
在ASP.Net页面中,控制部分元素隐现通常采用这种方法:
<% if (this.显示编辑面板) { %>
……要显示的Html代码……
<% } %>
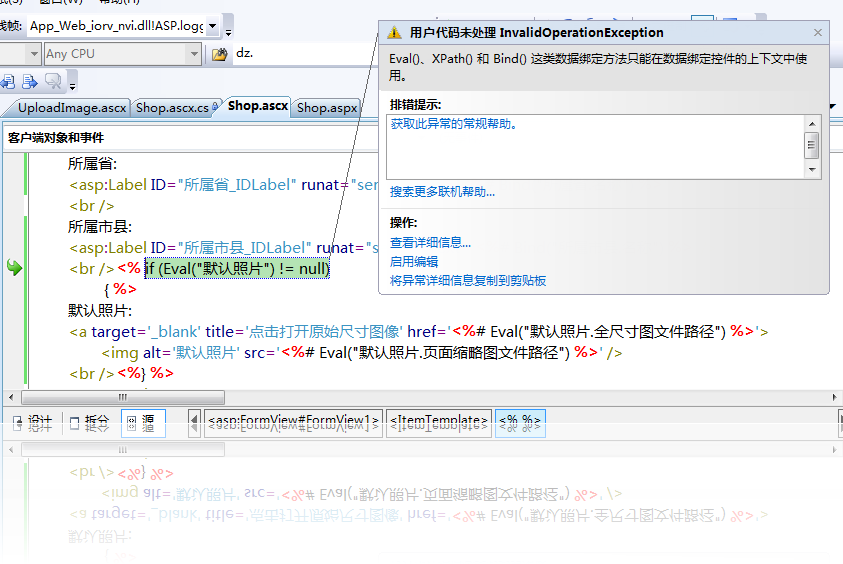
这种用法很方便,但是如果希望在服务器控件模板中使用它,以对绑定对象的某个属性进行判断时,这样写就会报错了:
<% if (Eval("默认照片") != null) { %>
……要显示的Html代码……
<% } %>

因为我们的代码写在了<% …… %>里,而如果要获取当前绑定对象的属性,需要将代码写入<%# …… %>,但是仅仅这样修改也是不对的:
<%# if (Eval("默认照片") != null) { %>
……要显示的Html代码……
<% } %>

那么正确的做法应该是怎样的呢?下面提供三种正确的做法:
直接在内嵌代码中判断和输出文本:
<%# (bool)Eval("是否用作默认照片")?"当前默认图像":string.Empty%>
此方法适合于仅输出文本的情况下。注:“是否用作默认照片”是当前绑定对象的一个bool类型属性
在服务器控件的Visible属性中嵌入代码进行判断:
<asp:Button ID="Button1" runat="server" Text="设为默认图像" CommandName="SetDefaultImage" Visible='<%# !(bool)Eval("是否用作默认照片") %>' />
此方法适合只需控制单一控件隐现的情况。注:“是否用作默认照片”是当前绑定对象的一个bool类型属性
使用PlaceHolder控件作为容器装载多个元素,在其Visible属性中内嵌代码控制内部多个元素的隐现:
<asp:PlaceHolder ID="PlaceHolder1" runat="server" Visible='<%#Eval("默认照片") != null %>'>默认照片: <a target='_blank' title='点击打开原始尺寸图像' href='<%# Eval("默认照片.全尺寸图文件路径") %>'>
<img alt='默认照片' src='<%# Eval("默认照片.页面缩略图文件路径") %>' />
<br /></asp:PlaceHolder>
此方法适合需同时控制多个元素隐现的情况。注:“默认照片”是当前绑定对象的一个自定义类型的属性
下载本文的XPS版本:
转载请遵循此协议:署名 - 非商业用途 - 保持一致
并保留此链接:http://skyd.cnblogs.com/







 本文介绍了三种通过绑定对象控制元素隐现的方法:
直接在内嵌代码中判断和输出文本
在服务器控件的Visible属性中嵌入代码进行判断
使用PlaceHolder控件作为容器装载多个元素,在其Visible属性中内嵌代码控制内部多个元素的隐现
本文介绍了三种通过绑定对象控制元素隐现的方法:
直接在内嵌代码中判断和输出文本
在服务器控件的Visible属性中嵌入代码进行判断
使用PlaceHolder控件作为容器装载多个元素,在其Visible属性中内嵌代码控制内部多个元素的隐现


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述