
今天做了一个小测试,意外地将之前的一个困扰解决了,原问题见《WPF疑难杂症会诊》中的“怎么才能禁止内容撑大容器?”
以前我是在外侧嵌套Canvas容器来解决的,这样实际上就是强制舍去了溢出部分,如果想实现多余的文字转变为省略号就办不到了,而且渐变的结束点也是随内容扩展到容器外面了。
现在改良为下面这段代码,就达到了很好的效果:
...
今天做了一个小测试,意外地将之前的一个困扰解决了,原问题见《WPF疑难杂症会诊》中的“怎么才能禁止内容撑大容器?”
以前我是在外侧嵌套Canvas容器来解决的,这样实际上就是强制舍去了溢出部分,如果想实现多余的文字转变为省略号就办不到了,而且渐变的结束点也是随内容扩展到容器外面了。
现在改良为下面这段代码,就达到了很好的效果:

 Code
Code
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Page.Resources>
<Style TargetType="ListBoxItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border>
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Offset="0" Color="OrangeRed"/>
<GradientStop Offset="1" Color="Brown"/>
</LinearGradientBrush>
</Border.Background>
<TextBlock Text="{TemplateBinding Content}" TextTrimming="CharacterEllipsis"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="ListBox">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<ScrollViewer BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">
<Viewbox VerticalAlignment="Top">
<StackPanel Width="{TemplateBinding Width}" IsItemsHost="True"/>
</Viewbox>
</ScrollViewer>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
<WrapPanel>
<ListBox
Width="120"
Height="220"
Margin="8"
BorderBrush="Blue"
BorderThickness="3"
HorizontalContentAlignment="Stretch">
<ListBoxItem>1111111111
</ListBoxItem>
<ListBoxItem>22222222222222222222
</ListBoxItem>
<ListBoxItem>333333333333333333333333333333333333
</ListBoxItem>
<ListBoxItem>44444444444444444444444444444444444444444
</ListBoxItem>
</ListBox>
<ListBox
Width="180"
Height="220"
Margin="8"
BorderBrush="Green"
BorderThickness="3"
HorizontalContentAlignment="Stretch">
<ListBoxItem>1111111111
</ListBoxItem>
<ListBoxItem>22222222222222222222
</ListBoxItem>
<ListBoxItem>333333333333333333333333333333333333
</ListBoxItem>
<ListBoxItem>44444444444444444444444444444444444444444
</ListBoxItem>
</ListBox>
</WrapPanel>
</Page>
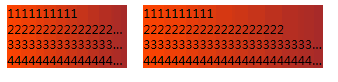
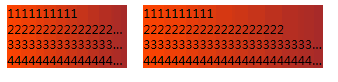
效果:

在这里我为ListBox也重定义了一个模板,为其ListBoxItem宿主容器StackPanel设置了宽度绑定,到这里仍然无法解决问题,过宽的内容还是毫不客气地超出容器宽度,并带出横向滚动条。
然后我又在StackPanel外围加了一个ViewBox,问题就被神奇地解决了,而我自己还是一头雾水~~
另外随之而来了一个新问题,看我在模板里设置了边框的绑定属性:“<ScrollViewer BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">”,在ListBox的定义处也曾为它们制定过不同颜色的3像素边框,但是这不起作用了,怎么设置都看不到ListBox的边框~不知道是怎么回事。
谁能解释一下灵异现象么~








 今天做了一个小测试,意外地将之前的一个困扰解决了,原问题见《WPF疑难杂症会诊》中的“怎么才能禁止内容撑大容器?”
以前我是在外侧嵌套Canvas容器来解决的,这样实际上就是强制舍去了溢出部分,如果想实现多余的文字转变为省略号就办不到了,而且渐变的结束点也是随内容扩展到容器外面了。
现在改良为下面这段代码,就达到了很好的效果:
...
今天做了一个小测试,意外地将之前的一个困扰解决了,原问题见《WPF疑难杂症会诊》中的“怎么才能禁止内容撑大容器?”
以前我是在外侧嵌套Canvas容器来解决的,这样实际上就是强制舍去了溢出部分,如果想实现多余的文字转变为省略号就办不到了,而且渐变的结束点也是随内容扩展到容器外面了。
现在改良为下面这段代码,就达到了很好的效果:
...


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述