微信小程序(template的使用)
小程序的template是一个模版功能,在创建一个template后,其他的页面可以引用,相比component较简单、方便!
template只需要两个文件,一个wxss文件和wxml文件,也只有这两个功能起作用,只用于显示,json和js文件创建了也无效。
下面是简易教程
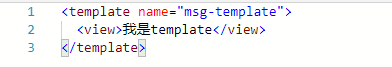
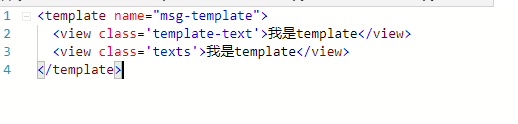
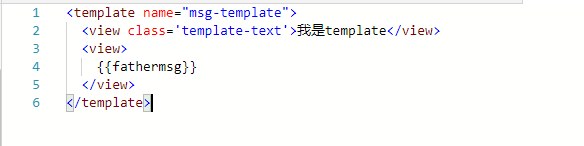
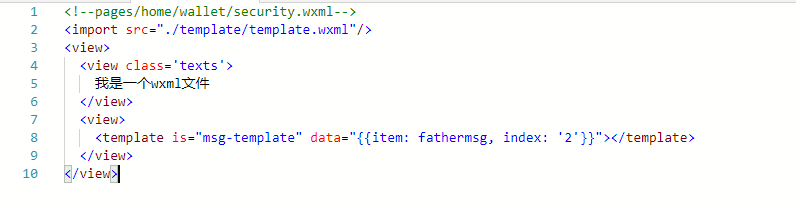
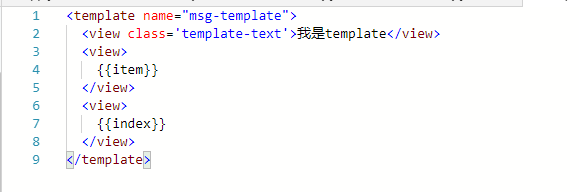
1、新建两个文件,template.wxml和template.wxss,在wxml里面定义template,取名为msg-template (名字自定义)

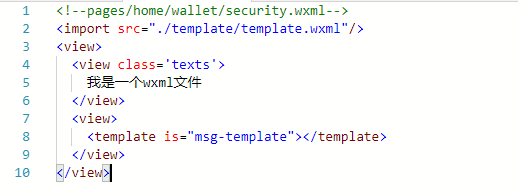
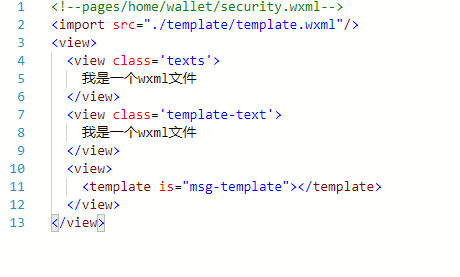
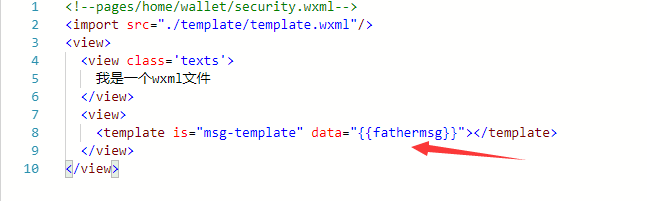
2、在其他文件通过<import src="template.wxml"/>引入到文件,用template标签引用,其中is是在template的name值

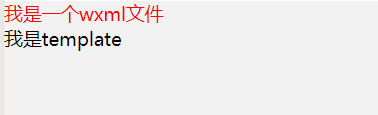
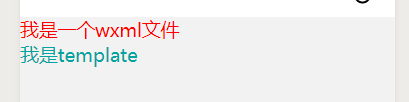
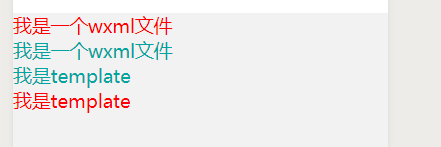
现在就可以看到效果了

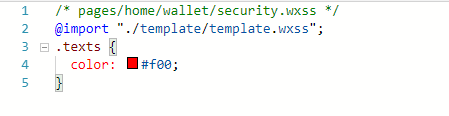
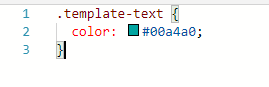
3、写template.wxss,在引入文件的wxss中@import "./template/template.wxss";引入templage.wxss

template.wxssd中设置颜色为

结果是

(引入的wxss和原文件的wxss是通用的,分开写是为了方便管理,注意在模板样式取名加模板名用以区分,避免混淆),如果取名相同,可能会引起冲突



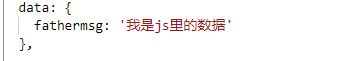
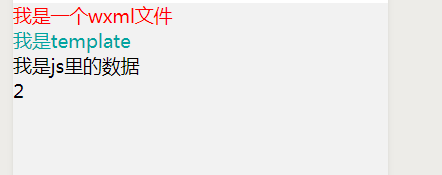
4、向模板传值,在引用文件的template标签上通过data="{{data}}"传值,模板中通过传的参数名取值



结果

模板中取值的名字可以自定义,也可以多个传值


结果

5、template.wxss中可以绑定事件,由于模板没有自己的js文件,所以的处理事件在引用文件中。
总结:template模板就是把统一的一些代码放在另一个文件供引用。wxss可以分出来管理,最后使用的时候都是在同一个文件里处理。逻辑处理、数据处理都是在引用文件中。
我是刚入门不久的前端工程师,内容写的可能不是那么精简、清楚,我会慢慢改进排版以及内容,希望各位多多指点,多多支持,谢谢
(ps: 如果有刚加入前端这个行业的,比较迷茫的同学,欢迎进群交流,希望不嫌弃的同行或者大佬加群大家一起交流,相信未来会更好
web技术交流群(往全栈发展的)
815957915)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号