vue的生命周期
目录
生命周期钩子
- 表示一个vue实例从创建到销毁的这个过程,将这个过程的一些时间节点赋予了对应的钩子函数
- 钩子函数: 满足特点条件被回调的方法
new Vue({
el: "#app",
data: {
msg: "message"
},
beforeCreate () {
console.log("实例刚刚创建");
console.log(this.msg
},
created () {
console.log("实例创建成功, data, methods已拥有");
console.log(this.msg);
},
mounted () {
console.log("页面已被vue实例渲染, data, methods已更新");
}
// 拿到需求 => 确定钩子函数 => 解决需求的逻辑代码块
})
生命周期
生命周期钩子函数的使用
/** 组件的生命周期钩子
* 一个组件,会在页面中渲染,也会销毁存放到内存(不渲染) => 加载组件到销毁组件
* 从加载一个组件到销毁该组件,整个生命周期中存在很多特殊的时间节点(组件要创建了,创建成功了,要加载了,加载成功了,
* 要更新数据了,数据更新完毕了,要销毁了,销毁成功了),这些特殊的时间节点,vue都提供了对应的回调方法,来辅助完成在这些时间
* 节点需要完成的业务逻辑
*
* 生命周期钩子函数书写的位置:钩子直接作为vue实例的成员
*
* 重点:1、书写位置 2、每个钩子节点时的特性
*/
export default {
name: "carDetail",
data() {
return {
num: 10,
car: {}
}
},
methods: {
backAction() {
// go的参数是正负整数,代表历史记录前进或后退几步
this.$router.go(-1);
}
},
beforeCreate() {
window.console.log('该组件要被创建了');
window.console.log(this.num);
},
// 最常用的钩子函数:组件加载后,可以请求后台数据,更新组件数据;组件间路由传参的值获取
created() {
window.console.log('该组件已经创建了');
window.console.log(this.num);
// 获取跳转到详情页的当前书本id,再根据id获得书本的详细信息
// window.console.log(this.$router); // $router管理路由跳转的
// window.console.log(this.$route); // $route管理路由数据的
let pk = this.$route.params.pk;
// window.console.log(pk in {'1': 100, '2': 200});
if (!(pk in cars_detail)) {
this.$router.go(-1); // 数据不存在,返回
}
this.car = cars_detail[pk];
},
destroyed() {
window.console.log('该组件已经销毁了')
}
}
生命周期钩子函数
beforeCreate
在实例初始化之后,数据观测(data observer)和 event/watcher 事件配置之前被调用。
created
最常用的钩子函数:组件加载后,可以请求后台数据,更新组件数据;组件间路由传参的值获取
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer)、属性和方法的运算、watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用,相关的 render 函数将首次被调用。
注意:该钩子在服务器端渲染期间不被调用。
mounted
el 被新创建的 vm.el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.el 也在文档内。页面渲染完成后初始化的处理都可以放在这里。
注意:mounted 不会承诺所有的子组件也都一起被挂载。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意:updated 不会承诺所有的子组件也都一起被重绘。
activated
keep-alive 组件激活时调用。
deactivated
keep-alive 组件停用时调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
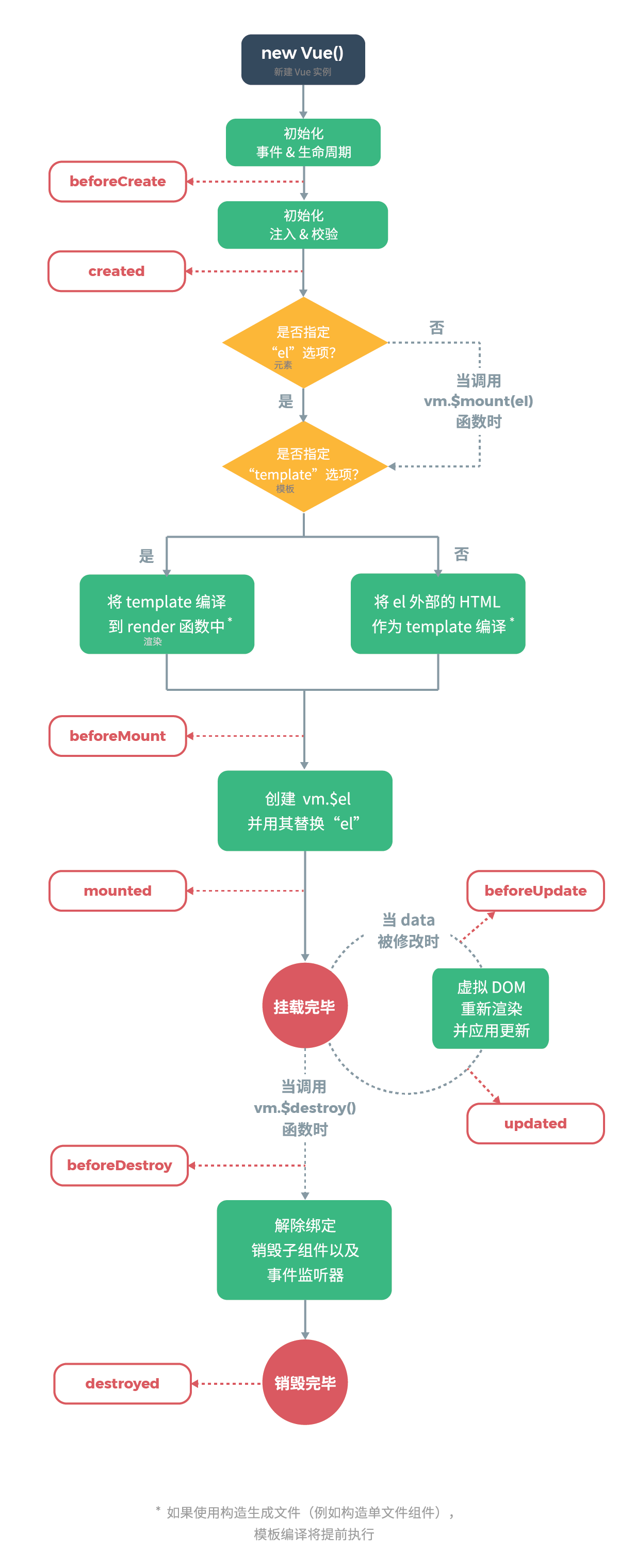
生命周期图示