富数据控件 GridView(定义列、格式化、样式)
GridView
GridView 是一个用于显示数据的极为灵活的网格控件。它有很多的易用性,包括选择、分页、排序和编辑,可以很方便的通过模版扩展。
当把 GridView.AutoGenerateColumns 属性设置为 true 时,GridView 使用反射来检查数据对象并找到所有的字段或属性,以发现的次序为它们逐个创建列。
自动生成的列对于快速创建测试页面很有效,但通常缺少必需的灵活性。如果你希望隐藏列,改变它的次序,或者希望配置显示的某些方面,如格式化列的标题文字等等,在所有这些情形下,你需要把 AutoGenerateColumns 设为 false 并在 GridView 控件标签的 <Columns>中定义列。
列的类型:
| BoundField | 显示数据源字段的文本 |
| ButtonField | 为列表中每个项目显示一个按钮 |
| CheckBoxField | 为列表中每个项目显示一个复选框(适用于 “真”或“假”这种数据类型) |
| CommandField | 提供选择或编辑按钮 |
| HyperLinkField | 用超链接的形式显示内容 |
| ImageField | 显示二进制字段的图像数据 |
| TemplateField | 允许你使用自定义模板指定多个字段、自定义控件以及任意的 HTML 。 它给你最大程度的控制度,同时需要你做最多的事工作。 |
刚创建 GridView 时,AutoGenerateColumns 属性为默认的 true,刷新架构后,AutoGenerateColumns 为 false,同时 VS 为在数据源中发现的每一个字段添加了一个 <asp:BoundField> 标签。修改列对象的属性可以很方便的调整列的次序、标题或者其他细节。移除标签也可以隐藏不想显示的列(但不想显示的列最好不要读取它们)。
而显式定义的列比自动生成的列运行快(因为需要再使用反射)。
下面是一个显式定义列的完整声明:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="sourceEmployees">
<Columns>
<asp:BoundField DataField="EmployeeID" HeaderText="ID" />
<asp:BoundField DataField="FirstName" HeaderText="First Name" />
<asp:BoundField DataField="LastName" HeaderText="Last Name" />
<asp:BoundField DataField="Title" HeaderText="Title" />
<asp:BoundField DataField="City" HeaderText="City" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="sourceEmployees" runat="server"
ConnectionString="<%$ ConnectionStrings:Northwind %>"
ProviderName="System.Data.SqlClient"
SelectCommand="select EmployeeID,FirstName,LastName,BirthDate,Title,City from Employees">
</asp:SqlDataSource>
显式声明一个绑定字段的同时,还可以设置其他属性,见下表:
| DataField | 要显示的数据项的字段(对行而言)或属性(对对象而言) |
| DataFormatString | 用于格式化字段。在显式正确格式的数字和日期时特别有用。 |
| ApplyFormatInEditMode | 即使在编辑模式下文本框中的值也会用格式化字符串来格式化(默认false) |
| HeaderText、FooterText HeaderImageUrl |
当网格有标题行(GridView.ShowHeader 为 true)或注脚行(GridView.ShowFooter 为 true)时设置标题行和注脚行的文字。标题行也可以设置成图片。 |
| ReadOnly | 为 true 时,列的内容在编辑模式不可改变,不提供任何编辑控件。 |
| InsertVisible | 为 false 时,列的值在新增模式时不可设置。 |
| Visible | 为 false 时,列不会显示(也不会为它生成 HTML) |
| SortExpression | 指定一个附加在查询之后的表达式,用于执行基于该列的排序 |
| HtmlEncode | 为 true 时(默认值),所有文本都用 HTML 编码以防止特殊字符破坏页面。 |
| NullDisplayText | 值为空值时显示的文本,默认是一个空字符串。可以硬编码为其他字符串(如“未指定”) |
| ConvertEmptyStringToNull | 为 true 时,编辑提交前把所有空字符串转换成空值 |
| ControlStyle、HeaderStyle
FooterStyle、ItemStyle |
覆盖行的样式,配置本列的外观。 |
格式化 GridView
格式化包含几个相关的任务:
- 保证日期、货币、数值以合适的方式呈现。
- 希望网格的各个方面都能够应用颜色、字体、边框和对齐的完美组合。
- 可以截止事件,检查行数据,并通过编程来格式化属性。
提示:
在网页中创建一个包含滚动条的 GridView 很容易,将 GridView 放入一个 Panel 中,给 Panel 设置适当尺寸,并把 Panel.Scrollbars 设置为 Auto、Vertical、Both 之一即可。
1. 格式化字段
格式化字符串通常由一个占位符和格式指示器组成,并被包含在一组花括号中。
格式化字符串并不仅限于 GridView 使用,可以和其他控件使用,可用于模版中的数据绑定表达式,还可以作为很多方法的参数。
数字格式化字符串:
| 货币 | {0:C} | $1,234.50 括号为负数:($1,234.50) |
| 科学计数法(指数) | {0:E} | 1.234500E+003 |
| 百分百 | {0:P} | 45.6% |
| 固定浮点数 | {0:F?} | 由 ? 决定小数的位数 |
时间和日期格式化字符串:
| 短日期 | {0:d} | M/d/yyyy |
| 长日期及短时间 | {0:f} | dddd,MMMM,dd,yyyy HH:mm aa |
| 长日期 | {0:D} | dddd,MMMM,dd,yyyy |
| 长日期及长时间 | {0:F} | dddd,MMMM,dd,yyyy HH:mm:ss aa |
| ISO 排序标准 | {0:s} | yyyy-MM-ddTHH:mm:ss |
| 月和日 | {0:M} | MMMM dd |
| 一般 | {0:G} | M/d/yyyy HH:mm:ss aa |
2. 样式
GridView 公开了基于样式的富格式化模型。样式不是简单的属性,而是每个样式公开了一个 Style 对象,该对象包含一组属性,包括颜色选择(ForeColor、BackColor)、增加边框(BorderColor、BorderStyle、BorderWidth),调整行的尺寸(Height、Width),对齐行(HorizontalAlign、VerticalAlign)以及配置文字外观(Font、Wrap)。
这些样式属性几乎允许你细化项目外观的所有方面,见下表:
| HeaderStyle | 标题列的外观 |
| RowStyle | 每个数据行的外观 |
| AlternatingRowStyle | 交替行的数据行外观 |
| SelectedRowStyle | 选中行的外观 |
| EditRowStyle | 编辑行的外观 |
| EmptyDataRowStyle | 配置一种特殊情况下只有单个空行时的外观。通常出现在绑定数据对象不包含任何行的时候 |
| FooterStyle | 脚注行的外观 |
| PagerStyle | 启用分页时,配置包含页链接的行的外观 |
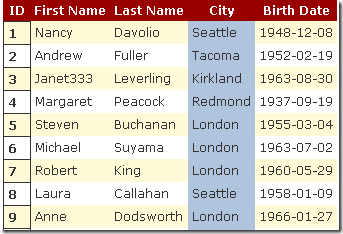
以下是一个完全格式化的 GridView 控件:
<asp:GridView ID="GridView1" runat="server" DataSourceID="sourceEmployees" AutoGenerateColumns="False"
Font-Names="Verdana" Font-Size="X-Small" ForeColor="#333333" CellPadding="4"
GridLines="None">
<HeaderStyle BackColor="#990000" Font-Bold="true" ForeColor="White" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="EmployeeID" HeaderText="ID">
<ItemStyle Font-Bold="true" BorderWidth="1" />
</asp:BoundField>
<asp:BoundField DataField="FirstName" HeaderText="First Name" />
<asp:BoundField DataField="LastName" HeaderText="Last Name" />
<asp:BoundField DataField="City" HeaderText="City">
<ItemStyle BackColor="LightSteelBlue" />
</asp:BoundField>
<asp:BoundField DataField="BirthDate" HeaderText="Birth Date" DataFormatString="{0:yyyy/MM/dd}" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="sourceEmployees" runat="server" ConnectionString="<%$ ConnectionStrings:Northwind %>"
ProviderName="System.Data.SqlClient" SelectCommand="select EmployeeID,FirstName,LastName,BirthDate,City from Employees">
</asp:SqlDataSource>
说明:
- 使用 GridView 属性设置字体并调整单元格间距和单元格的边线。
- 利用样式加粗标题并配置行与交替行的背景。
- 特定列的样式设置不同的背景色来突出位置信息。
- 加粗 ID 列。
3. 格式化特定值
到目前为止,格式化还不够精细,最细的时候也只是作用于单个列的值。如果希望格式化某个特定的行甚至某个单元格,该怎么办呢?
解决办法是响应 GridView.RowDataBound 事件。该事件在网格的一部分(标题、脚注、分页、普通数据行或交替数据行、选定项目)被创建时发生。
- 访问当前行时,将其视为 GridViewRow 控件。
- GridViewRow.DataItem 属性提供指定行的数据对象。
- GridViewRow.Cells 集合可以读取行的内容。
- 通过 GridViewRow 可以改变颜色和对齐方式,增加或删除子控件等。
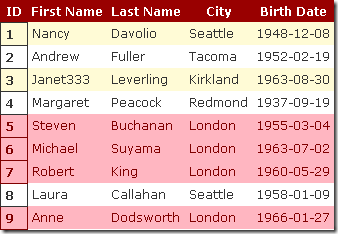
示例:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string city = DataBinder.Eval(e.Row.DataItem, "City").ToString();
if (city == "London")
{
e.Row.BackColor = System.Drawing.Color.LightPink;
e.Row.ForeColor = System.Drawing.Color.Maroon;
}
}
}
提示:
这里使用 DataBinder.Eval()通过反射从数据项中读取信息。还有一种选择,可以把 e.Row.DataItem 转换为正确的类型(如 ObjectDataSource 使用的 EmployeeDetails)、DataRowView(SqlDataSource 使用 DataSet 模式时)或者 DbDataRecord(SqlDataSource 使用 DataReader 模式时)。不过,DataBinder.Eval()适用于所有这些场景(以速度略慢为代价)。
显然,利用 GridView.RowDataBound 事件还可以做出更多更富有想象力的事。