使用Github生成燃尽图
经过一晚上折腾,终于算是把linux上成功生成了我们团队项目的燃尽图,效果还是不错,在过程中又发现了另一种生成燃尽图的方式,也是基于一个开源项目。
1、准备:
首先你的项目一定要有milestone。你可以按如下步骤建立一个milestone:
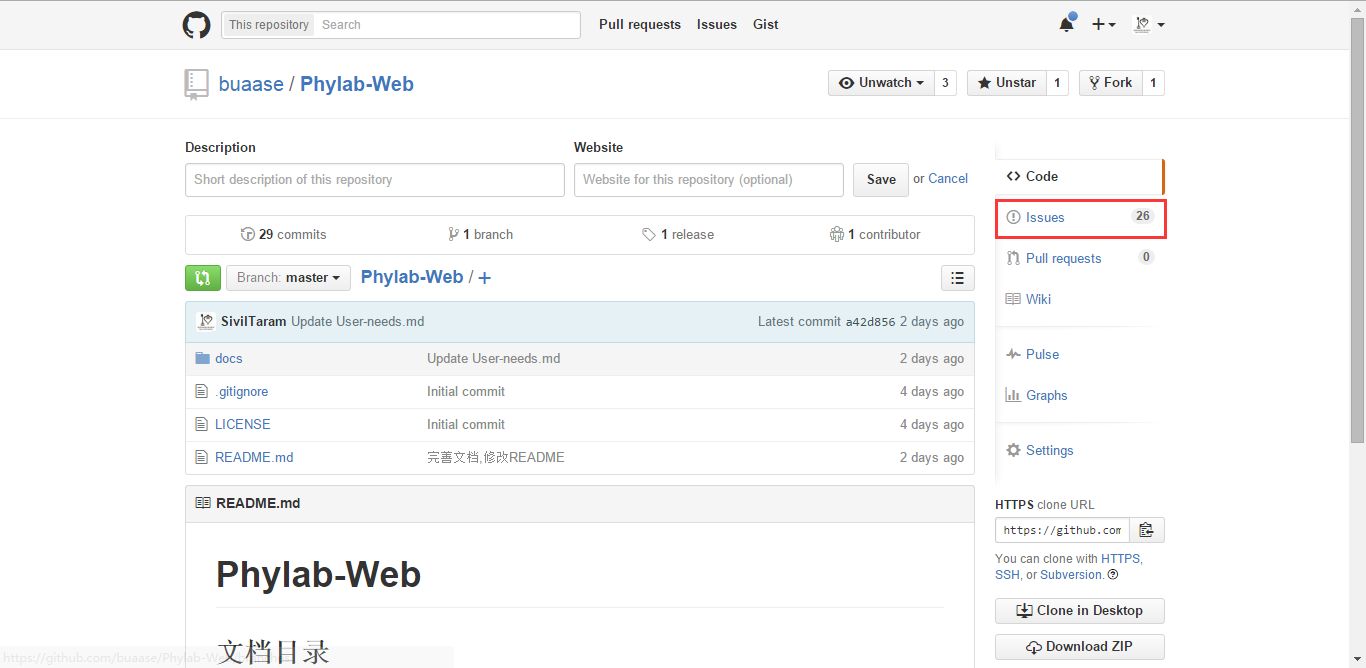
- 点击项目主页Issues进入Issues页面:

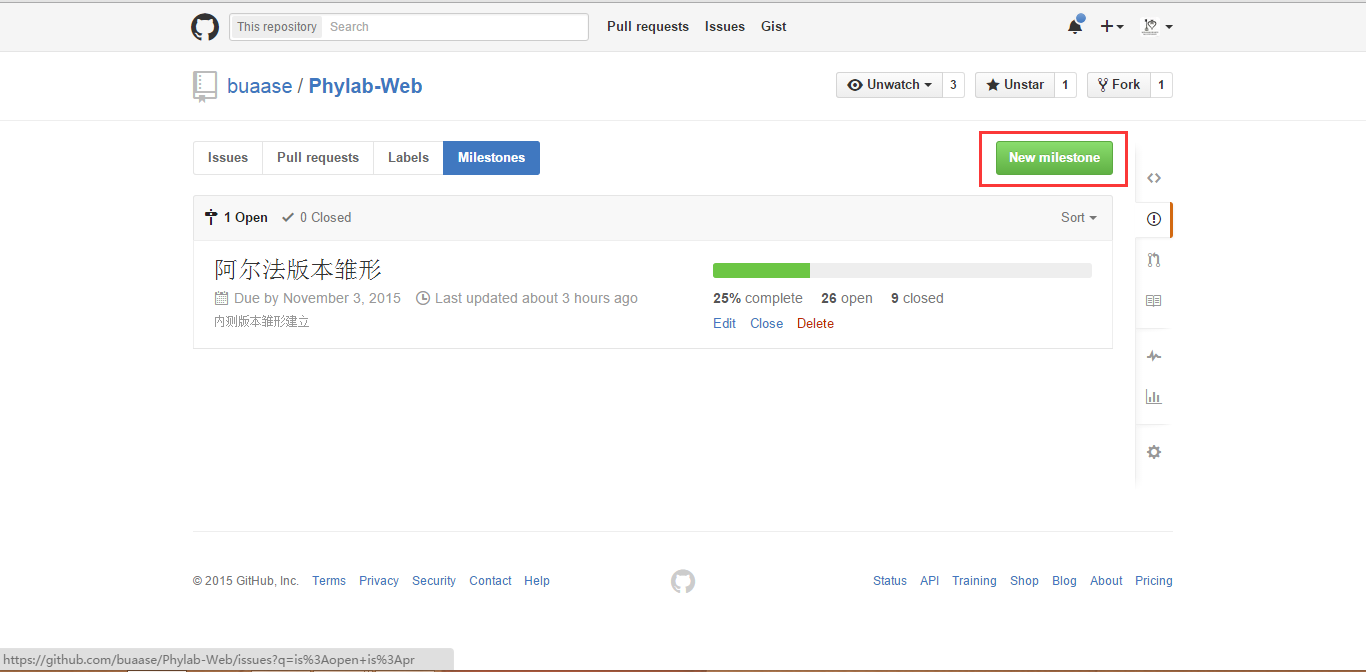
- 点击标签页中的MileStone标签,然后点击右侧New milestone按钮新建一个MileStone。

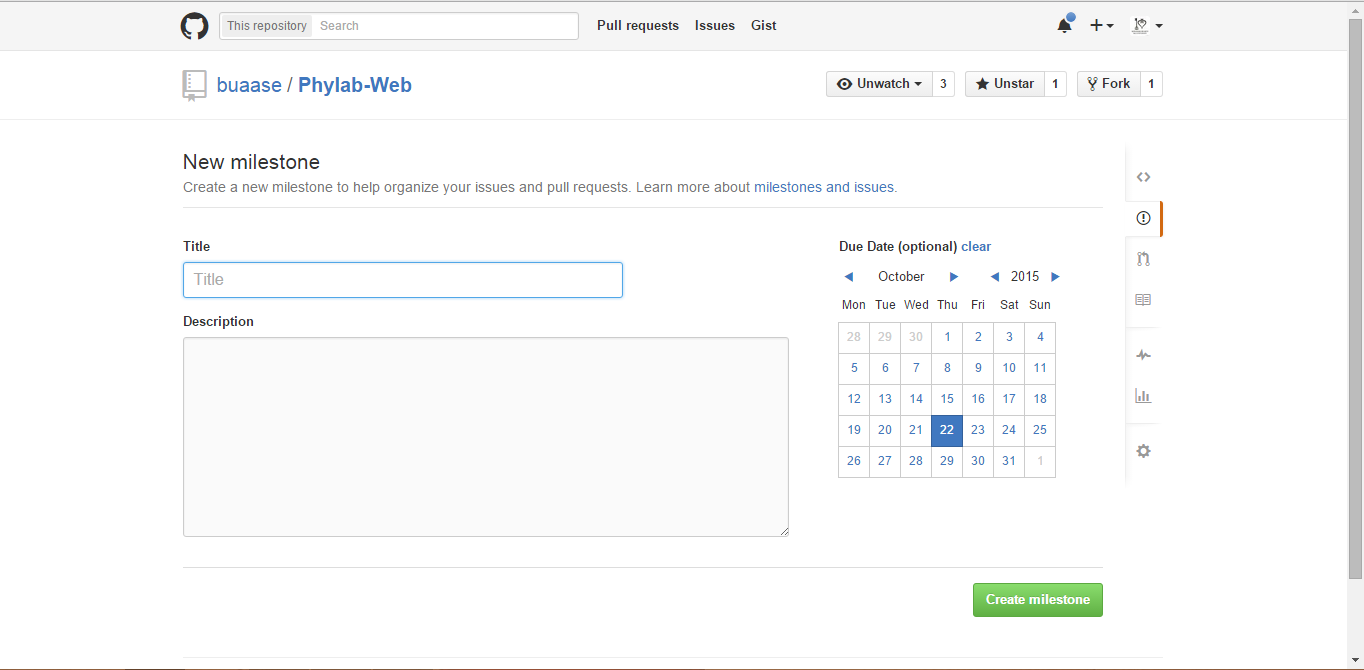
- 在Title里可以写“α版本”或者你们其他预计要达到的版本即可,在描述中可以写项目的验收标准或者项目要完成的功能。在右侧的日历表中要选的时间是该milestone预估实现时的日期。

- 在新建完成milestone后,如果你之前已经发布了很多个Issue,那么可以通过如下方式将Issue全部转移到新的milestone中:
-
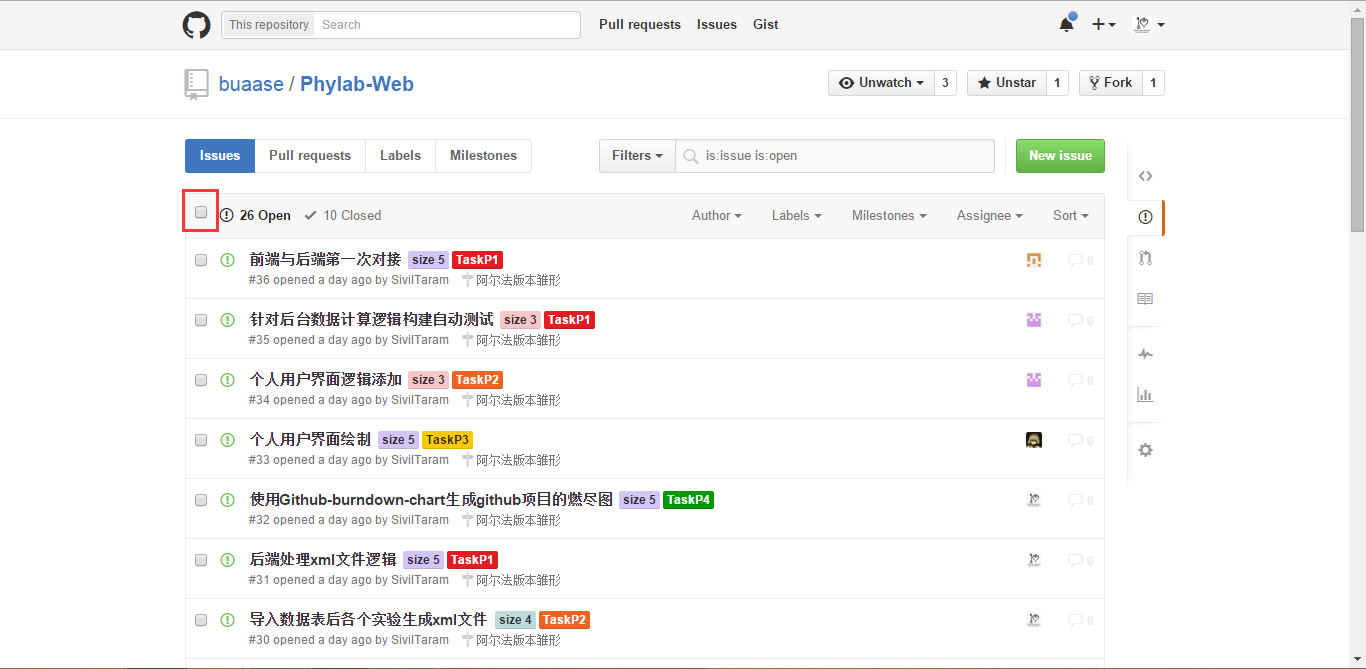
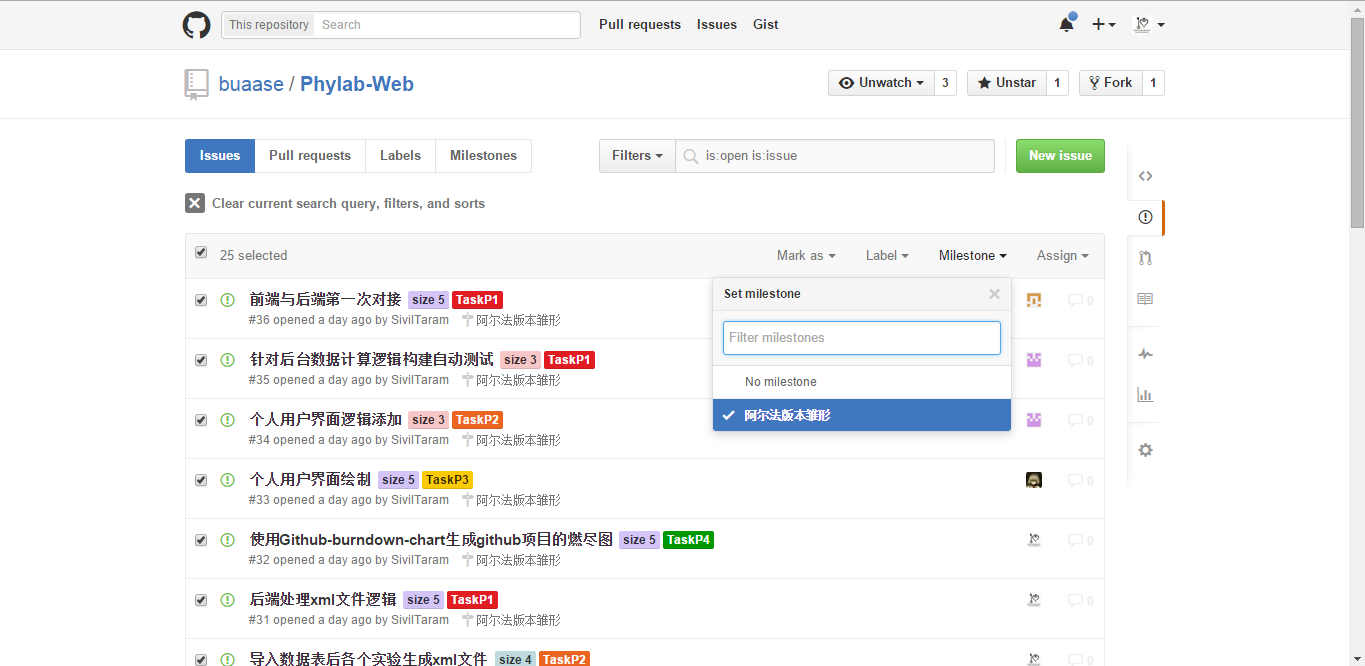
- 首先点击下图中的左侧全选框

-
- 将所有的选中后,点击下方所示的Milestone,在里面选择一个要set的

注意:记得要对每一页的Issues进行如上操作。如果是新建了milestone之后才建的Issues,在建Issues时要记得加上milestone。
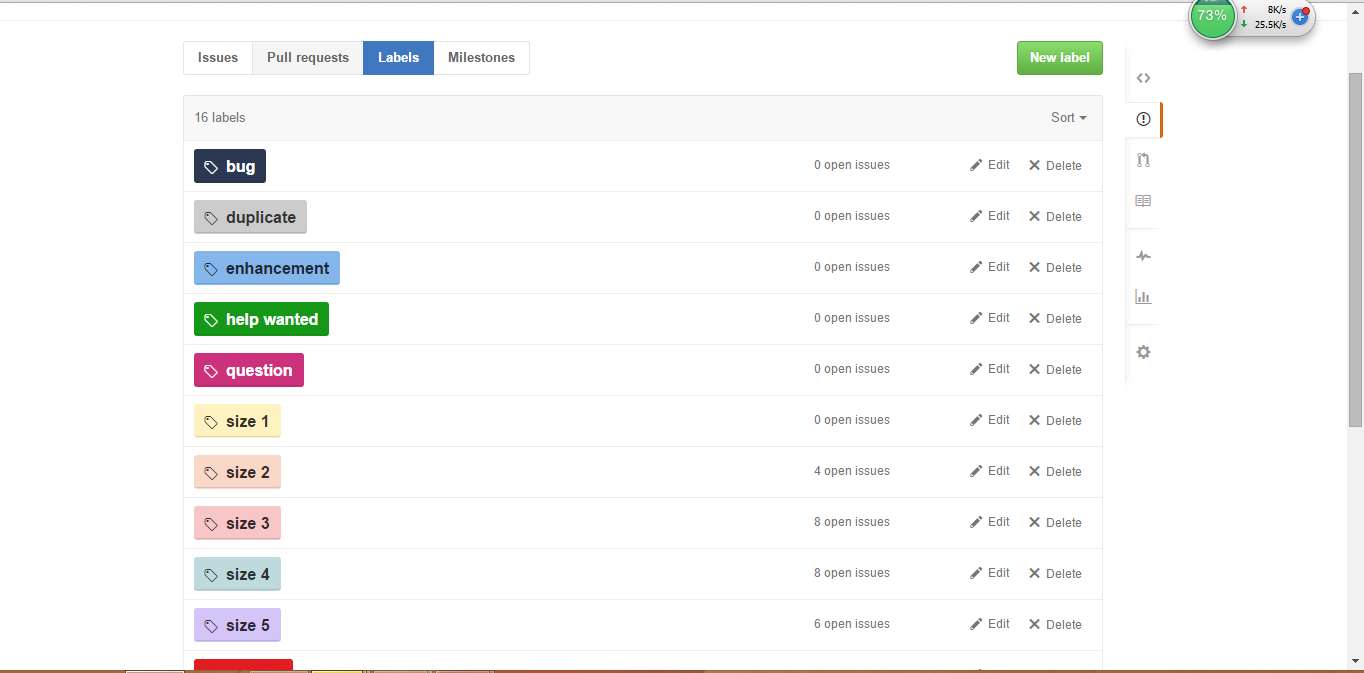
- 在完成milestone后,我们还需要加入类似[size 1]这样的标签(数字表示贡献量或叫工作量),比如下面我们组的标签:

这样我们的准备工作就完成了,下面我们通过两种方式来生成燃尽图。
2、通过现成的服务器生成
首先介绍一个网站:http://radekstepan.com/burnchart
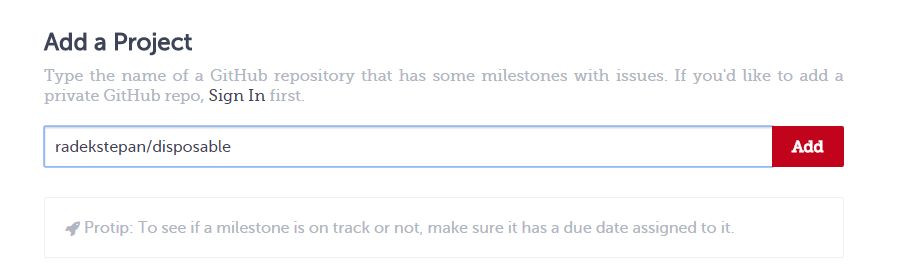
- 这个网站是可以帮Github上的项目生成燃尽图的,首先打开这个网站。

- 示意图如上所示,那么现在点击左上角的Add a Project

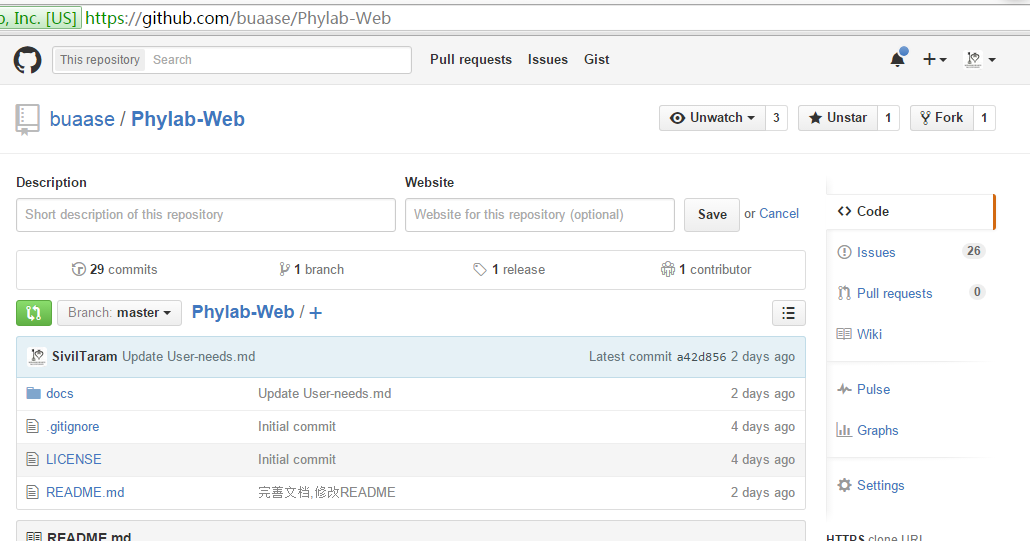
- 注意这里填入你的Github项目的相对路径,相对路径你可以按如下方式找到,首先打开你们的Gtihub项目主页:

- 在浏览器的地址栏中,截取github.com/ 后面的内容就是Github项目的相对地址,比如我们团队项目地址是
https://github.com/buaase/Phylab-Web
- 那么截取后的相对地址应该是:
buaase/Phylab-Web
- 将项目相对路径输入到刚才那个页面中,现在页面截图如下:

- 点击右侧Add按钮后,进入如下页面:

- 然后点击项目名称,比如在这里点击下方红色框内部分:

- 点击进入后,再点击对应的Milestones,比如这里我们点击 阿尔法版本雏形 。

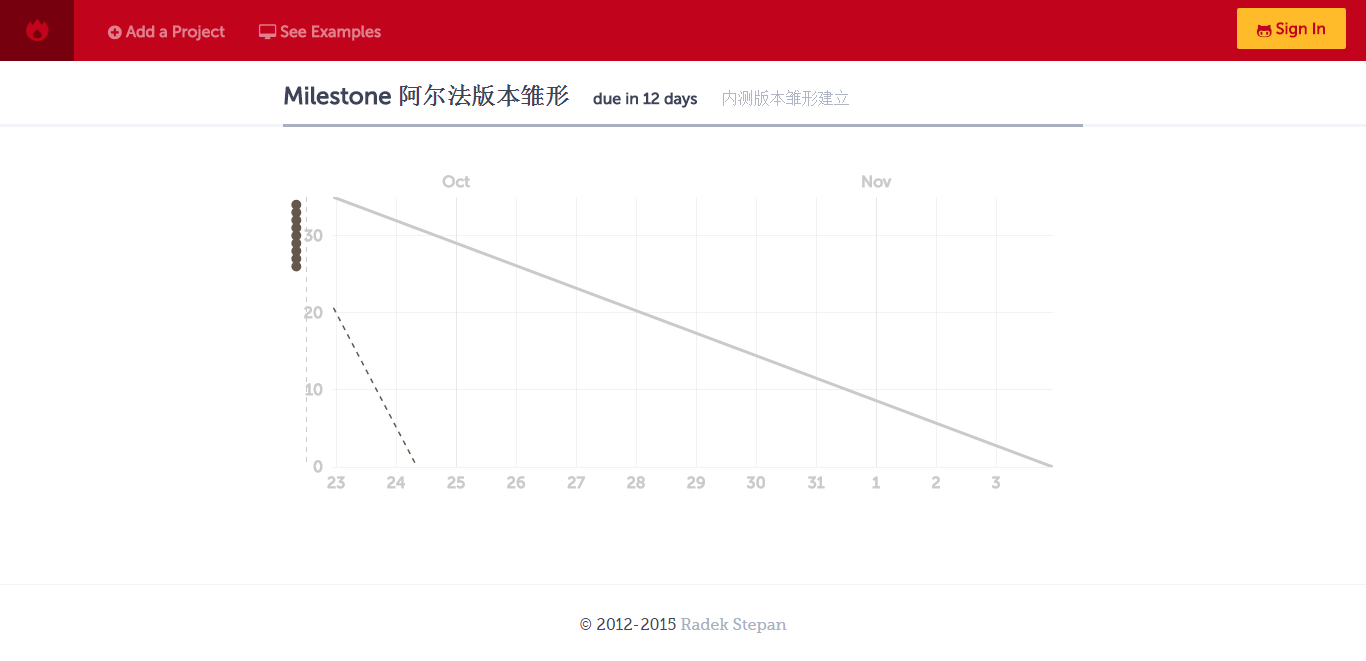
- 这样就可以看到我们的燃尽图啦!

3、另一种方式(Linux环境下)
安装依赖
#安装nodejs,教程可以参考:
http://my.oschina.net/blogshi/blog/260953
# 再安装npm,如下:
wget http://npmjs.org/install.sh
sudo chmod u+x install.sh
./install.sh
# 克隆项目仓库
git clone https://github.com/JerrySievert/github-burndown-chart.git
# 进入项目文件夹
cd github-burndown-chart
# 提升权限,在ubuntu下这一点非常重要!!!
sudo -s
# 开始安装过程...
npm install express -gd
npm install eco -d
npm install --save coffee-script
npm install flatiron -d
npm install connect -d
npm install js-yaml -d
npm install union -d
# 别看github项目主页上写着只有几个依赖...但是实际上依赖非常多...
修改配置文件config.yml
#这里user就是项目相对路径中的第一个元素,project就是项目相对路径中的第二个元素。
github_user: 'buaase'
github_project: 'Phylab-Web'
#这里的project_name是自己随便写的,比如
project_name: 'Phylab-Web BurnDown chart'
#这里的6,7是指休息日,如果设置为休息日,计划线就会在那两天为平
weekend: [ 6, 7 ]
#注意这里base_url保持不变即可,如果你改变clone后的文件夹名字,那么填改动后的名字即可。
base_url: 'github-burndown-chart'
#这个api_token对于公开的项目不需要填写
api_token: false
#运行之前注意一点,要对github-burndown-chart文件夹内的文件设置权限:
cd ..
sudo chmod u+x github-burndown-chart -R
#重新进入项目
cd github-burndown-chart
#运行start.js
node start.js
运行时如果出现404的错误,可能是user_project那里填错了。
出现像403的错误,请看看是否没有联网,还有可以插入网线尝试一下。
如果运行正常,将会出现下面类似的图:

这时候我们访问端口地址:
http://127.0.0.1:47727(这个跟生成地址有关)
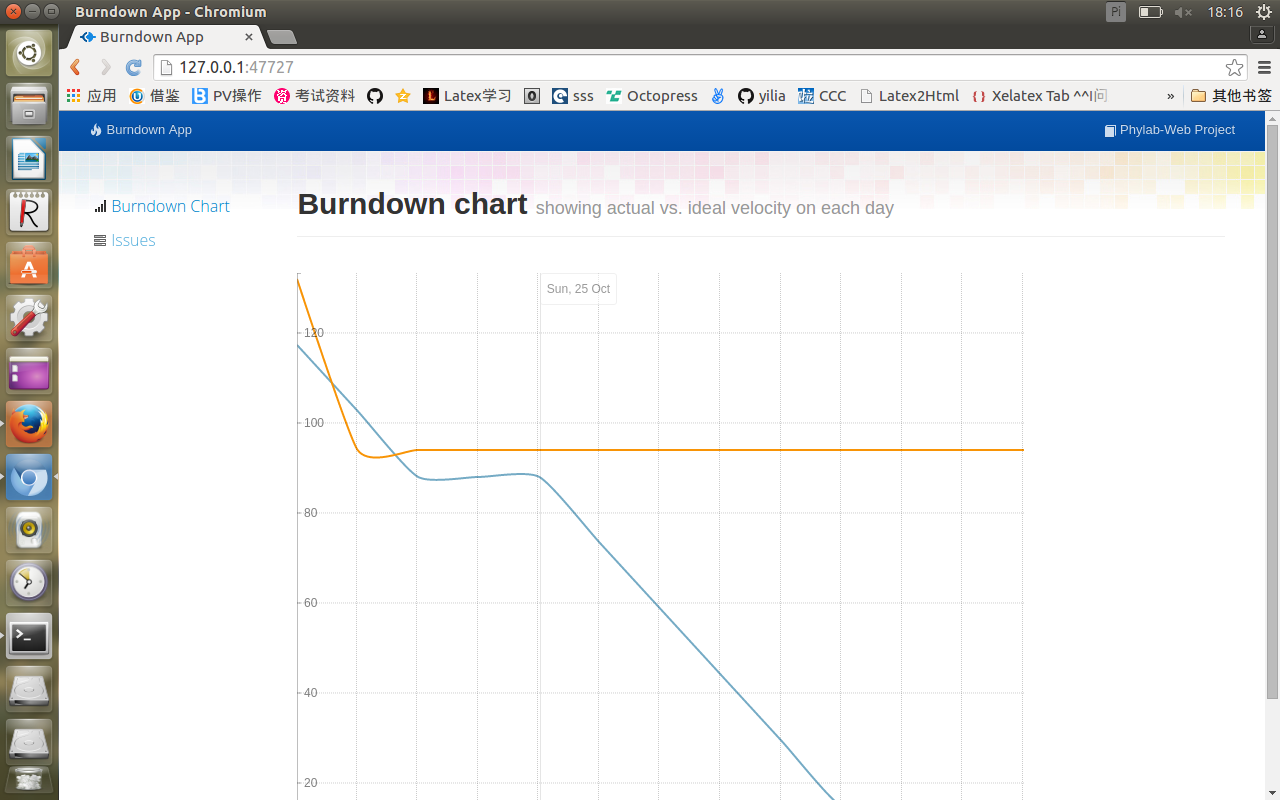
可以看到如下图:

这样我们就生成了燃尽图!其中蓝色是计划线,而橘色线是实际工作线。
这个燃尽图是按加上size 标签的工作量计算的,所以是按积压工作量来计算的~
至此,我们就完成github项目生成燃尽图的目标啦~


