在某些需频繁操作的环节中,为提高效率、减少劳动,可以在操作细节上下功夫,以带来更好的用户体验。
今天介绍的鼠标悬停显示功能就是一例,看似仅仅节省了一次点击,实则在繁复操作中能够为用户节约很多体力,提高舒适度。
本例中的基本需求是:
鼠标移入设置区域后,直接弹出详尽设置内容,并当进行了设置或鼠标移出弹出的设置区域后,自动关闭弹出的设置区域。

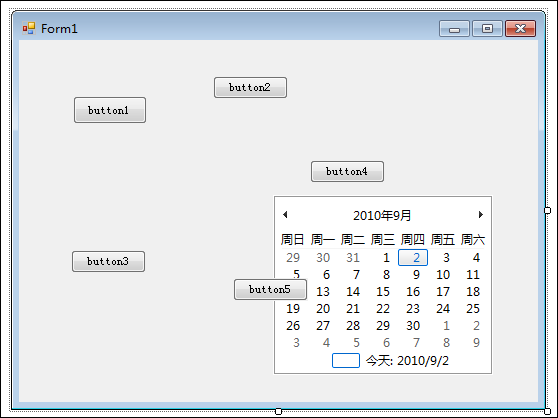
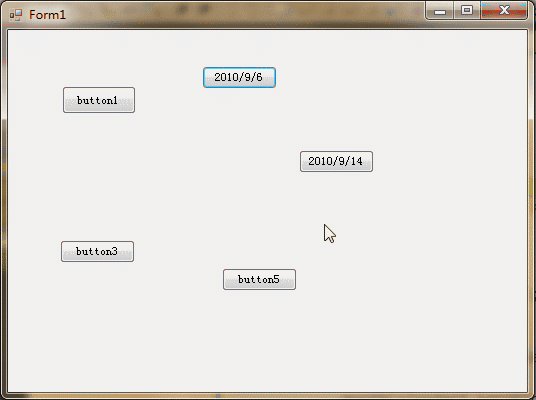
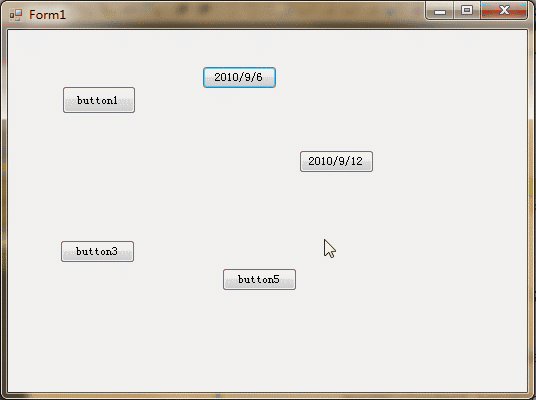
在这里,我设计了5个按钮,以及一个日历控件,该日历控件就作为我们的详细设置内容,将其Visible属性设为False以隐藏。
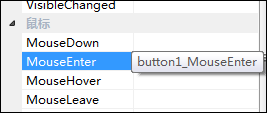
为5个按钮同时注册MouseEnter事件:

编写MouseEnter事件处理函数:
private void button1_MouseEnter(object sender, EventArgs e) { monthCalendar1.Location = (sender as Control).Location; monthCalendar1.Show(); monthCalendar1.BringToFront(); monthCalendar1.Tag = sender; }
代码中首先将日历控件的坐标设为与触发事件的按钮位置相同,然后显示日历控件,并将其发送到界面最前端以确保不被遮挡,最后将其Tag属性赋值为触发该事件的按钮,以方便后面事件中引用。
(PS:控件的Tag属性一直没弄明白正经是干嘛用的,所以一直都用来随便装东西以方便传递^^)
随后为日历控件分别增加如下两个事件处理函数:
private void monthCalendar1_MouseLeave(object sender, EventArgs e) { monthCalendar1.Hide(); } private void monthCalendar1_DateSelected(object sender, DateRangeEventArgs e) { (monthCalendar1.Tag as Control).Text = e.Start.ToShortDateString(); monthCalendar1.Hide(); }
功能很简单,就不累述了。
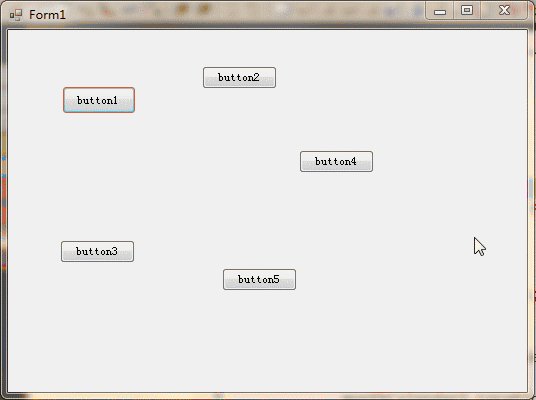
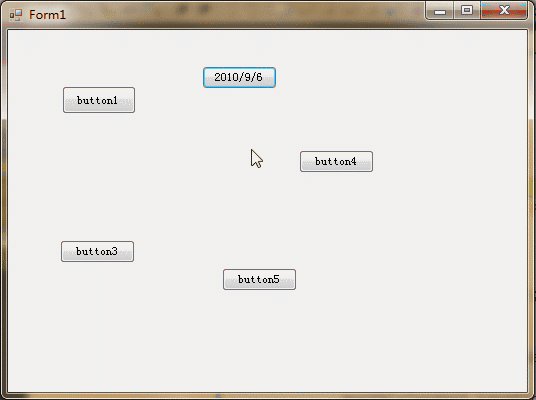
测试运行情况:
注意:此博客已停止更新,并迁移至blog.SkyDev.cc,后续都将在新地址更新。
转载请遵循此协议:署名 - 非商业用途 - 保持一致
并保留此链接:http://skyd.cnblogs.com/
分类:
编程










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述
2008-09-02 [转自己的文章算不算转] 由《函数式编程另类指南》联想到的哲学思想
2008-09-02 WPF动态改变主题颜色