1.CSS渐变的两种基本用法
CSS渐变的两种基本用法
1.线性渐变(linear-gradient)
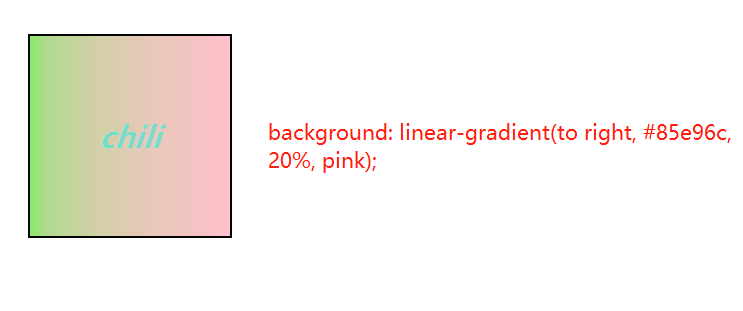
基础用法:background:linear-gradient(angle,start-color,soft-line,end-color);
依次解释下这几个参数:
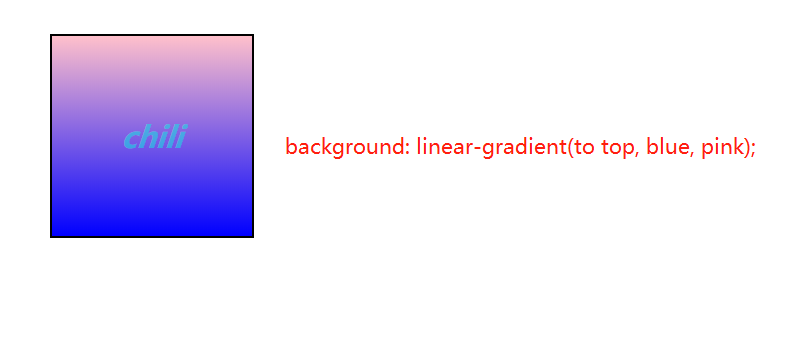
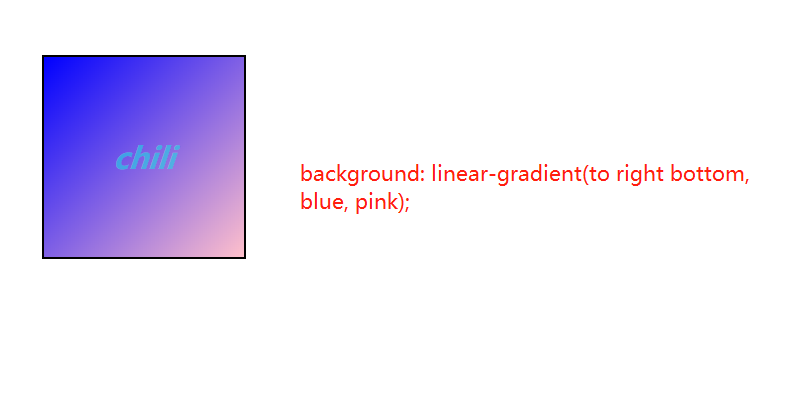
angle是渐变角度,不写则默认从上到下,也就是to bottom,当然其他类似的直角方向还有to right,to top,to left。其他的对角方向包括to left top,to right top,to bottom right,to bottom left。需要注意的是:对角线角度的单词顺序不讲究顺序,to bottom right和to right bottom是一样的意思。


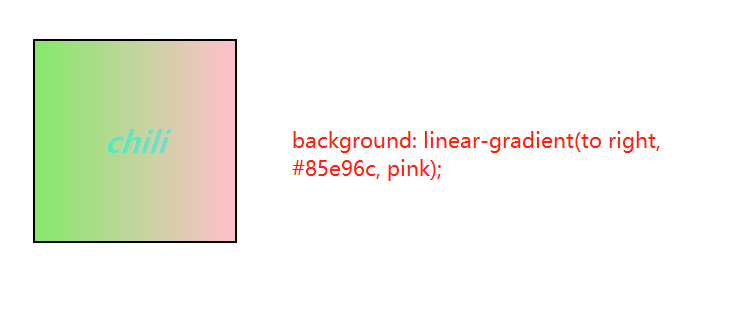
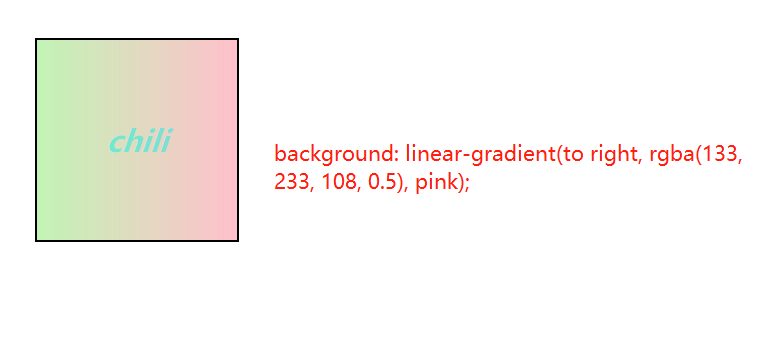
start-color && end-color表示起始色标和终止色标,支持16进制颜色(如"#85e96c"),h5示例颜色(如"aqua"),rgb(如"rgb(133, 233, 108)"),rgba("rgb(133, 233, 108,.5)")、transparent。


soft-line:柔性分界。不写则默认50%。表示两种颜色过渡的柔和边界,不是硬性边界。


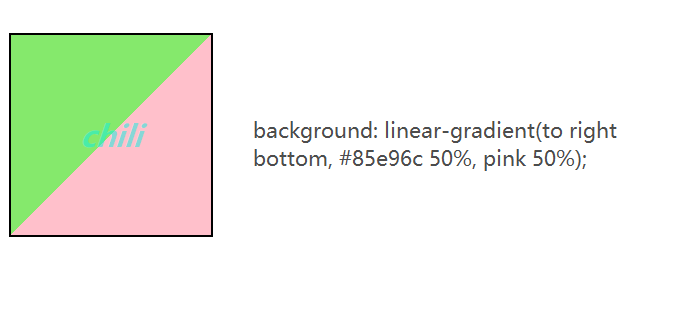
(如果想写一条硬线,也就是所谓的hard line来进行无渐变分割,则在两个色标尾部紧接着写上50%,注意,除了50%其他都不能完全消除渐变效果。这是一个去渐变的硬线分割写法)

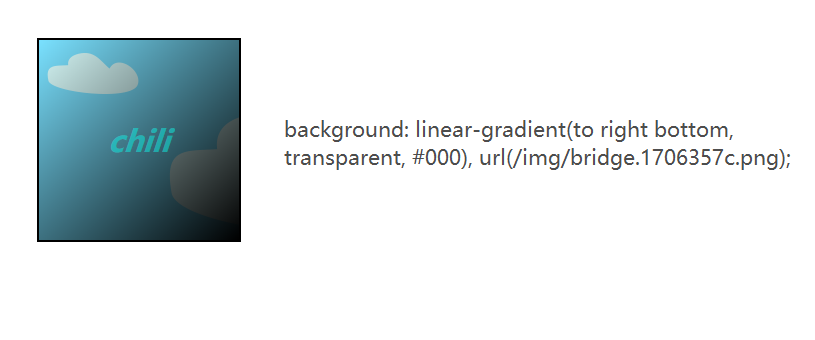
配合背景图使用,注意渐变效果要写在url引入的背景图之前。是不是觉得这种效果没什么卵用呢?我觉得也是。

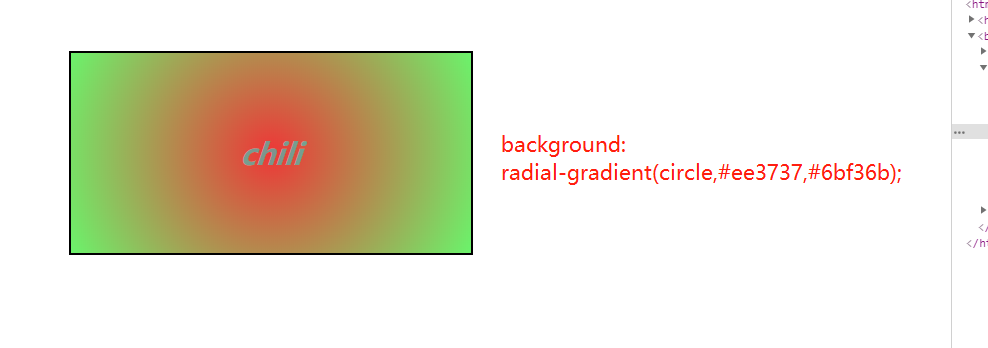
2.径向渐变(radial-gradient)
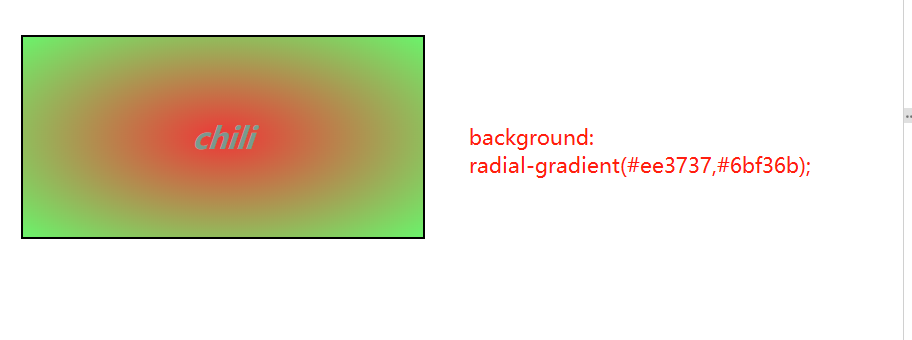
基础语法:radial-gradient(shape,start-color, soft-line,end-color )
shape即渐变的形状,不写则为默认的ellipse椭圆,可以改为circle正圆。


其他参数的含义(start-color,end-color,soft-line),包括硬线的实现代码,配合背景图使用的写法,都与线性渐变的几个同名参数或同名操作完全相同。这里就不重复去说了。
总结:
关于渐变还有其他一些玩法,比如渐变重复、多颜色渐变等。这里只记录两种最基本的,因为我个人觉得这属于比较边缘的CSS知识,目前在项目中我还没有使用过它。假如有一天CSS渐变能在前端项目中大放异彩,再对它做深入的研究也不迟。


