ASP.NET WebApi 跨域请求
方法 一:配置文件处理
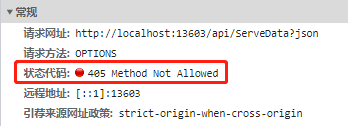
- 浏览器报错 405

- 自定义添加 headers 头 "token"

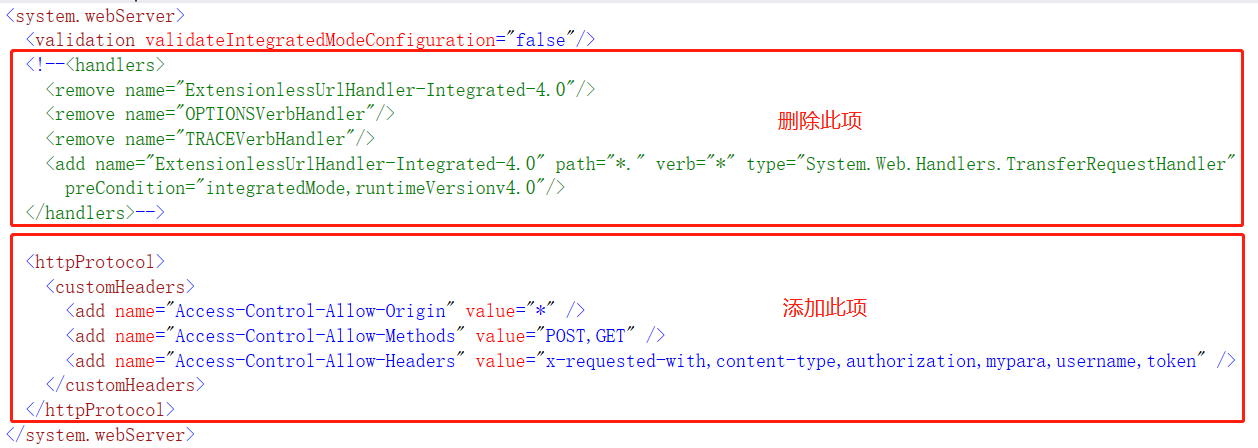
说明:405的报错大概就是后端程序没有允许此次请求,要解决这个问题,就是在后端程序中允许请求通过。具体操作就是修改web.config配置项,如下图所示:

添加的配置信息如下: 其中Access-Control-Allow-Headers配置项的value值需要根据实际情况进行配置,如果需要在请求头中添加参数,那就要在这里把参数名称加进去。
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="POST,GET" />
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type,authorization,mypara,username,token" />
</customHeaders>
</httpProtocol>
方法 二:第三方引用:Microsoft.AspNet.WebApi.Cors
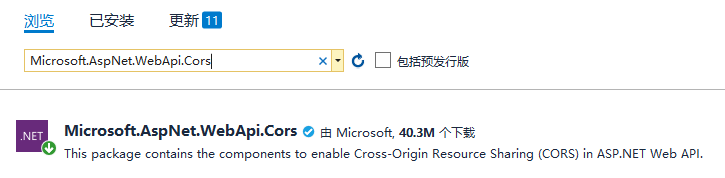
- 首先安装CORS,在 NuGet 搜索 “Microsoft.AspNet.WebApi.Cors”

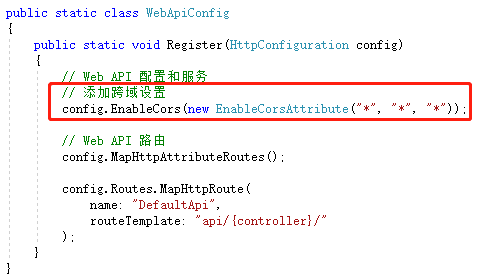
- 然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界