vue-router 嵌套路由
实际开发中,我们的应用界面,通常由多层嵌套的组件组合而成。
举个例子,比如我想左侧是一个导航栏,右侧作为内容的展示区域,点击左侧,头部不变,左侧不变,但是右侧的内容区域改变,这就需要用到嵌套路由。
参考 vue-router 官网就是这样的。
下面,我们来写一下,具体的实现方式:
首先,我们新建一个组件 User,在main.js中注册该组件,在路由配置项中,添加该组件
main.js :
import User from "./components/User.vue" // 引入组件 {path: '/user', component: User} // 路由配置中,添加该项
再创建一个 User 文件夹,里面创建两个组件 UserAdd 和 UserList
在 main.js 中引入
import UserAdd from "./components/User/UserAdd.vue" import UserList from "./components/User/UserList.vue"
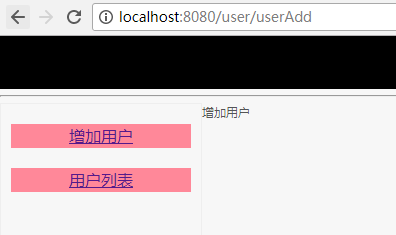
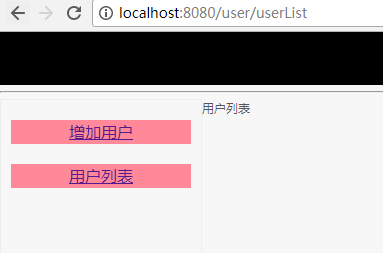
因为,我们想要实现的效果是这样的:http://localhost:8080/user/userList 此时,页面显示 UserList 组件 http://localhost:8080/user/userAdd 此时,页面显示 UserAdd 组件
所以,我们在 User 组件中,分为左右两部分,点击对应项,右侧显示对应组件。如图所示:

此时,右侧为空白.
刚我们已经将 组件引入到 main.js 中,接着注册到路由中
{ path: '/user', component: User, children: [ // 子路由 {path: "userAdd", component: UserAdd}, {path: "userList", component: UserList} ] },
因为要将组件展示在右侧,所以,在User中,需要引入路由视口
<div class="right"> <router-view></router-view> </div>
为了实现点击跳转,需要在左侧列表项中添加 router-link
<div class="left"> <ul> <li><router-link to="/user/userAdd">增加用户</router-link</li> <li><router-link to="/user/userList">用户列表</router-link></li> </ul> </div>
这样就实现了嵌套路由,当我们点击增加用户时,右侧显示增加用户,地址改变为 http://localhost:8080/user/userAdd,
当点击用户列表是,右侧显示用户列表,地址为: http://localhost:8080/user/userList
效果图:

——————————————————————————————————————