html介绍
1 HTML介绍
1.1 web服务的本质
import socket
server = socket.socket()
server.bind(('127.0.0.1',8080))
server.listen(5)
conn,addr = server.accept()
data = conn.recv(1024)
conn.send(b'HTTP/1.1 200 OK\r\n\r\n')
conn.send(b'<h1>Hellow world!</h1>')
conn.close()
过程:浏览器发出请求——>HTTP协议——>服务端接收请求——>服务端返回响应——>服务端把HTML 文件内容发送给浏览器——>浏览器进而渲染页面。
1.2 HTML是什么?
- 超文本标记语言(Hypertext Markup Language,HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们在写页面的时候要遵循html的规则,浏览器就会根据规则来渲染我们的页面,对于不同的浏览器来说可能对于同一个标签有不同的解释,这个是兼容性的问题。
- 网页文件的扩展名:name.html 或者 name.htm
1.3 HTML 不是什么?
HTML 是一种标记语言(markup language),他不是一种编程语言。
html使用标签来描述网页。
1.4 html文档结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8'>
<title>标题栏</title>
</head>
<body>
</body>
</html>
- (声明为HTML5文档)告诉浏览器应该用什么版本的html解析。
- 是文档的开始标记和结束标记的标记。是html页面的跟元素,在他们之间的是文档的头部(head)和主体(body)。在其中间的标签如lang = "en"表示是那个国家的语言。lang="zh"表示中文。en表示英文。
- 表示编码格式是utf8,必须要声明,否则会出现乱码,另外还有GBK编码格式等。
定义了网页的标题,在浏览器标题栏上显示。 - 在其中的文本是可见的网页主体内容。
1.5 HTML标签的格式
- HTML标签是由尖括号包围的关键字,如,等。
- HTML标签通常是成对出现,比如是和,第一个标签是开始,第二个标签是结束。一般结束标签都会有一个/斜线。
- 也有一部分是单独出现的标签比如:
、
等。 - 标签里面可以有若干属性,也可以不带属性。
标签的语法
- <标签名 属性1=“属性值1” 属性2=“属性值2”>填充内容</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”/>
重要的属性
- id:定义标签的唯一ID,HTML文档树中的唯一。
- class:为html元素定义一个或者多个类名(classname)(class样式类名)
- style:规定元素的行内样式(css样式)
1.6HTML 注释
<!--注释内容-->
1.7 标签<!DOCTYPE>
- <!DOCTYPE>声明必须是HTML文档的第一行,位于标签最前面。
- <!DOCTYPE>声明不是HTML标签,它是指示web浏览器关于页面使用那个HTML版本进行编辑的指令。
2 HTML常用标签
2.1head内常用的标签
| 标签 | 含义 |
|---|---|
| 定义网页的标题 | |
| 定义内部的样式表(css) | |
| 定义JS代码或者引入外部的JS文件 | |
| 引入外部样式表文件或者网站图标 | |
| 定义网页原信息 |
link的用法
<head>
<link rel="stylesheet" type="text/css" href="a.css"/>
</head>
script的用法
<!--方法一-->
<script src="a.js"></script>
<!--方法二-->
<script>
alert("窝窝头,一块钱4个,嘿嘿")<!--页面提醒 alert-->
</script>
meta标签介绍
- 元素可提供有关页面的原信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
- 标签位于文档的头部,不包含任何信息。
- 提供的信息用户是看不见的。
meta标签的组成:meta标签一共有俩个属性,他们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网络功能。
-
http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,可以帮助正确的显示页面的内容,与之相对应的属性值为content ,content中的内容其实就是各个参数的变量值。
<!-- 指定文档的编码类型--> <meta http-equiv="content-type" charset="UTF-8"> <!-- 2秒后跳转到对应的网址--> <meta http-equiv="refresh" content="2,URL=https://www.cnblogs.com/SkyOceanchen/"> <!-- 告诉IE浏览器用最高级模式进行渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge"> -
name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta用法,meta属性,meta跳转"><meta name="description" content="豆瓣酱瓣豆">
2.2特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 |  ; |
| > | >; |
| < | <; |
| & | &; |
| ¥ | ¥; |
| 版权© | ©; |
| 注册® | ®; |
2.3 body内常用的标签
基本标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除线</s>
<p>
段落标签
</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
<!--水平线-->
<hr>
div标签和span标签
div标签用来定义一个块级元素,并无实际的意义,主要通过css样式为其赋予不同的表现。
span标签用来定义内联(行内元素),并无实际的意义,主要通过css样式为其赋予不同的表现。
块级元素和行内元素的区别:
所谓的块级元素,就是以另外起一行开始渲染的元素,行内元素则不需要另外起一行,如果单独在网页中插入这俩个元素,不会对页面产生任何的影响。
这俩个元素都是专门为定义css样式而生成的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或者某些块级元素,但是内联元素不能包含块级元素,它只能包含其他的内联元素。
p标签不能包含块级标签,p标签也不能包含p标签
img标签
<img src="图片路径" alt="图片未加载成功的时候的提示" title="鼠标悬浮的时候提供的信息" width="宽度" height="高度">
<!--
当不用宽和高的时候就是原来的大小
当宽和高俩个属性只用一个的时候会自动等比放大和缩小
-->
a标签
超链接标签
所谓的超链接标签是指从一个网页指向一个目标的连接关系,这个目标可以是另外一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件,一个文件,甚至是一个应用程序。
什么是URL?
URL是统一资源定位器(uniform resource locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
url举例:
http://www.sohu.com/stu/intro.html
https://www.cnblogs.com/SkyOceanchen/
url的组成:
第一部分:为协议:http://、ftp:\\等
第二部分:为站点地址:可以是域名或IP地址
第三部分:为页面在站点中的目录:stu
第四部分:为页面名称,如intro.html
各个部分之间用"/"符号隔开。
<a href="https://www.cnblogs.com/SkyOceanchen/" target="_blank">点击</a>
href属性指定目标网址。该地址可能有几种类型:
-
绝对URL — 指向另外一个站点(比如 href = "http://www/jd.com")
-
相对URL—指当前站点中确切的路径(href="index.htm")
-
锚点URL—指向页面中的锚 (href="#top"),一般是定义的id
target:
-
_blank表示在新标签中打开目标网址
-
_self表示在当前网页中打开目标网页
2.4列表
-
无序列表
<ul type = "disc"> <li>爱你呦</li> <li>窝窝头</li> </ul>type属性
- disc(实心圆、默认值)
- circle(空心圆圈)
- square(实心方块)
- none(没有样式)
-
有序列表
<ol type="1" start="2"> <li>摸摸哒</li> <li>嘿嘿</li> </ol>type属性:
- 1 数字列表、默认
- A大写字母
- a小写字母
- I大写的罗马
- i小写的罗马
-
标题列表
<dl> 定义列表(definition list) <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dt>内容2</dt> </dl>- 标题1
- 内容1
- 标题2
- 内容2
2.5表格
-
-
表格是一个二维数据空间,一个表格由若干行组成,一个又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其他的表格等内容。
表格里面最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的结构:
-
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>chen</td>
<td>拉呱</td>
</tr>
<tr>
<td>2</td>
<td>sky</td>
<td>长大</td>
</tr>
</tbody>
</table>
| 属性 | 值 | 描述 |
|---|---|---|
| border | pixels | 规定表格边框的宽度。 |
| cellpadding | pixels % |
规定单元边沿与其内容之间的空白。 |
| cellspacing | pixels % |
规定单元格之间的空白。 |
| rowspan | pixels | 单元格竖跨多少行 |
| colspan | pixels | 单元格横跨多少行(即合并单元行) |
| width | % pixels |
规定表格的宽度。像素 百分比.(最好通过css来设置长宽) |
| frame | void above below hsides lhs rhs vsides box border |
规定外侧边框的哪个部分是可见的。 |
| rules | none groups rows cols all |
规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| align | left center right |
不赞成使用。请使用样式代替。规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x) #xxxxxx colorname |
不赞成使用。请使用样式代替。规定表格的背景颜色。 |
3 表单
功能
基本概念:
HTML 表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息。
表单工作原理:
访问者在浏览器中有表单的网页的时候,可填写必需的信息,然后按某一个按钮进行提交,这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误,当数据完整并且无误后,服务器会反馈一个输入完成的信息。
# Django接收上传文件代码
from django.conf.urls import url
from django.shortcuts import HttpResponse
def upload(request):
print("request.GET:", request.GET)
print("request.POST:", request.POST)
if request.FILES:
filename = request.FILES["file"].name
with open(filename, 'wb') as f:
for chunk in request.FILES['file'].chunks():
f.write(chunk)
return HttpResponse('上传成功')
return HttpResponse("收到了!")
urlpatterns = [
url(r'^upload/', upload),
]
3.1 input
input—元素会根据不同的type属性,变化为多种形态
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type = "text"> |
| password | 密码输入框 | <input type="password"> |
| date | 日期输入框 | <input date="date"> |
| checkbox | 复选框 | <input type="checkbox"> |
| radio | 单选框 | <input type="radio"> |
| submit | 提交按钮 | <input type="submit" value="提交"> |
| reset | 重置按钮 | <input type="reset" value="重置"> |
| button | 普通按钮 | <input type="普通按钮" > |
| file | 文本输入框 | <input type="file"> |
| hidden | 隐藏输入框 | <input type="hidden"> |
属性说明:
- name:表单提交时候的“键”,注意和id的区别
- value:表单提交时候对应项的值
- type="button","reset","submit"的时候,为按钮上显示的文本内容。
- type="text","password","hidden"的时候,为输入框的初始数值。
- type="check","radio","file",为输入相关联的数值。
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读。
- disabled:所有的input都适用,禁用
3.2 select标签
<form action="" method="">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value = "3">广州</option>
<option value="4">深圳</option>
</select>
</form>
属性说明:
- multiple:布尔属性,设置后可以多选,否则默认单选
- disabled:禁止使用
- selected:默认选择该项
- value:定义提交时的选项值
- action:提交的目的网页
- method:提交的方式:get/post等
3.3label标签
定义<label>标签为iput元素定义标注。
说明:
- lable元素不会向用户呈现任何特殊效果
- lable标签的for属性值应当与相关原属的id属性值相同。
<form action="">
<lable for="username">用户名</lable>
<input type="text" id="username" name="username">
</form>
3.4textarea多行文本
<textarea name="memo" id="medo" cols="30" rows="10" placeholder="请介绍自己"></textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disable:禁用
- placeholder : 提示输入内容(半隐藏)
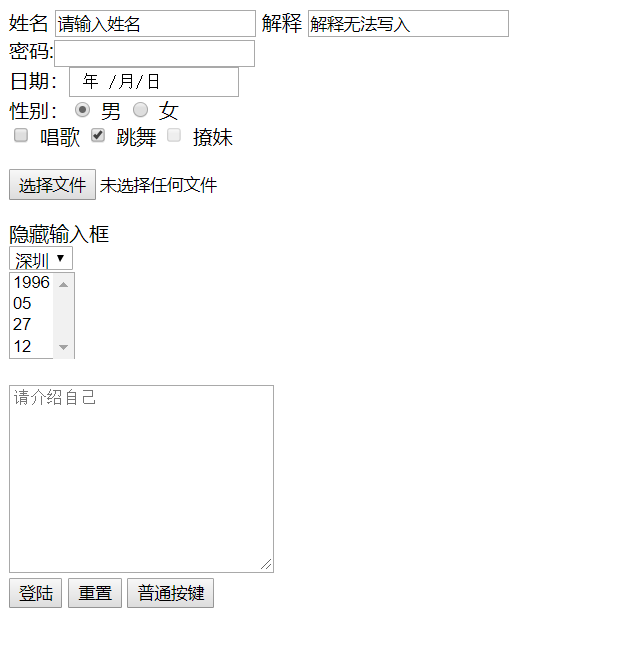
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="1011表单.html" method="post">
<div>
<label>姓名</label>
<input type="text" name="username" value="请输入姓名">
解释 <input type="text" name="salk" value="解释无法写入" readonly="readonly">
</div>
<div>
密码:<input type="password" name="pwd" value="">
</div>
<div>
日期:<input type="date" name="date" value="请输入时间">
</div>
<div>
性别:<input type="radio" name="sex" value="1" checked="checked"> 男
<input type="radio" name="sex" value="0"> 女
</div>
<div>
<input type="checkbox" name="hobby" value="sing"> 唱歌
<input type="checkbox" name="hobby" value="dance" checked> 跳舞
<input type="checkbox" name="hobby" value="love" disabled> 撩妹
</div>
<p><input type="file" name="file" value="上传文件哦"></p>
<div>
隐藏输入框<input type="hidden" value="隐藏输入框">
</div>
<select name="city">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
<option value="4" selected="selected">深圳</option>
</select>
<br>
<select name="date" multiple="multiple">
<option value="1">1996</option>
<option value="2">05</option>
<option value="3">27</option>
<option value="4">12</option>
</select>
<br>
<br>
<textarea name="memo" cols="30" rows="10" placeholder="请介绍自己"></textarea>
<div>
<input type="submit" name="submit" value="登陆">
<input type="reset" name="reset" value="重置">
<input type="button" name="button" value="普通按键">
</div>
</form>
</body>
</html>

标签的总结:
块级元素:块级大多为结构性标记
<h1>...</h1> 标题一级
<h2>...</h2> 标题二级
<h3>...</h3> 标题三级
<h4>...</h4> 标题四级
<h5>...</h5> 标题五级
<h6>...</h6> 标题六级
<hr> 水平分割线
<p>...</p> 段落
<ul>...</ul> 无序列表
<ol>...</ol> 有序列表
<dl>...</dl> 定义列表
<table>...</table> 表格
<form>...</form> 表单
<div>...</div>
行内元素:行内大多为描述性标记
<span>...</span>
<a>...</a> 链接
<br> 换行
<b>...</b> 加粗
<strong>...</strong> 加粗
<img > 图片
<i>...</i> 斜体
<em>...</em> 斜体
<del>...</del> 删除线
<u>...</u> 下划线
<input>...</input> 文本框
<textarea>...</textarea> 多行文本
<select>...</select> 下拉列表
·块级元素
1.总是从新的一行开始
2.高度、宽度都是可控的
3.宽度没有设置时,默认为100%
4.块级元素中可以包含块级元素和行内元素
·行内元素
1.和其他元素都在一行
2.高度、宽度以及内边距都是不可控的
3.宽高就是内容的高度,不可以改变
4.行内元素只能行内元素,不能包含块级元素



