vue slot的使用介绍
插槽:slot (不知道我这样理解是不是对的,欢迎大佬指点)
具体是什么样子的,请看例子说明
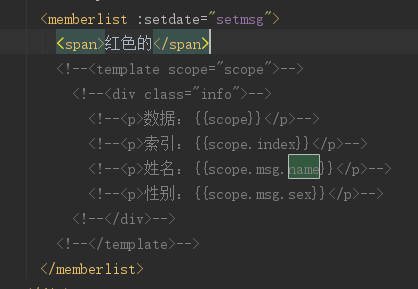
父组件代码

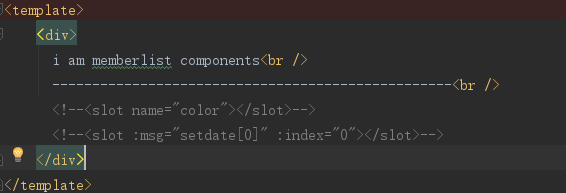
子组件代码

结果

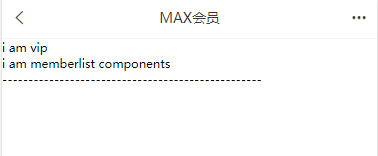
可以看到 ,结果是父组件里面内容显示了,子组件内容显示了,但是在父组件中插入子组件的内容是没有显示的,这样写无效!
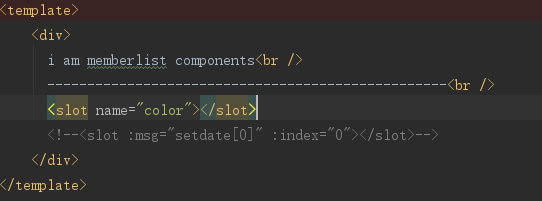
如果想要显示出来,在子组件里面添加slot标签就可以了

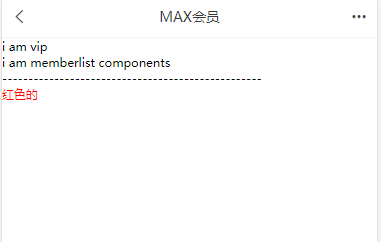
结果是

-----------------------------------------------------------------
所以,如果想要在父组件中去子组件插入内容,需要先在子组件中添加slot标签
子组件中<slot name="color"></slot>标签中 name属性是可选值,和父组件中<span slot="color" style="color: #F00;">红色的</span>里面的slot的值是对应的,如果在父组件中添加了slot=‘xxx’这个属性,
子组件中必须添加name=‘xxx’与之对应,否则无法显示。
反之如果在子组件中添加了name=‘xxx’,父组件不写相同的slot=‘xxx’属性与之对应,也无法显示。
总之,父组件中子组件的插槽属性slot=‘xxx’和子组件slot标签的name值是对应的,可以一对多,多对一,多对多,一对一随意搭配,但是要显示出来就必须有对应的值,如果父组件的插槽中只写标签,标签不添加slot=‘xxx’的属性,子组件中的slot标签也不写name=‘xxx’属性,默认的也可以显示出来
如图
父组件
子组件
结果
结束语:看懂了这个之后,同时也懂了许多框架封装的原理,实用性也是比较强的,对于需要封装代码的话。
我是刚入门不久的前端工程师,写得内容还是有点乱,我会慢慢改进排版以及内容,希望各位多多指点,多多支持,谢谢
(ps: 如果有刚加入前端这个行业的,比较迷茫的同学,欢迎进群交流,创建一个星期了,结果真的只有我一个人,但是我会努力的,希望不嫌弃的同行或者大佬加群大家一起交流,相信未来会更好
web技术交流群(往全栈发展的)
815957915
)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号