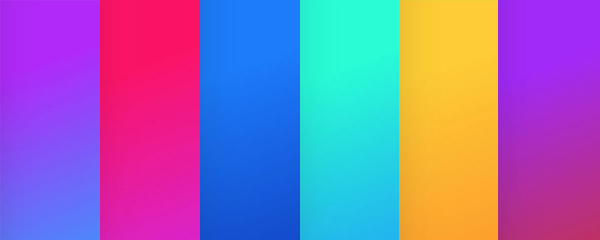
6个美观的纯CSS渐变背景代码分享(亲测有效)

样式1
background-image: linear-gradient(160deg, #b100ff 20%,#00b3ff 80%);
样式2
background-image: linear-gradient(160deg, #ff0064 20%,#ca00ff 80%);
样式3
background-image: linear-gradient(160deg, #0078ff 20%,#002abb 80%);
样式4
background-image: linear-gradient(160deg, #00ffd5 20%,#008cff 80%);
样式5
background-image: linear-gradient(160deg, #ffce00 20%,#ff8b00 80%);
样式6
background-image: linear-gradient(160deg, #a200ff 20%,#cf3700 80%);

