如何调教你的博客Episode2——移动端支持和UI美化
这个系列的文章是我在搭建博客园博客时所经历的过程。
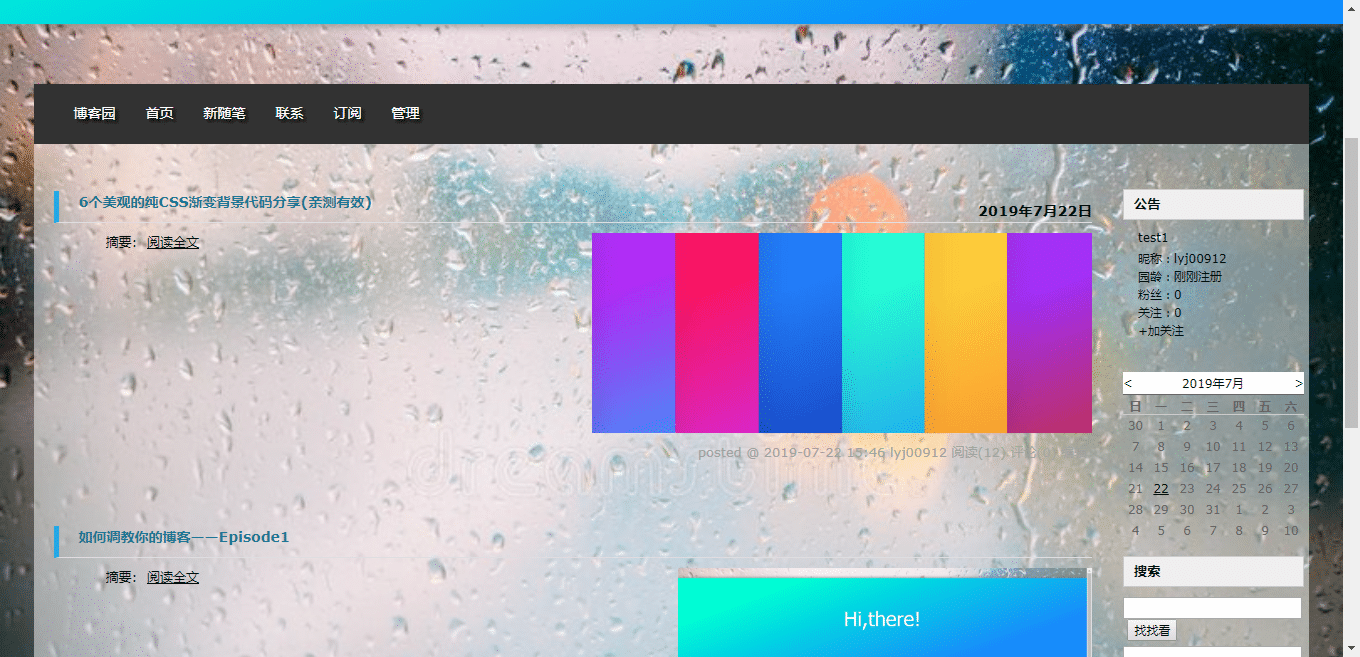
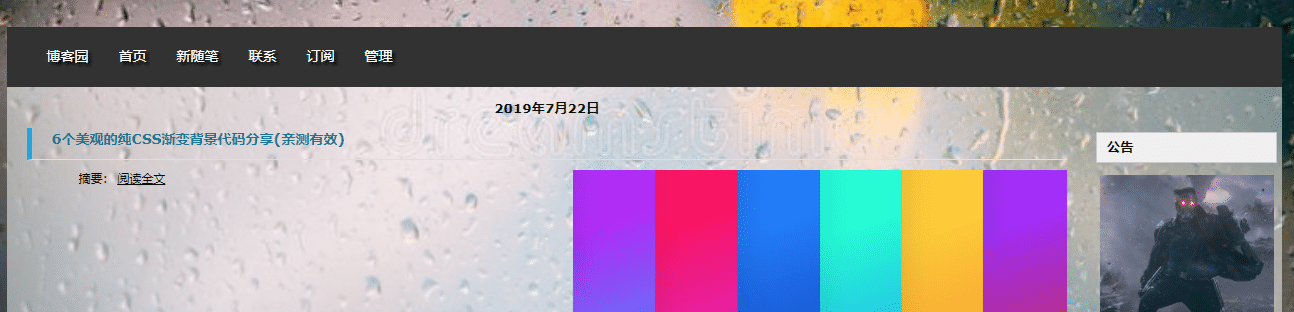
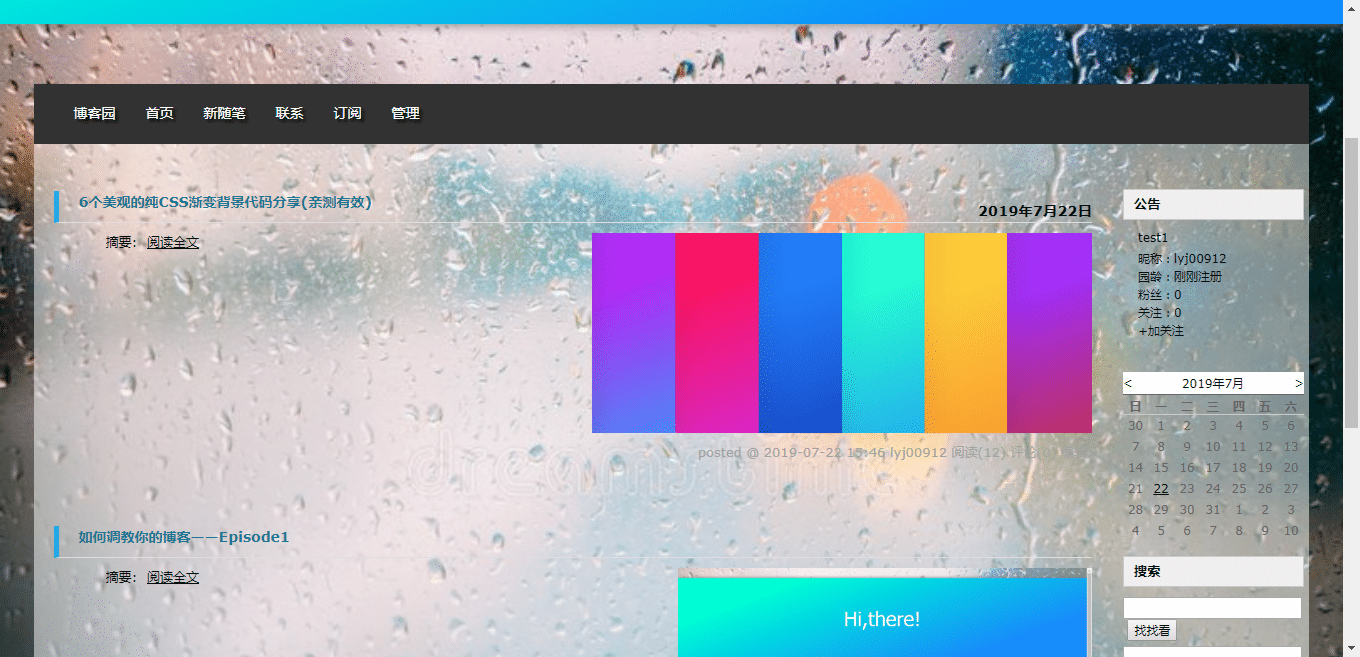
在上一期如何调教你的博客Episode1——修改整体样式中,我们通过添加CSS样式,修改了页面的总体布局。但将文章发出之后,博客的布局就出现问题了:

由于总体布局的修改,导致了博客园的默认样式无法工作。另外在移动端中会出现横向滚动条。让我们继续魔改这个博客吧!
1.增加主窗口自适应
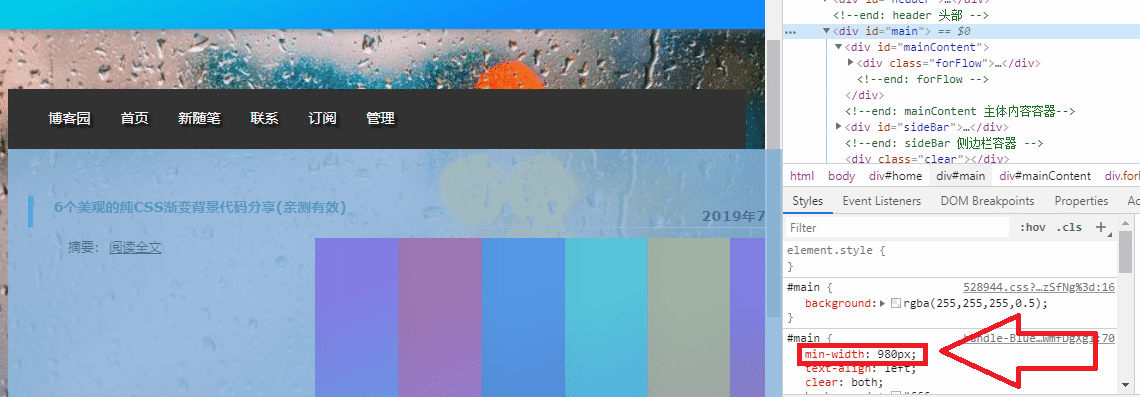
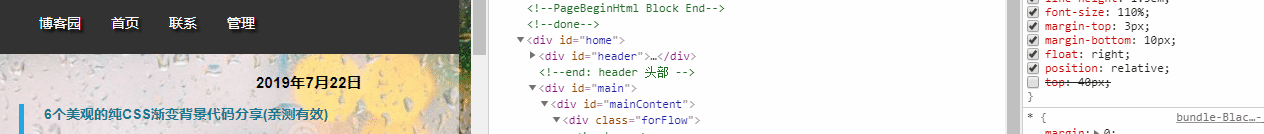
在上一期文章中,我们把id为main的主div宽度修改为页面的95%。但在页面缩小的时候却会出现横向滚动条。一查样式表,发现是main的min-width选项导致的:

解决办法就是把min-width的宽度改为0px,这样就可以无限缩小,不产生横向滚动条了。为了避免两条规则冲突,就在这条规则后面加上了!important,将这条规则设置为最高优先级。好了,问题迎刃而解!
#main{ min-width: 0px !important; }

2.调整标题栏样式
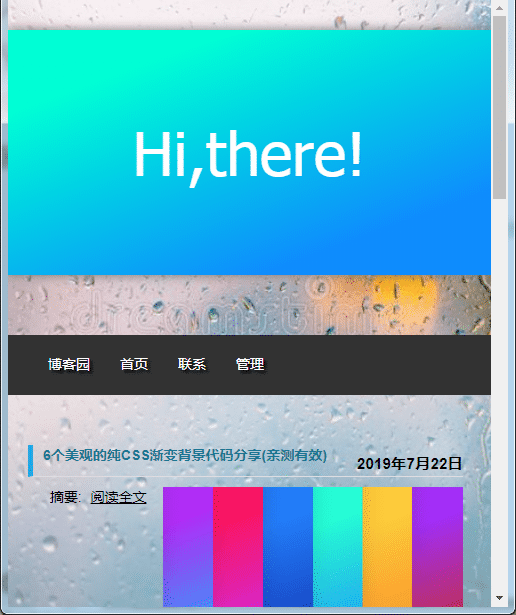
将博客发布后,发现了一个重要问题:看官老爷们不知道我是谁。。。页面的顶端缺少标题,一个"Hi,there!"看起来很尴尬:

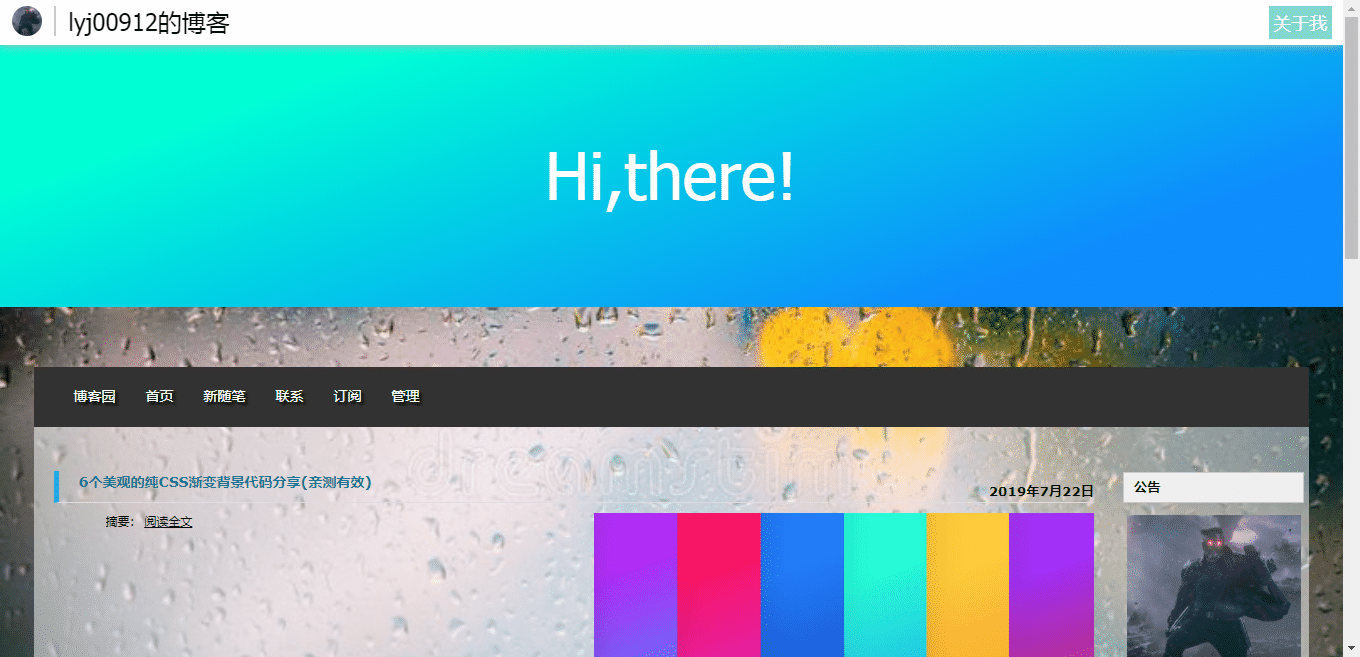
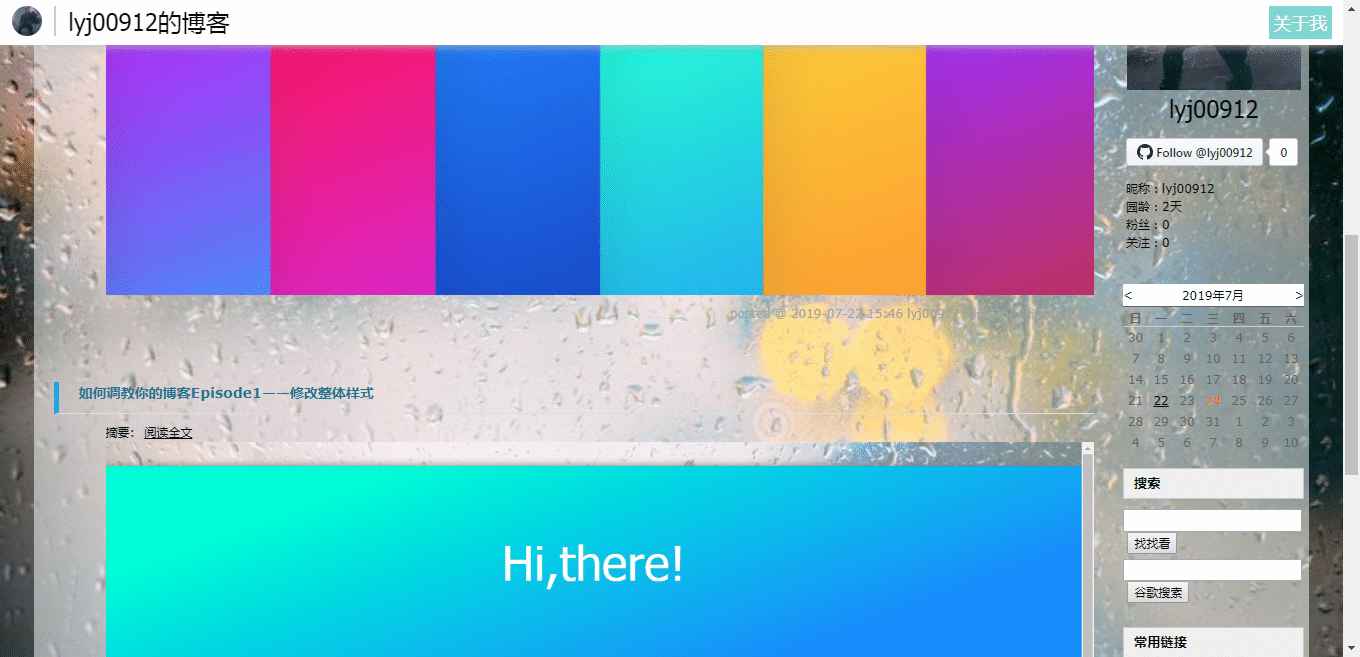
于是我稍微改进了一下,加入了导航条,效果是这样的:

3.调整日期在移动端重叠的问题
文章目录页是布局最乱的地方,需要好好"调教"一下!
首先是日期在移动端的重叠问题:

将top:40px元素禁用掉会发现,原来标题和日期是两个分离的元素:

.dayTitle{ float:none !important; top:0px !important; text-align:center; }
这段代码把top改成了0px,文字进行居中,但效果不尽人意:

还是直接隐藏日期吧:
.dayTitle{ display:none; }
4.为缩略图设置统一大小
文章缩略图会根据自己的大小按比例显示,这就导致了图片大小参差不齐:

一开始的想法是把图片的宽度都设置成100%,高度让它自动缩放。但这样高度不会缩放,而是会变形,这时可以定义一个max-height:10000px,他就开始自动缩放了。高度不缩放可能是CSS标准没写明的地方,但定义max-height可能就会触发浏览器重载图片,达到目的。代码如下:
.c_b_p_desc img{ width:100%; max-height:10000px; }

5.测试结果
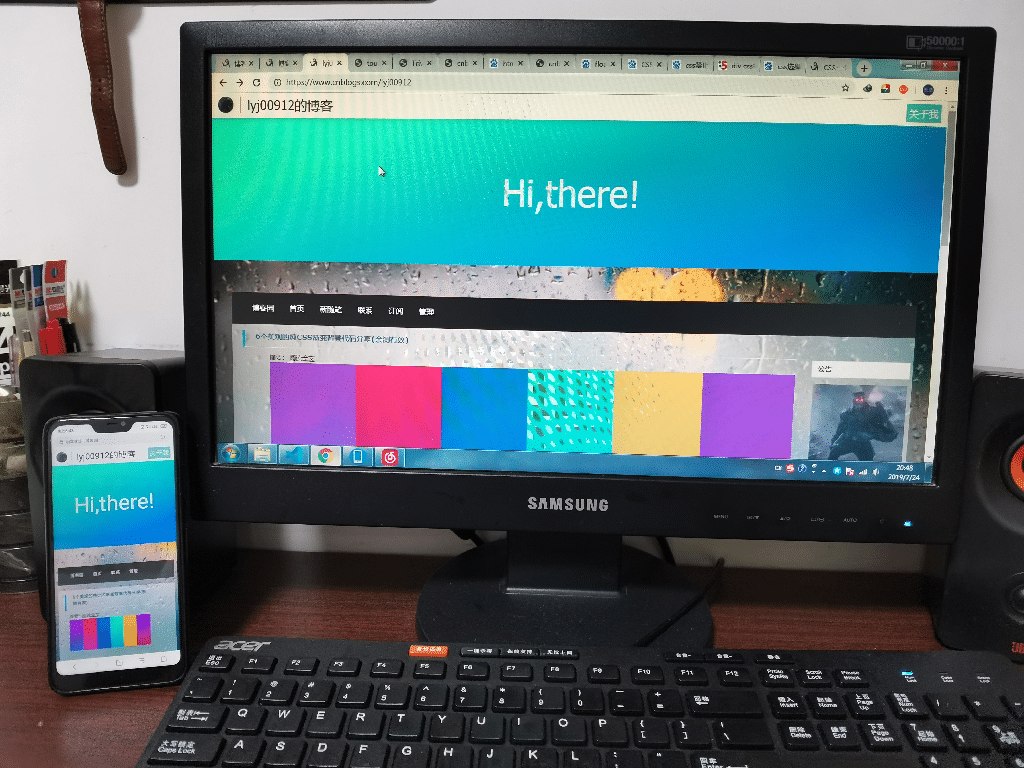
分别在Windows7下的Chrome 75.0.3770.142和Android P默认浏览器下进行的测试,结果如图:


总体来说实现了移动端和PC端的兼容,优化了手机用户的体验。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号