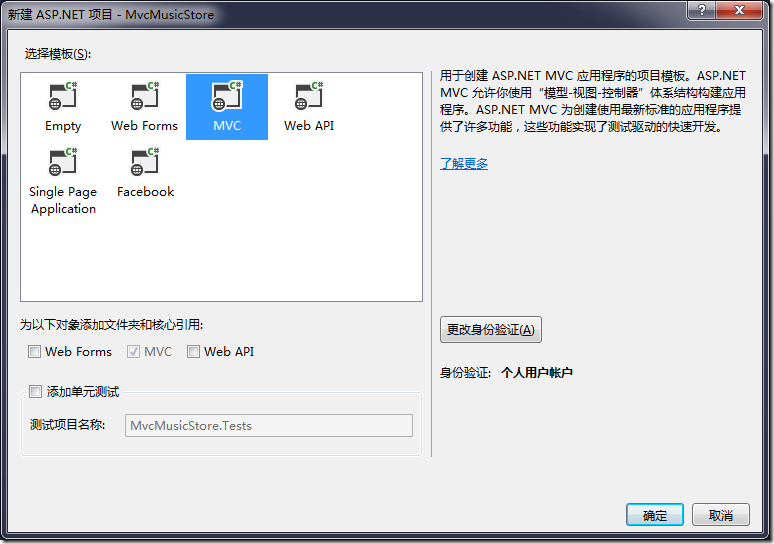
创建一个 ASP.NET MVC 4 Web Application 项目,将程序命名为 MvcMusicStore,如下图:
控制器
MVC 模式中,控制器主要负责响应用户的输入、并且在响应时修改模型、提供相关视图的输出数据。
请求的 URL 首先被路由机制截获,以决定实例化哪一个控制器,调用哪个操作方法,并未该方法提供需要的参数。然后,控制器的方法决定使用哪个视图,并对该视图进行渲染。
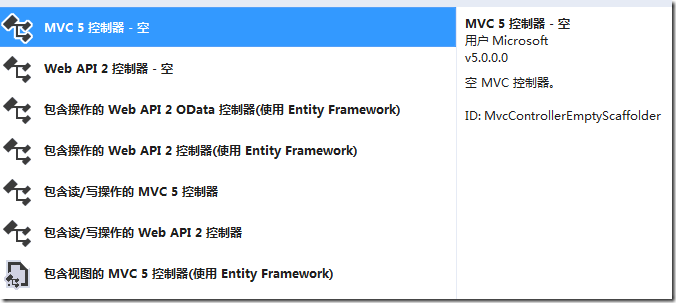
添加一个新的 Empty 控制器,命名为 StoreController:
创建 Browse、Details 操作方法,并将 3 个方法的返回值由 ActionResult 改为 String,并运行查看效果:
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
尽管在 ASP.NET MVC 中模型和视图非常有用,但控制器才是真正的核心。每一个请求都必须通过控制器处理,然而其中有些请求是不需要模型和视图的。
修改 Browse 方法如下:
// GET: /Store/Browse?genre=?Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse,Genre = " + genre);
return message;
}
HttpUtility.HtmlEncode() 来预处理用户输入,这样能阻止用户用链接向视图注入 JavaScript 代码或 HTML 标记,比如 /Store/Browse?Genre=<script>window.location='http://hacker.example.com'</script>
修改 Details 方法,使其读取和显示一个名为 ID 的输入参数,这里将 ID 值嵌入到 URL 中:
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
}
控制器操作感觉就像是 Web 浏览器直接调用控制器类中的方法。类、方法和参数都被具体化为 URL 中的特定路径片段或查询字符串。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架