ASP.NET 成员资格 Part.4(ChangePassword、CreateUserWizard)
ChangePassword 控件
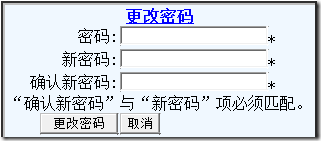
ChangePassword 控件允许用户修改密码,它查询用户输入的用户名和旧密码,然后要求用户输入一个新的密码并确认这个密码。
<asp:ChangePassword ID="ChangePassword1" runat="server" BorderStyle="Groove" BackColor="AliceBlue">
<MailDefinition From="pwd@apress.com" Subject="Changes in your profile" Priority="High" />
<TitleTextStyle Font-Bold="true" Font-Underline="true" Font-Names="Verdana" ForeColor="Blue" />
</asp:ChangePassword>
这个控件也包含 MailDefinition 子元素,它的设置和 PasswordRecovery 控件一样,在完成修改后,如果这个 Web 应用程序配置了一个邮件服务器,它也可以自动发送邮件给用户。
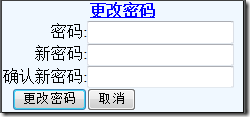
ChangePassword 控件一样可以通过属性、样式和基于模板的方法定制,但需要两个模板:
- ChangePasswordTemplate:用户输入旧用户名和旧密码以及新密码和密码确认字段
- SuccessTemplate:显示成功信息,告诉用户操作是否成功完成
ChangePasswordTemplate 模板的行为和之前介绍过的控件大相径庭。你只要添加了合适的 ID 值和 CommandName,它的默认行为就会被激活。
CreateUserWizard 控件
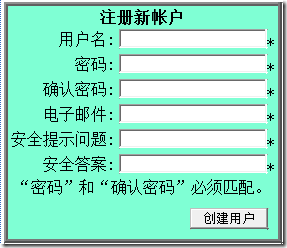
CreateUserWizard 控件是登录控件中最强大的控件,它能让你几分钟之内就创建注册页面。这是一个双步骤的向导控件:输入普通的用户信息;显示确认信息。因为 CreateUserWizard 继承自 Wizard 控件,所以你可以任意添加向导步骤。
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" BorderStyle="Ridge" BackColor="Aquamarine">
<TitleTextStyle Font-Bold="true" Font-Names="Vendana" />
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
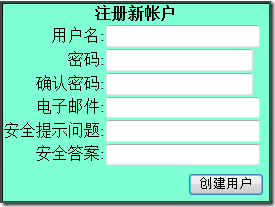
CreateUserWizard 控件默认外观也可以通过属性和样式来定制。实际上,它几乎包含了所有成员资格 API 控件的大部分字段。CreateUserWizardStep 步骤创建控件来收集必需的信息;ComplateWizardStep 步骤用来显示确认信息。你可以自己定制这两个步骤,但不能删除它们。使用模板时,你还要负责创建必需的控件:
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" BorderStyle="Ridge" BackColor="Aquamarine">
<TitleTextStyle Font-Bold="true" Font-Names="Vendana" />
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
<ContentTemplate>
<div align="center"><font face="Courier New">
User Name:<asp:TextBox runat="server" ID="UserName" /><br />
Password:<asp:TextBox runat="server" ID="Password" TextMode="Password" /><br />
Conform Password:<asp:TextBox runat="server" ID="ConformPassword" TextMode="Password" /><br />
Email:<asp:TextBox runat="server" ID="Email" /><br />
Security Question:<asp:TextBox runat="server" ID="Question" /><br />
Security Answer:<asp:TextBox runat="server" ID="Answer" /><br />
<asp:Literal runat="server" ID="ErrorMessage" EnableViewState="false" />
</font></div>
</ContentTemplate>
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
<ContentTemplate>
Your account has been successfully created.
<asp:Button ID="ContinueButton" CommandName="Continue" runat="server" Text="Continue" />
</ContentTemplate>
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
因为这是一个向导控件,所以第一步骤不需要任何按钮,向导会自动显示一个下一步按钮。第一步中有些控件是必需的,另一些则是可选的:
|
ID |
类型 |
必需 |
注释 |
| UserName | TextBox | 是 | 总是必需 |
| Password | TextBox | 是 | 总是必需 |
| ConfirmPassword | TextBox | 是 | 总是必需 |
| TextBox | 否 | CreateUserWizard 控件的 RequireEmail 为 true时必需 | |
| Question | TextBox | 否 | 底层成员资格提供程序需要一个密码问题时才是必需的 |
| Answer | TextBox | 否 | 底层成员资格提供程序需要一个密码问题时才是必需的 |
| ContinueButton | 冒泡控件 | 否 | 不是必需的,但如果出现,需要设置 CommandName 为 Continue |
一旦开始创建额外的向导步骤,就需要捕获事件并在事件函数中执行一些动作。例如,如果从用户那收集了一些额外的数据,就需要在某些地方存储这些信息,因此需要对数据库执行一些 SQL 语句。
下表列出了 CreateUserWizard 控件特有的事件(也继承了 Wizard 控件所有的事件):
|
事件 |
描述 |
| ContinueButtonClick | 向导最后一步单击“继续”按钮时触发 |
| CreatingUser | 控件通过成员资格创建一个新用户时触发 |
| CreatedUser | 成功创建用户后触发 |
| CreatedUserError | 用户没有成功创建时触发 |
| SendingMail | 如果配置了邮件服务器,在发送邮件之前触发,这样你可以修改邮件信息 |
| SendMailError | 发送邮件出错时触发,比如,邮件服务器无效 |
CreatedUser 事件会在 CreateUserWizardStep 步骤成功之后立即触发。因此,如果想要在这个事件中保存额外的数据,必需在上面的步骤中收集这些信息。为了达到这个目的,只需在 <asp:CreateUserWizardStep> 标签之前放上其他向导步骤即可:
<div>
<!-- 在 CreateUserWizardStep 步骤之前插入额外步骤收集信息-->
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" BorderStyle="Ridge" BackColor="Aquamarine">
<TitleTextStyle Font-Bold="true" Font-Names="Vendana" />
<WizardSteps>
<asp:WizardStep ID="NameStep" AllowReturn="true">
FirstName:<asp:TextBox ID="FirstNameText" runat="server" /><br />
LastName:<asp:TextBox ID="LastNameTex" runat="server" /><br />
Age:<asp:TextBox ID="AgeText" runat="server" />
</asp:WizardStep>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
<ContentTemplate>
<div align="center"><font face="Courier New">
User Name:<asp:TextBox runat="server" ID="UserName" /><br />
Password:<asp:TextBox runat="server" ID="Password" TextMode="Password" /><br />
Conform Password:<asp:TextBox runat="server" ID="ConformPassword" TextMode="Password" /><br />
Email:<asp:TextBox runat="server" ID="Email" /><br />
Security Question:<asp:TextBox runat="server" ID="Question" /><br />
Security Answer:<asp:TextBox runat="server" ID="Answer" /><br />
<asp:Literal runat="server" ID="ErrorMessage" EnableViewState="false" />
</font></div>
</ContentTemplate>
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
<ContentTemplate>
Your account has been successfully created.
<asp:Button ID="ContinueButton" CommandName="Continue" runat="server" Text="Continue" />
</ContentTemplate>
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
</div>
现在,就可以在 CreatedUser 事件被控件触发时把额外的信息存储到数据存储中了:
protected void RegisterUser_CreatedUser(object sender, EventArgs e)
{
short age;
string firstName, lastName;
// Find the correct wizard step.
WizardStepBase step = null;
for (int i = 0; i < CreateUserWizard1.WizardSteps.Count; i++)
{
if (CreateUserWizard1.WizardSteps[i].Name == "NameStep")
{
step = CreateUserWizard1.WizardSteps[i];
break;
}
}
if (step != null)
{
firstName = ((TextBox)step.FindControl("FirstNameText")).Text;
lastName = ((TextBox)step.FindControl("LastNameText")).Text;
age = short.Parse(((TextBox)step.FindControl("AgeText")).Text);
// Store the information
// This is just simple code you need to replace with code
// for really storing the information
System.Diagnostics.Debug.WriteLine(string.Format("{0} {1} {2}", firstName, lastName, age));
}
}