Django数量可变的input框后台数据接收问题——Django新手遇到的第一个自己解决的问题。
事先说明自己是一个Django新手,编程功底也很差,这里遇到了一个问题,

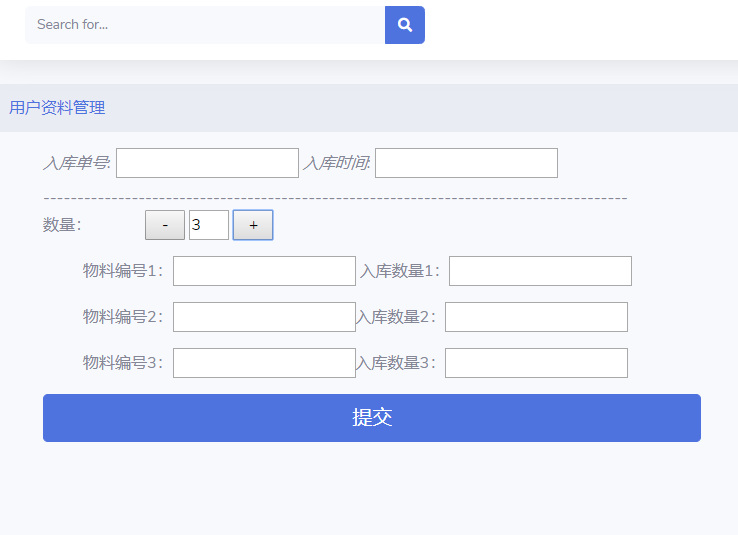
需要一个这样的数量可以改变的<input>框,因为本人前端学的像屎一样,所以就在网上扒了一个别人写好的代码
{% extends "layou2.html" %}
{% block zz %}
<style>
ul li{
display:block;
}
</style>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
var t = $("#num");
$("#max").click(function() {
t.val(parseInt(t.val()) + 1); //点击加号输入框数值加1
if(t.val() <= 100) {
$('#main').find('ul').append("<li><p>物料编号" + t.val() + ":" +
"<input type='text' name=order_number[] autocomplete='off' required/>出库数量" + t.val() + ":" +
"<input type='text' id='card' name=order_amount[] autocomplete='off' required/><p/></li>");
$('#card').attr("oninput", "this.value=this.value.replace(/[^0-9|xX]/g,'');");
}
if(t.val() > 100) {
t.val(parseInt(t.val()) - 1); //最小值为1
}
});
$("#min").click(function() {
t.val(parseInt(t.val()) - 1); //点击减号输入框数值减1
$("#main li").last().remove();
if(t.val() <= 0) {
t.val(parseInt(t.val()) + 1); //最小值为1
}
});
});
</script>
{% endblock %}
{% block xx %}
<form method="POST" class="form-signin" style="margin-left:50px">
<i style="margin-right:5px">出库单号:</i><input type="text" name="list_number" >
<i style="margin-right:5px">出库时间:</i><input type="text" name="list_date" >
<br>
<h3 style="color: green">{{ message }}</h3>
--------------------------------------------------------------------------------------
<p>数量:
<input style="width:40px;" id="min" type="button" value="-" />
<input style="width:40px;" id="num" name="num" type="text" value="1" autocomplete="off" readOnly/>
<input style="width:40px;" id="max" type="button" value="+" />
</p>
<div>
<ul>
<li>
<p>物料编号1:<input type="text" name="order_number[]" autocomplete="off" required/>
出库数量1:<input type="text" name="order_amount[]" autocomplete="off" required/>
<p/>
</li>
</ul>
<div id="main">
<ul></ul>
</div>
<input type="submit" value="提交" class="btn btn-lg btn-primary btn-block" style="width: 40% ;margin-bottom: 10px ">
</div>
</form>
{% endblock %}
这里把代码奉上
然后请注意这里
"<input type='text' name='order_number[]' autocomplete='off' required/>出库数量" + t.val() + ":" +
"<input type='text' id='card' name='order_amount[]' autocomplete='off' required/><p/></li>");
这里真的是坑了我好久,我以为这样传到后台的会是一个list,
然后我就在后台用
for x in order_number[]
xx=xx
来接收,结果给我报错说order_number[]没有长度,然后我直接打印出order_number[]和order_amount[]才发现这两个只能打印出页面上最后一个栏位输入的值,
然后我才明白,我接收到的根本不是list,而是一个名字叫做'order_number[]'的值,所以我就需要想办法在后台接收到所有的值。
凭借我微薄的js对以上的代码做出了如下修改:
if(t.val() <= 100) {
$('#main').find('ul').append("<li><p>物料编号" + t.val() + ":" +
"<input type='text' name=order_number[] autocomplete='off' required/>出库数量" + t.val() + ":" +
"<input type='text' id='card' name=order_amount[] autocomplete='off' required/><p/></li>");
$('#card').attr("oninput", "this.value=this.value.replace(/[^0-9|xX]/g,'');");
}
-->
if(t.val() <= 100) {
var number = 'order_number' + t.val() + '';
var amount = 'order_amount' + t.val() + '';
$('#main').find('ul').append("<li><p>物料编号" + t.val() + ":" +
"<input type='text' name="+number+" autocomplete='off' required/>出库数量" + t.val() + ":" +
"<input type='text' id='card' name="+amount+" autocomplete='off' required/><p/></li>");
$('#card').attr("oninput", "this.value=this.value.replace(/[^0-9|xX]/g,'');");
}
---------------------------------------------------------
<p>物料编号1:<input type="text" name="order_number[]" autocomplete="off" required/>
出库数量1:<input type="text" name="order_amount[]" autocomplete="off" required/>
-->
<p>物料编号1:<input type="text" name="order_number1" autocomplete="off" required/>
出库数量1:<input type="text" name="order_amount1" autocomplete="off" required/>
这样input标签的name就变成了
order_number1、order_number2、order_number3等等,
这样我在后台进行一个for循环就可以轻易接收到了,
def out_list(request):
if request.method == 'GET':
return render(request,'out_list.html')
else:
list_number=request.POST.get('list_number')
list_date=request.POST.get('list_date')
list = models.List.objects.create(list_number=list_number,list_date=list_date)
list.save()
num = request.POST.get('num')
for x in range(1,int(num)):
number = 'order_number' + str(x)
amount = 'order_amount' + str(x)
order_number = request.POST.get(number)
order_amount = request.POST.get(amount)
itemchange = models.ItemChange.objects.create(itemChange_amount=order_amount,
item_id = models.Item.objects.get(item_number=order_number).item_id,
list_id = models.List.objects.get(list_number=list_number).list_id
)
itemchange.save()
item = models.Item.objects.get(item_number=order_number)
item.item_amount = item.item_amount-int(order_amount)
item.save()
return render(request,'in_list.html',{'message':'出库成功'})
本人是个新手,所以请各位大佬不要喷我这种方法笨啊,也给和我一样遇到同样问题的小伙伴提供一个参考的案例,
如果各位大佬有其他方式,或者更好的方法,或者对Django有更深的理解,也请大家跟我说一声,这样我也能学习一下。
ps:本来以为度娘无所不能,结果无论怎么搜索都没有找到相关案例,气死我了。
小白一枚,不喜勿喷,坚持学习,不断进步。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号