如何调教你的博客Episode1——修改整体样式
如图所示,这是你刚刚注册的博客园博客,让我们开始一步步修改它。

1.写入自适应代码
html,body{ height:100%; border:0; margin:0; padding:0; } body{ background-repeat:no-repeat; background-size:cover; background-attachment:fixed; background-image:url("https://thumbs.dreamstime.com/b/%E9%9B%A8%E6%B0%B4%E6%B0%B4%E6%BB%B4%E5%9C%A8%E7%8E%BB%E7%92%83%E8%83%8C%E6%99%AF%E7%9A%84-%E8%A1%97%E9%81%93bokeh%E7%82%B9%E7%87%83ou-127043784.jpg"); } #home{ width:95%; } #main{ background:rgba(255,255,255,0.5); } #mainContent{ width:85%; background:transparent; } #blogTitle{ display:none; }
这段代码调整了几个默认元素的宽度、高度和背景。由于CSS标准的规定,view的默认高度为0px,所以无法用百分比设置div的高度。这段代码中把html和body的高度设置为100%,确保了其他元素高度可用。
2.定义navbar和banner,实现渐变效果
#navbar{ height:5%; width:100%; border:0; margin:0; padding:0; box-shadow:0010px grey; background:rgba(255,255,255,0.5); } #banner{ height:40%; width:100%; border:0; margin:0; padding:0; box-shadow:0010px grey; background:linear-gradient(160deg, #00ffd520%,#008cff80%); }
这段代码定义了两个div的样式,navbar和banner,这两个div会在下文用到。使用rgba函数实现了白色半透明,在使用CSS标准中的linear-gradient来实现纯CSS的渐变。
3.实现标题
#titleText{ text-align:center; font-size:10vh; font-family:Tahoma; color:white; } #wrapper{ display:table; margin:0 auto; height:100%; } #cell{ display:table-cell; vertical-align:middle; height:100%; }
这段代码定义了wrapper和cell,使用table样式特有的vertical-align选项实现了垂直居中。HTML代码如下:
<div id="navbar"></div> <div id="banner"> <div id="wrapper"> <div id="cell"> <span id="titleText">Hi,there!</span> </div> </div> </div>
4.完成
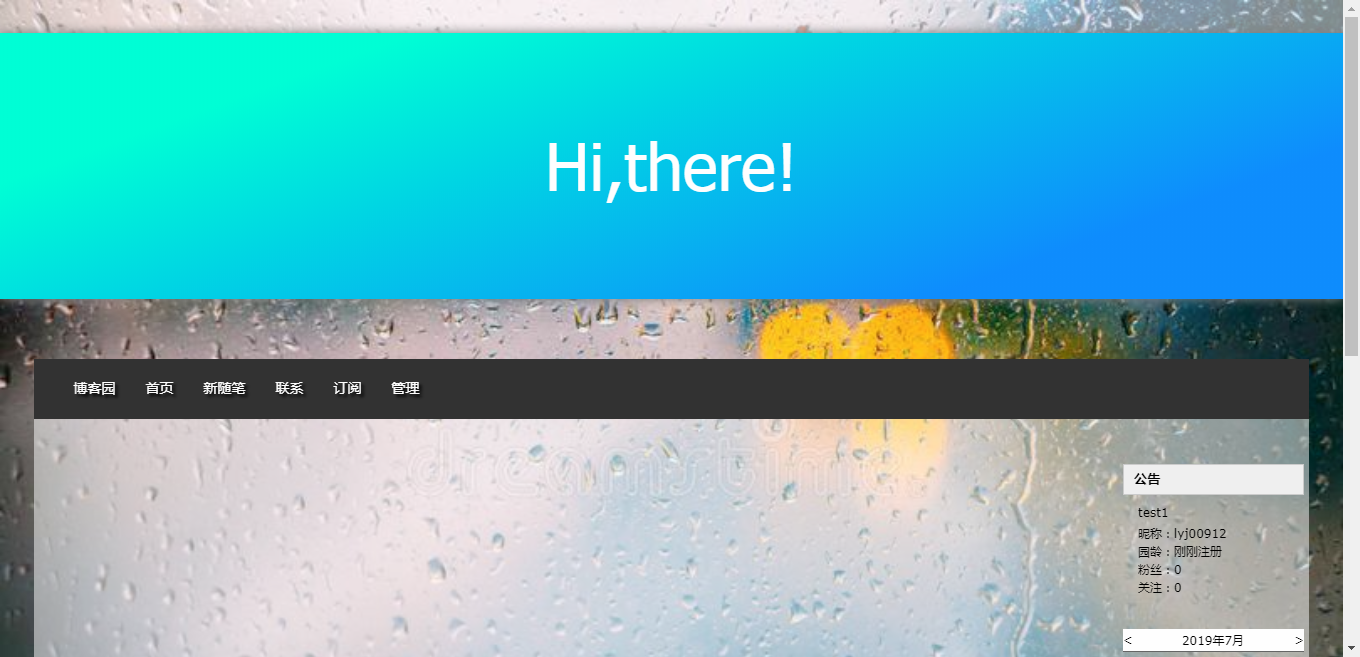
经过上面的调教方法,你的博客应该会变成这样:

看起来瞬间提升了一个等级!好了,这就是初步的调教过程。之后可能会有Episode2,毕竟折腾永无止境么!Hope you enjoy:)!

