vue组件通信之父子组件通信
准备工作:
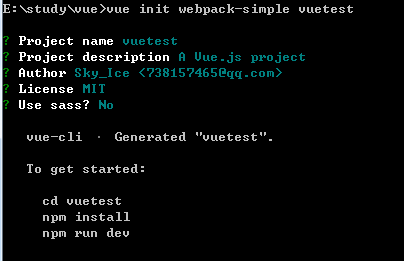
首先,新建一个项目,如果这里有不会的同学,可以参考我转载过的文章 http://www.cnblogs.com/Sky-Ice/p/8875958.html vue 脚手架安装及新建项目。

项目建好了,下面,我们进入项目目录,并安装依赖的模块,稍等 几分钟。。
__________________________________________________________________________________________________________________________________________

好了,依赖的模块安装好了,启动项目。
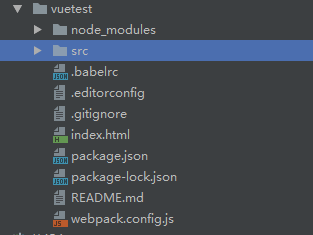
我们先来看一下项目目录

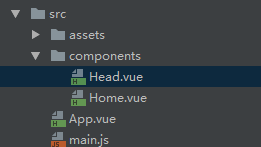
在src 下新建一个目录 components , 将我们将要编写的组件存放进去

这里我新建了两个文件,Home 和 Head ,Home为父组件,Head为子组件。
正文:
我们先来看,父子组件之间是如何通信的:
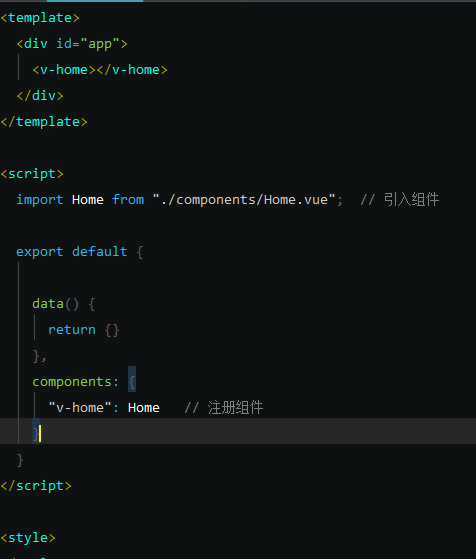
这里,我们是使用单文件组件来实现的,在App.vue 中,如下图所示

使用组件分为两步:
1.使用 import 自定义名称 from "./文件路径" 来引入到当前文件,不引入是不能使用的
2. components:{}中注册组件,v-home 为组件名, Home 要与引入时的自定义名称一致
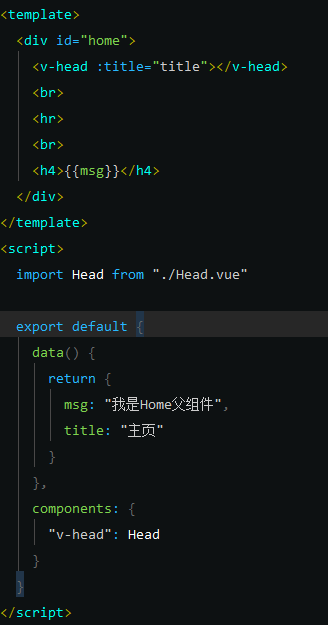
Home 组件 中代码如图所示

这里,我们是想要将Home组件中的title数据,传递给子组件Head,我们再来看Head组件中的代码,然后一起总结
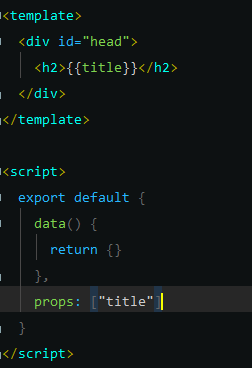
Head 组件 中代码如图所示

总结: 父子组件通信:
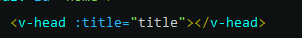
1. 将想要传递给子组件的数据定义在data中,在使用子组件时,动态绑定该数据名
2. 在子组件中,使用 props 接收父组件传递过来的数据
这样就实现了父子组件之间的通信。

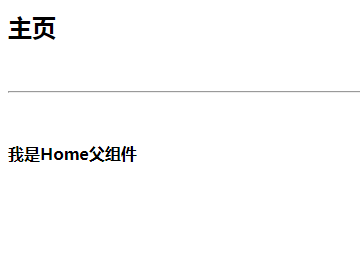
如上图所示,我们可以看到,在Home中定义的title,被子组件接收并使用了。
_____________________________________________________________________________________
数据可以传递,那么方法呢?是否可以在子组件中调用父组件定义的方法呢?
当然可以!
我们可以像传递数据一样,将方法也传递给子组件,甚至,我们可以传递父组件本身过去。
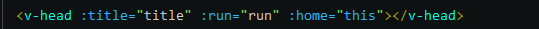
比如,在父组件中定义了一个run方法,同样动态绑定以传递给子组件,子组件通过props接收,并使用
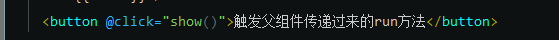
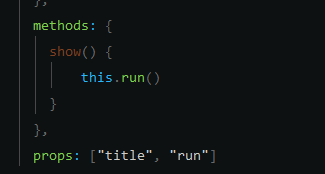
代码如图所示
Home 组件


Head 组件


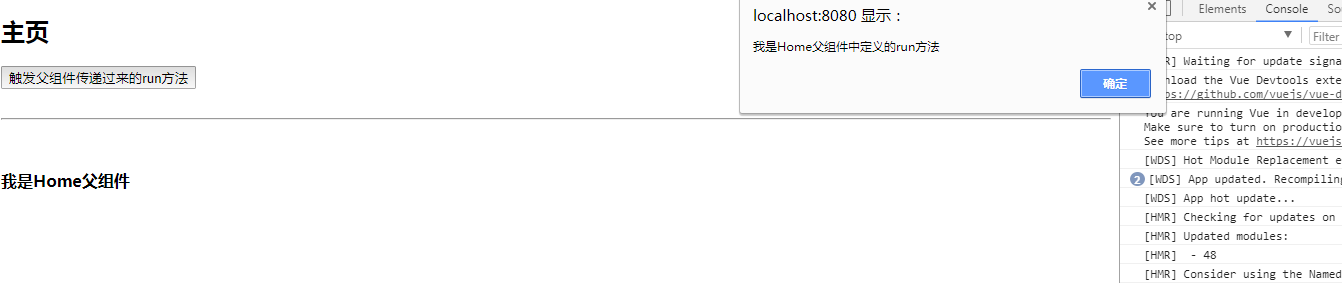
结果:
还可以将父组件本身传递给子组件:

在home组件中,动态绑定this

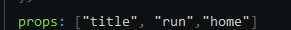
head组件中,props 接收

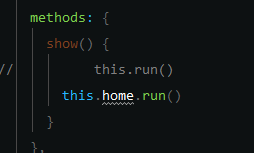
通过this.home.run()方法,触发绑定在父组件中的方法,当然,也可以使用this.home.title获取到父组件中定义的属性值
注意:
在定义组件模板时,一定要有一个根元素包裹组件,否则,vue会报出警告。
先写到这里,未完,待续,下篇文章是子父组件间通信的实现。不再创建新项目,会直接贴出实现的过程



