vue mock数据(模拟后台)
本文转载自:https://blog.csdn.net/benben513624/article/details/78562529
vue实现ajax获取后台数据是通过vue-resource,首先通过npm安装vue-resource
npm install vue-resource --save
安装完成以后,把vue-resource引入到main.js文件中
src/main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import VueResource from 'vue-resource' import Layout from './components/layout' Vue.use(VueResource); /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<Layout/>', components: { Layout } })
把vue-resource引入项目以后,就可以在任何组件里面直接用了
<template>
<div class="index-wrap">
<div class="index-left">
<div class="index-left-block lastest-news">
<h2>最新消息</h2>
<ul>
<li v-for="news in newsList">
<a :href="news.url" class="new-item">{{news.title}}</a>
</li>
</ul>
</div>
</div>
<div class="index-right">
</div>
</div>
</template>
<script type="text/ecmascript-6">
export default{
created(){
this.$http.get('api/getNewsList').then((res)=>{ //可用post请求,this.$http.post('api/getNewsList',{'userId':123})
console.log(res.data);
this.newsList=res.data;
console.log( this.newsList);
},(err)=>{
console.log(err);
});
},
data(){
return {
newsList:[],
}
}
}
</script>
<style scoped>
.index-wrap{
width: 1200px;
margin: 0 auto;
overflow: hidden;
background: blue;
}
.index-left{
float: left;
width: 300px;
text-align: left;
background: red;
}
.index-right {
float: left;
width: 900px;
}
.index-left-block{
margin: 15px;
background: #fff;
box-shadow: 0 0 1px #ddd;
}
.index-left-block .hr {
margin-bottom: 20px;
border-bottom: 1px solid #ddd;
}
.index-left-block h2 {
background: #4fc08d;
color: #fff;
padding: 10px 15px;
margin-bottom: 20px;
}
.index-left-block h3 {
padding: 0 15px 5px 15px;
font-weight: bold;
color: #222;
}
.index-left-block ul {
padding: 10px 15px;
}
.index-left-block li {
padding: 5px;
}
.hot-tag{
background: red;
color:#fff;
font-size: 10px;
border-radius: 10px;
}
</style>
上面这个就是用vue-resource来进行数据请求的大体流程,作为前端,在开发的过程,遇到这种调用后端接口调试起来还是很麻烦的,我们要找后端的一个服务器,然后关联起来 ,或者把前端代码放上去,这样都是挺麻烦的,解决的办法就是前端放mock data,主要有两种方式:
(1)json-server模拟数据
使用json-server这个工具,可以虚构出后端接口对应的数据,然后在项目里发送特定的请求,就可以发请求拿到模拟的数据,首先npm安装
npm install json-server --save
然后在build/webpack.dev.conf.js中进行配置,参考json-server
'use strict' const utils = require('./utils') const webpack = require('webpack') const config = require('../config') const merge = require('webpack-merge') const baseWebpackConfig = require('./webpack.base.conf') const HtmlWebpackPlugin = require('html-webpack-plugin') const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin') const portfinder = require('portfinder') const devWebpackConfig = merge(baseWebpackConfig, { module: { rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true }) }, // cheap-module-eval-source-map is faster for development devtool: config.dev.devtool, // these devServer options should be customized in /config/index.js devServer: { clientLogLevel: 'warning', historyApiFallback: true, hot: true, host: process.env.HOST || config.dev.host, port: process.env.PORT || config.dev.port, open: config.dev.autoOpenBrowser, overlay: config.dev.errorOverlay ? { warnings: false, errors: true, } : false, publicPath: config.dev.assetsPublicPath, proxy: config.dev.proxyTable, quiet: true, // necessary for FriendlyErrorsPlugin watchOptions: { poll: config.dev.poll, } }, plugins: [ new webpack.DefinePlugin({ 'process.env': require('../config/dev.env') }), new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update. new webpack.NoEmitOnErrorsPlugin(), // https://github.com/ampedandwired/html-webpack-plugin new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', inject: true }), ] }) //这里是json-server配置信息 // json-server.js const jsonServer = require('json-server') const apiServer = jsonServer.create() const apiRouter = jsonServer.router('db.json') //数据关联server,db.json与index.html同级 const middlewares = jsonServer.defaults() apiServer.use(middlewares) apiServer.use('/api',apiRouter) apiServer.listen(3000, () => { //监听端口 console.log('JSON Server is running') }) module.exports = new Promise((resolve, reject) => { portfinder.basePort = process.env.PORT || config.dev.port portfinder.getPort((err, port) => { if (err) { reject(err) } else { // publish the new Port, necessary for e2e tests process.env.PORT = port // add port to devServer config devWebpackConfig.devServer.port = port // Add FriendlyErrorsPlugin devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({ compilationSuccessInfo: { messages: [`Your application is running here: http://${config.dev.host}:${port}`], }, onErrors: config.dev.notifyOnErrors ? utils.createNotifierCallback() : undefined })) resolve(devWebpackConfig) } }) })
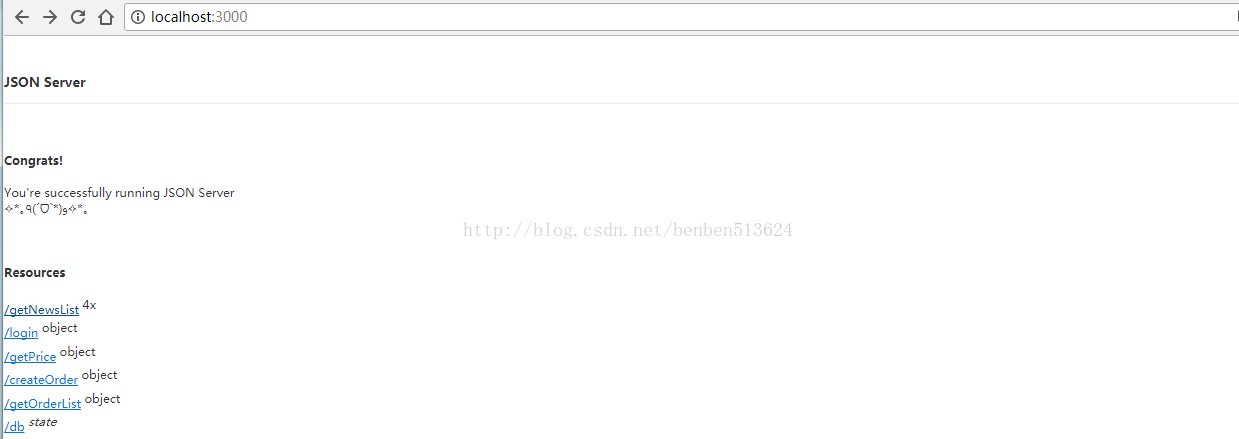
配置完成以后,npm run dev 启动,浏览器输入localhost:3000,出现如下图,说明配置成功

那么现在还有一个问题,我们代码的服务端接口是8080,json-server的服务端端口是3000,由于浏览器的同源策略问题,这样请求会存在一个跨域问题,所以这里要做一个服务端代理的配置,配置build/index.js中的proxyTable:
host: 'localhost', // can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.HOST, if port is in use, a free one will be determined autoOpenBrowser: false, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions- proxyTable:{ '/api/':'http://localhost:3000/' },
这样就可以在localhost:8080下访问接口了

(2)express启动数据服务
在实际开发中,发现json-server只能用于get请求,不能进行post请求,在网上找的另外一种方法,express既能用于get请求,又能用于post请求,下面说一下express启动服务的配置方法:
'use strict' const utils = require('./utils') const webpack = require('webpack') var express = require('express') const config = require('../config') const merge = require('webpack-merge') const baseWebpackConfig = require('./webpack.base.conf') const HtmlWebpackPlugin = require('html-webpack-plugin') const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin') const portfinder = require('portfinder') const devWebpackConfig = merge(baseWebpackConfig, { module: { rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true }) }, // cheap-module-eval-source-map is faster for development devtool: config.dev.devtool, // these devServer options should be customized in /config/index.js devServer: { clientLogLevel: 'warning', historyApiFallback: true, hot: true, host: process.env.HOST || config.dev.host, port: process.env.PORT || config.dev.port, open: config.dev.autoOpenBrowser, overlay: config.dev.errorOverlay ? { warnings: false, errors: true, } : false, publicPath: config.dev.assetsPublicPath, proxy: config.dev.proxyTable, quiet: true, // necessary for FriendlyErrorsPlugin watchOptions: { poll: config.dev.poll, } }, plugins: [ new webpack.DefinePlugin({ 'process.env': require('../config/dev.env') }), new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update. new webpack.NoEmitOnErrorsPlugin(), // https://github.com/ampedandwired/html-webpack-plugin new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', inject: true }), ] }) // json-server.js //const jsonServer = require('json-server') //const apiServer = jsonServer.create() //const apiRouter = jsonServer.router('db.json') //const middlewares = jsonServer.defaults() // //apiServer.use(middlewares) //apiServer.use('/api',apiRouter) //apiServer.listen(3000, () => { // console.log('JSON Server is running') //}) //express 配置server var apiServer = express() var bodyParser = require('body-parser') apiServer.use(bodyParser.urlencoded({ extended: true })) apiServer.use(bodyParser.json()) var apiRouter = express.Router() var fs = require('fs') apiRouter.route('/:apiName') //接口路径 .all(function (req, res) { fs.readFile('./db.json', 'utf8', function (err, data) { //读取接口文件 if (err) throw err var data = JSON.parse(data) if (data[req.params.apiName]) { res.json(data[req.params.apiName]) } else { res.send('no such api name') } }) }) apiServer.use('/api', apiRouter); apiServer.listen(3000, function (err) { if (err) { console.log(err) return } console.log('Listening at http://localhost:' + 3000 + '\n') }) module.exports = new Promise((resolve, reject) => { portfinder.basePort = process.env.PORT || config.dev.port portfinder.getPort((err, port) => { if (err) { reject(err) } else { // publish the new Port, necessary for e2e tests process.env.PORT = port // add port to devServer config devWebpackConfig.devServer.port = port // Add FriendlyErrorsPlugin devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({ compilationSuccessInfo: { messages: [`Your application is running here: http://${config.dev.host}:${port}`], }, onErrors: config.dev.notifyOnErrors ? utils.createNotifierCallback() : undefined })) resolve(devWebpackConfig) } }) })
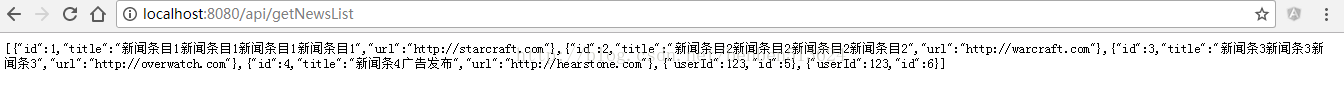
在浏览器中输入接口地址,如下: