Vue 学习笔记之 —— 表单输入绑定
Vue 中文文档 https://cn.vuejs.org/
不多说,直接上干货。
v-model 指定,用来在input textarea 等表单元素上创建双向数据绑定,负责监听用户的输入事件,以及更新数据。
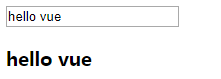
1. 文本绑定:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" id="form1">
<input type="text" v-model="message">
<h3>{{message}}</h3>
</form>
<script src="../lib/vue.js"></script>
<script !src="">
var Vue = new Vue({
el: "#form1",
data: {
message: ""
}
})
</script>
</body>
</html>

input中更改文本,h3 里也会相应更改。
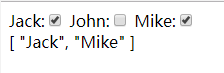
2.复选框:
<form action="" id="form1">
<label>
Jack:<input type="checkbox" value="Jack" v-model="checkedNames">
</label>
<label>
John:<input type="checkbox" value="John" v-model="checkedNames">
</label>
<label>
Mike:<input type="checkbox" value="Mike" v-model="checkedNames">
</label>
<br>
<span>{{checkedNames}}</span>
</form>
<script src="../lib/vue.js"></script>
<script !src="">
var Vue = new Vue({
el: "#form1",
data: {
checkedNames: []
}
})
</script>
多个复选框,绑定到同一个数组,选中,则数组添加该项,反之,则数组删除该项。

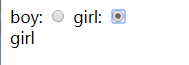
3.单选框:
<form action="" id="form1">
<label for="">
boy: <input type="radio" v-model="sex" value="boy">
</label>
<label for="">
girl: <input type="radio" v-model="sex" value="girl">
</label>
<br>
<span>{{sex}}</span>
</form>
<script src="../lib/vue.js"></script>
<script !src="">
var Vue = new Vue({
el: "#form1",
data: {
sex:""
}
})
</script>

用v-model来代替原本的name即可。
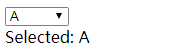
4.选择框:
<form action="" id="form1">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</form>
<script src="../lib/vue.js"></script>
<script !src="">
var Vue = new Vue({
el: "#form1",
data: {
selected:""
}
})
</script>

当然,我们要给option,id值,而此时,我们给data中的selected赋值某一option项的id值,则默认选中此项
<form action="" id="form1">
<select v-model="selected">
<option disabled value="">请选择</option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</form>
<script src="../lib/vue.js"></script>
<script !src="">
var Vue = new Vue({
el: "#form1",
data: {
selected: "B"
}
})
</script>
使用v-for 动态渲染:
<form action="" id="form1">
<select v-model="selected">
<option v-for="option in options" :value="option.value">
{{option.text}}
</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</form>
<script src="../lib/vue.js"></script>
<script !src="">
var Vue = new Vue({
el: "#form1",
data: {
selected:"C",
options: [
{
text: "One", value: "A",
}, {
text: "Two", value: "B",
}, {
text: "Three", value: "C",
}]
}
})
</script>

三种修饰符:
.lazy:在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
<!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" >
.number:如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
.trim:如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">



 浙公网安备 33010602011771号
浙公网安备 33010602011771号