WeChat小程序开发(七、幻灯片效果以及组件的滑动)
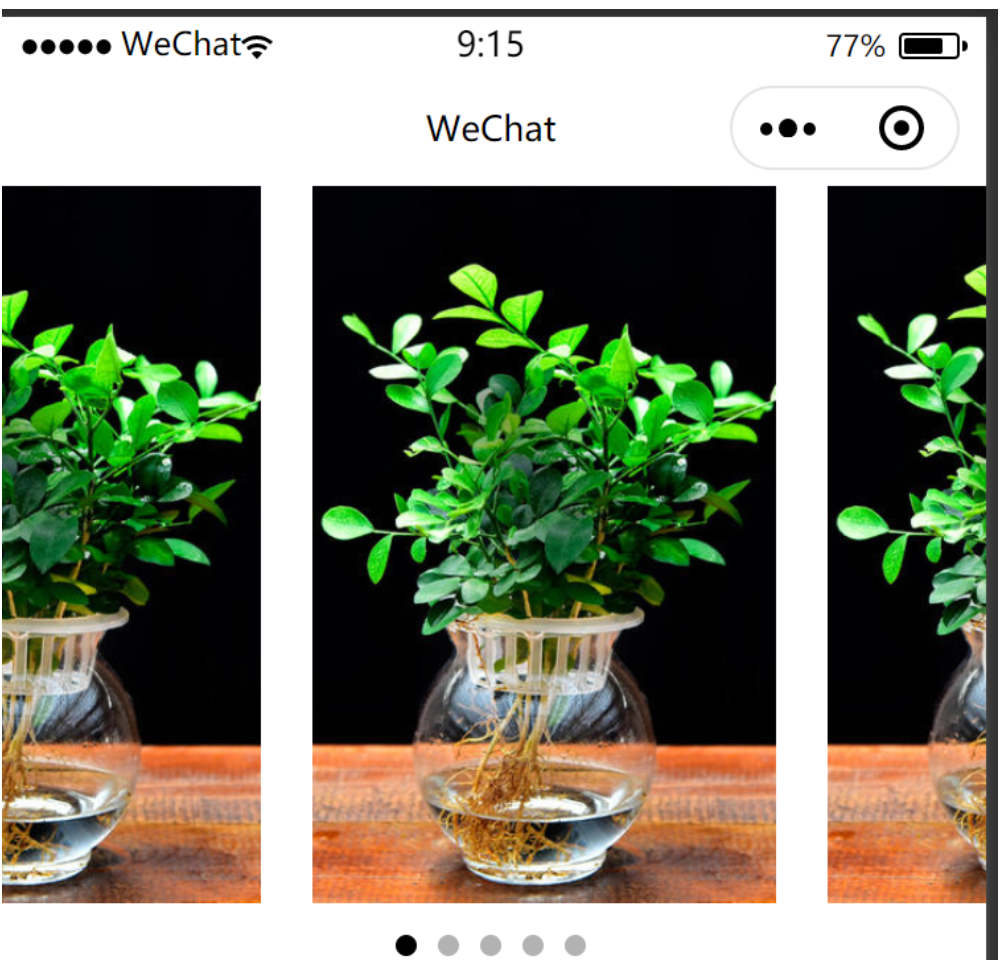
用swiper实现幻灯片效果,并且控制幻灯片区域的高度,在同一页面上可以显示前后两张幻灯片的部分效果。

并且在另外半张页面上同时实现拖动滑块实现滑块移动的效果:


这里把整张页面分为两个部分,其wxml代码如下:
<view class="Swiper"> <swiper style="height:{{swiperH}}" indicator-dots="{{true}}" autoplay="{{true}}" circular="{{true}}" previous-margin="120px" next-margin="60px"> <block wx:for="{{xx}}" wx:key="{{index}}"> <swiper-item> <view class="swiper_content"> <image src="../../image/item1.jpg" mode="aspectFill"></image> </view> </swiper-item> </block> </swiper> </view> <view class="slider"> <view class="box" style="bottom:{{boxButtom}};right:{{boxRight}}" bindtouchstart="boxStart" bindtouchmove="boxMove" bindtouchend="boxEnd">1</view> </view>
这里用了 wx:for 来实现播放的每一块内容,这里偷懒使得每一块的内容都是一张相同的image。
而swiper组件的长度是无法通过css来改变的,而且只支持px类型数值,那么怎么根据不同的机型来改变和调整swiper组件的高度呢?可以通过style来改变,并且在js文件中获取屏幕总长来调整swiper的高度。在js中对应的代码如下:
data: { xx:[1,2,3,4,5], swiperH:'150px', }, onLoad: function (options) { var swiper_height=wx.getSystemInfoSync().windowHeight*0.5 this.setData({ swiperH:swiper_height+'px' }) },
页面的下半部分实现了拖动组件滑动的效果,在这个简单案例的基础下加上一些逻辑判断还能实现更加多样的效果,这里只是简单地展示最基础的使用方法,我们定义了一个view组件充当可以移动的滑块,并且给它了三个事件: bindtouchstart="boxStart" bindtouchmove="boxMove" bindtouchend="boxEnd" 这三个事件顾名思义分别是触碰滑块时触发的事件,移动滑块时触发的事件和离开滑块时触发的事件,三事件的组合可以实现拖动滑块移动的效果。改变滑块的位置是根据style里距离底部和右部的距离实现的,所以我们先要把滑块的 position 设为 fixed 。因为滑块属于下半张page,所以更加直观的可以看见对于距离底部和右边的距离更好控制滑块的位置,不过如果选择top/left也是没问题的。
现在来分析相关的js文件代码:
data: { boxTop:0, boxLeft:0, boxButtom:0, boxRight:0 }, boxStart:function(e){ console.log('start_e',e) var pageX=e.changedTouches[0].pageX var pageY=e.changedTouches[0].pageY this.setData({ boxTop:pageY, boxLeft:pageX, boxButtom:(wx.getSystemInfoSync().windowHeight-pageY)+'px', boxRight:(wx.getSystemInfoSync().windowWidth-pageX)+'px' }) }, boxMove:function(e){ console.log('move_e',e) var pageXX=e.changedTouches[0].pageX var pageYY=e.changedTouches[0].pageY this.setData({ boxTop:pageYY, boxLeft:pageXX, boxButtom:(wx.getSystemInfoSync().windowHeight-pageYY)+'px', boxRight:(wx.getSystemInfoSync().windowHeight-pageXX)+'px' }) }, boxEnd:function(e){ console.log('end_e',e) },
这里可以发现,无论是在实现幻灯片还是实现拖动滑块的案例中都频繁使用了 wx.getSystemInfoSync().windowHeight 这个接口,这个微信官方提供的接口的作用是获取屏幕的总高度,单位是px,类型是数值。
这里可以发现在bindtouchStart和bindtouchMove事件中,滑块组件对应的位置在 e.changedTouches[0] 用 pageX 和 pageY 来表示。pageX是指滑块距离屏幕最左边的距离,单位px,pageY是指滑块距离屏幕顶部的距离单位px。
这里可以加上许多判断条件来实现多样的效果,可以自己摸索。
最后是wxss代码:
page{ width: 100%; height: 100%; } .Swiper{ width: 100%; height: 50%; } .swiper_content{ width: 100%; height: 100%; background-color: white; } .swiper_content image{ width: 90%; height: 90%; } .slider{ background-color: thistle; width: 100%; height: 50%; } .box{ width: 50rpx; height: 50rpx; background-color: teal; position: fixed; bottom: 0; right: 0; }




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步