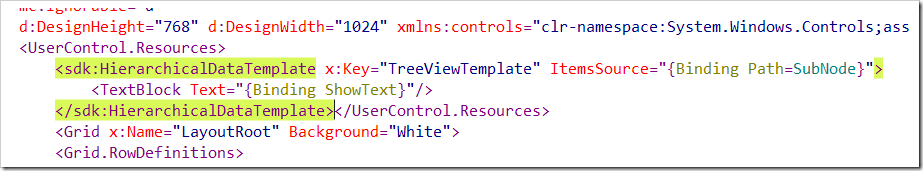
当TreeView在XAML中以嵌套数据模板(HierarchicalDataTemplate)方式绑定数据时,其子元素都是特定类型的对象,而非TreeViewItem,这样就没法通过设置TreeViewItem子元素的IsSelected属性实现选定效果。
这时可以通过Silverlight Toolkit项目提供的扩展功能实现选取,项目网址:http://silverlight.codeplex.com/
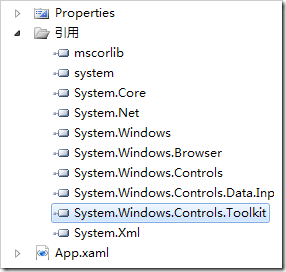
下载并安装后引入System.Windows.Controls.Toolkit.dll:
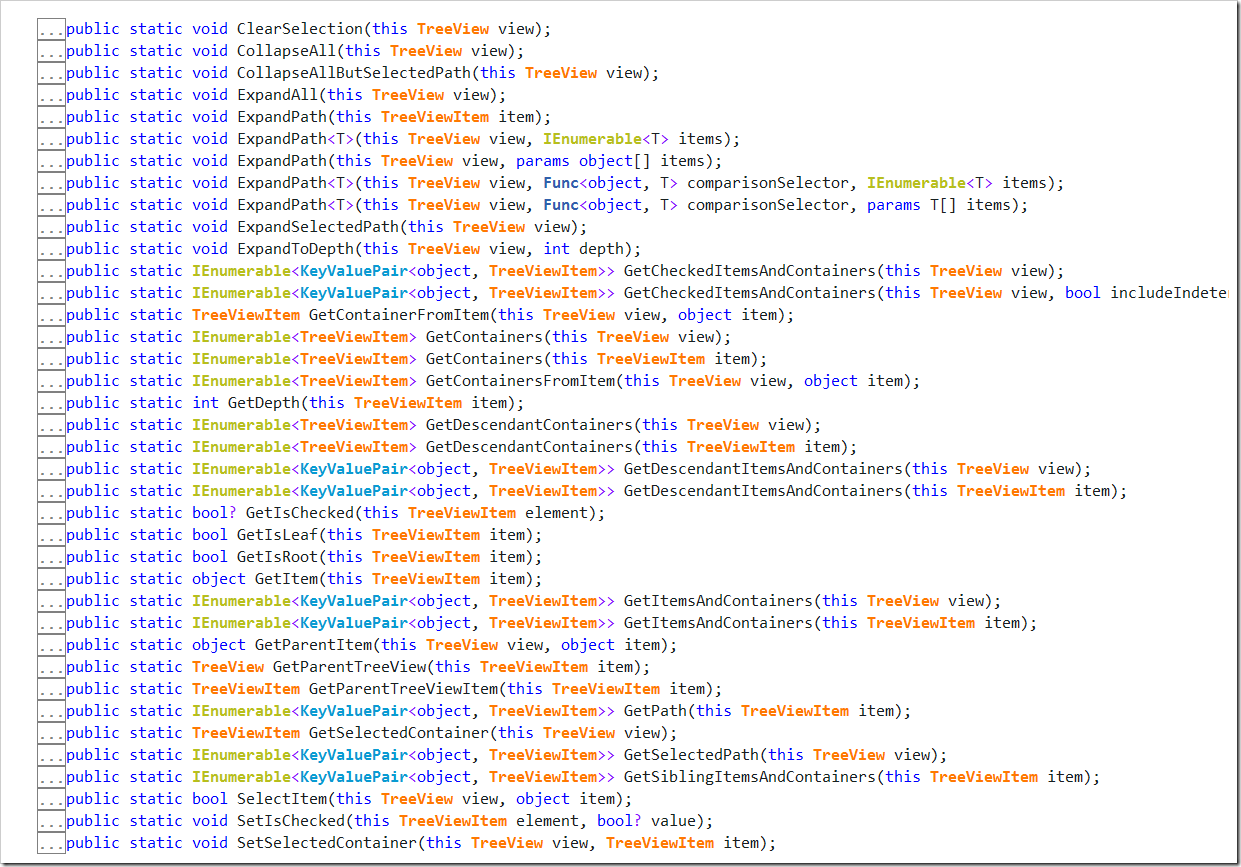
此时TreeView控件就可以获得如下扩展方法支持:
只需利用其中的SelectItem()方法,传入目标对象即可实现对其选定。
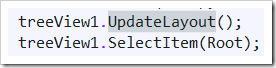
需注意的是,有时候此方法并不起作用,这可能是因为数据变更后UI布局尚未更新导致的,你可以在SelectItem()方法执行之前执行UpdateLayout()方法强制更新一下即可。
注意:此博客已停止更新,并迁移至blog.SkyDev.cc,后续都将在新地址更新。
转载请遵循此协议:署名 - 非商业用途 - 保持一致
并保留此链接:http://skyd.cnblogs.com/
分类:
编程













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述