基于MarkDown和Github图床以及SourceTree的一站式文章编辑和发布
前提说明
对于一篇技术文章而言,技术文章一般开始于一个问题的解决或者一个想法的产生,文章的写作过程同时也是笔记整理和思考总结的过程。一般来说,写作主要包括三个过程,写作前,写作中,写作后。文章的发布主要包括三个部分,文字内容,图片,文章样式。
写作前
在解决一个问题时,有对内分析思考和对外寻求帮助两种方式,无论那种方式都不可避免信息碎片的产生。随着对问题的探究逐渐深入,问题树开始枝繁叶茂,离最初的问题越来越远,大量的信息碎片和重复劳动也分散了时间精力。因此需要对探究的过程进行记录,思维导图虽然可以解决这个问题,但是不能很好的解决信息碎片和全局检索的问题,同时也无法解决知识的可迁移性问题。对于这一点,推荐使用 Mybase 软件。轻量记录也可以使用 CherryTree 替代,虽然软件的程序源码中使用了 MarkDown 语法,但遗憾的是提供给用户的编辑器并不支持 MarkDown 语法。在这一过程中,重点是记录所需要的信息碎片和信息碎片的来源,并采用树形结构组织信息,网状更佳,对于所使用的记录软件,应支持高级搜索。
写作中
在解决一个问题后,对问题进行场景复现并抽象化,思考问题出现的原因和解决问题的过程以及最终的解决方式能够有效的帮助我们更好的理解问题的本质。通过写作,对问题的认识更加清晰,也便于日后遇到类似的问题时,通过复盘曾经的解决方案,更加高效的解决当前所遇到的问题。
写作后
对于一篇技术文章,既是自己解决问题和思考的笔记,同时也是一个问题的解决方案。出于开源共享和学习交流以及便于自己查找又或是作为本地备份等原因,经常需要在网上发布文章。对于只是简单记录分享的人而言,自己建站和购买图床都不是必要的。对于国内的博客平台,相比于 CSDN,博客园简洁干净,自定义程度高,是个不错的选择。部分人选择博客园和微信公众号双平台发布,本文便是对这一问题的解决提出自己的方案。
文章管理
对于一篇技术文章,为了保证文章内容的可迁移性,建议采用 MarkDown 语法编写,MarkDown 同时也能做到文本和样式分离,保证了文章内容的本质不变性以及简约性。
- 对于本地保存,采用 Typora 或 MarkdownPad 2 作为 MarkDown 编辑器,并且这两款编辑器都支持自定义预览页面 CSS 代码。
- 对于发布在博客园,采用官方提供的 MarkDown 编辑器,博客园支持自定义页面 CSS 代码和 HTML 代码,自由程度高。
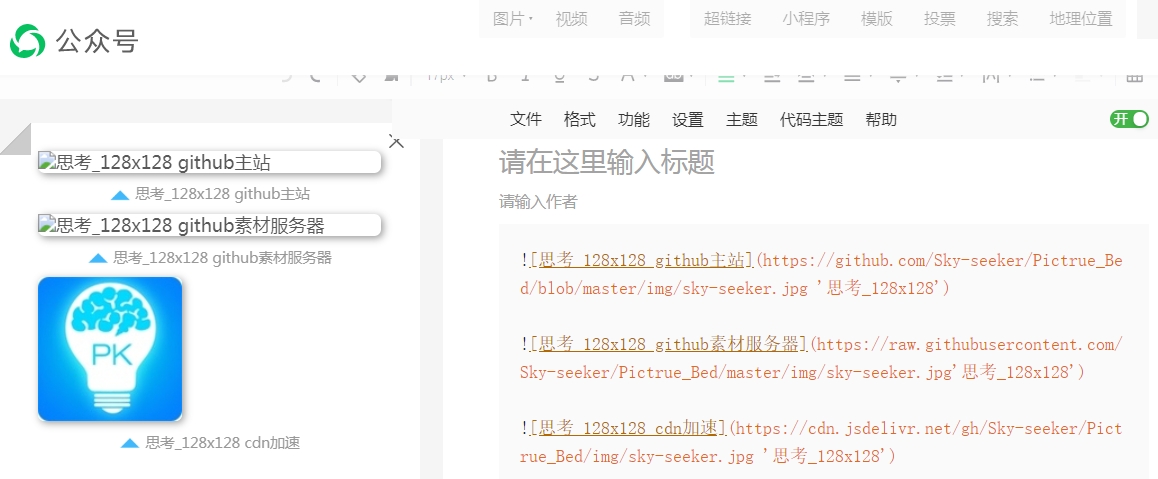
- 对于发布在公众号,采用第三方提供的 Markdown Nice 作为 MarkDown 编辑器,Markdown Nice 支持自定义页面 CSS 代码。
- 对于发布在其他平台,采用第三方提供的 Markdown Here 作为 MarkDown 编辑器,Markdown Here 支持自定义页面 CSS 代码。
图片管理
对于一篇技术文章,为了保证文章内容的可靠性,就要保证图片的可靠性。为了便于交流分享,本地图片应该能够简单快速的替换为网页图片;为了在网页图片丢失的情况下本地依旧能够正常阅读,网页图片应该能够简单快速的替换为本地图片。为了减少空间占用,不建议建立两个版本的文件。因此,本地图片文件名与网页图片文件名应同名,为了便于管理和备份,本地和云端的图片应能以文件夹的形式进行组织管理。
图片操作方法
操作规范
- 尺寸大小:建议不超过 800x800
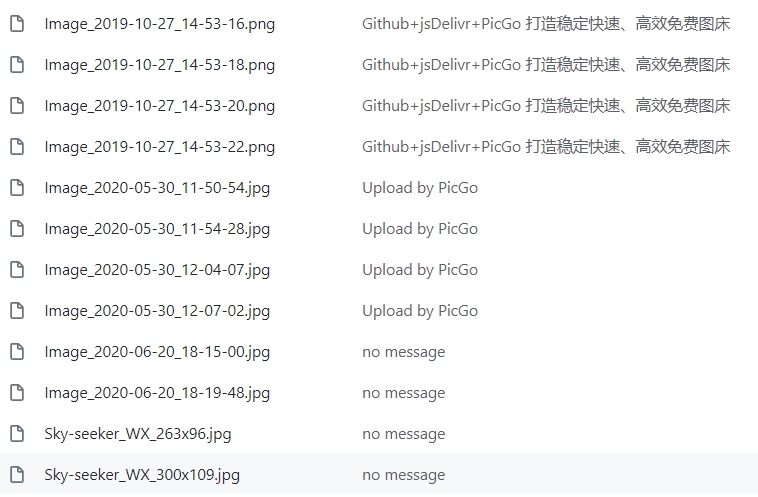
- 命名规范:
Image_%y-%m-%d_%h-%n-%s - 引用规范:
- %h:文件 ID
- %n:文件图片 ID
- %s:文件图片冗余 ID
- 本地临时路径
./${filename}/ - 本地图床路径
G:/Pictrue_Bed/img/ - 云端路径前缀(Github 图床;CDN 加速)(已废弃)
https://cdn.jsdelivr.net/gh/Sky-seeker/Pictrue_Bed/img/ - 云端路径前缀(Backblaze B2 云存储)
https://f000.backblazeb2.com/file/Pictrue-Bed/img/
操作说明
- 网页上显示的图片大小只与图片的像素(px)有关,与打印尺寸(厘米、英寸、DPI)无关
- 对于同一篇文章,应保证图片文件名的年、月、日、时相同,分用于定位图片在文章中出现的顺序,秒用于修改文章时的图片顺序冗余。
- 如果文章较多,根据实际情况建立年、月、日文件夹以进一步细分。
- 在文章编辑时,先将临时图片暂存于本地临时路径中以便于管理,Typora 支持本地路径设置。
- 文章定稿并且图片已经规范命名后,将图片复制到本地图床文件夹中。如果只需要本地访问,批量替换图片的引用路径为本地图床。
- GitHub 本地图床仓库的图片上传到云端仓库后,批量替换图片的引用路径为云端仓库。
图片上传工具选择
Picgo
- 虽然可以上传图片,但不支持图片管理,也不方便后期对图片进行管理。

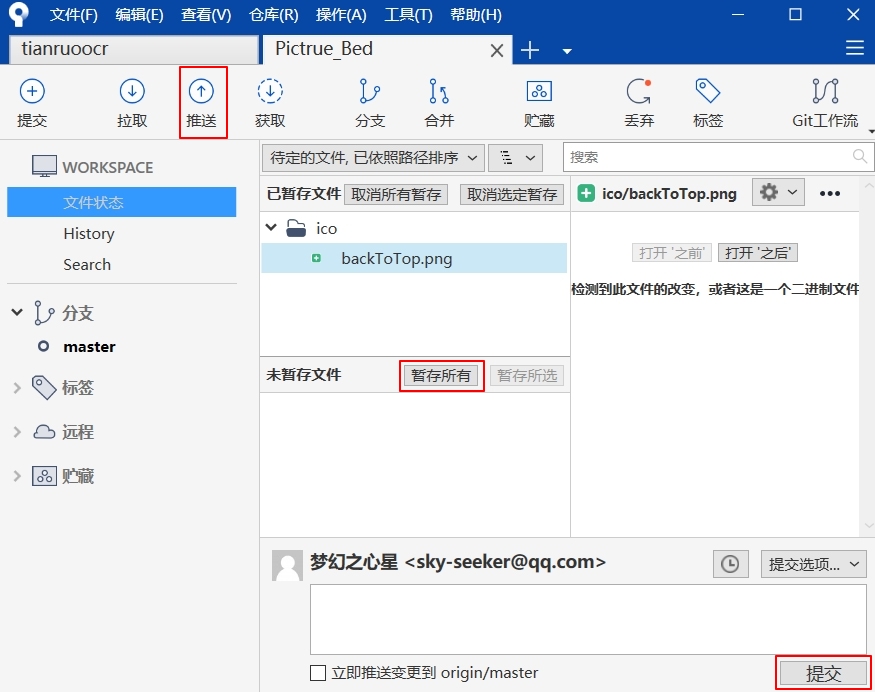
SourceTree
- Git 管理工具,配置起来并不比 Picgo 复杂,能够轻松高效的管理图片。
- 配置好软件和仓库后,依次点击暂存所有->提交->推送就可以完成图片的上传,还可以提交图片描述信息。

注意事项
图片防盗链和 GitHub 访问加速
-
对于同一文件,github 主站、github 素材服务器、jsDelivr CDN 加速的访问链接分别如下。
   -
经测试,上传到 GitHub 的图片,博客园和公众号是无法直接访问的,而且国内访问 GitHub 速度较慢,采用 CDN 加速后,同时解决了防盗链和访问速度的问题。



版权声明:本文为「梦幻之心星」原创,依据 CC BY-NC-SA 4.0 许可证进行授权,转载请附上原文出处链接及本声明。
博客园地址:https://www.cnblogs.com/Sky-seeker
微信公众号:关注微信公众号,获取即时推送
![]()


