Vue学习之webpack
第三章
模块开发
一. 了解模块开发
1、当一个js中使用另外一个js的方法或者属性时,用到了模块化的导出与导入
(1)、comminjs的导出module.exports={传出的名称:要传出的属性名称或者方名称} (2)、comminjs的导入 var {导入的属性名称或者方法名称}=require(‘./了解模块化01.js’)
二. ES6的模块开发
1、第一种导入导出
(1)、export导出属性或者方法,(必须是一行)例子:export{flag,sum} (2)、import{flag,sum} from "./JavaScript01.js":导入
2、第二种导入导出
(1)、export default导出属性或者方法,(必须是一行)例子:export default ajh (2)、import aaaa from "./JavaScript01.js":导入 (第二种默认导入导出只能设置一次)
三. webpack安装(打开运行输入cmd)
1、 安装webpack首先安装Node.js,Node.js自带了软件包管理工具npm
2、 查看自己的node版本:node -v(如果node不是有效命令说明未成功,进入https://blog.csdn.net/weixin_39477597/article/details/87784418网站对应说明下载)
3、 全局安装webpack(这里我指定版本号3.6.0,因为vue cli2依赖该版本):npm install webpack@3.6.0 -g(注意:安装完成后,重新进入命令界面输入webpack -v看下是否成功,如果提示webpack不是有效命令说明未成功!!!)
4、 局部安装webpack(后续才需要):--save-dev是开发的依赖,项目打包后不需要继续使用的
5、安装指定版本的webpack:npm install --save-dev webpack@3.6.0(# 不要忘记webpack4.+开始webpack-cli是必备的哦)
5、 删除webpack:https://www.jianshu.com/p/119a825d8bba
(1)、删除全局webpack-cli:npm uninstall -g webpack-cli
(2)、删除本地(局部)webpack-cli:npm uninstall webpack-cli
(3)、删除全局webpack:npm uninstall -g webpack
(4)、删除本地(局部)webpack:npm uninstall webpack
四、webpack打包文件
(1)、打包js文件


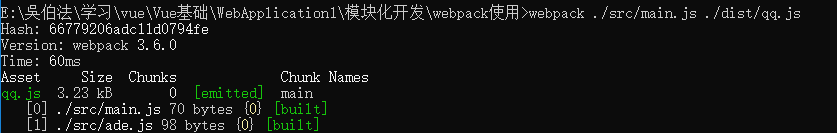
src是开发的js文件夹,dist是用webpack发布的js文件夹,页面调用时调用dist文件夹中的js,用命令:webpack ./src/main.js ./dist/qq.js意思是 用webpack把src中的main.js发布成dist中的qq.js
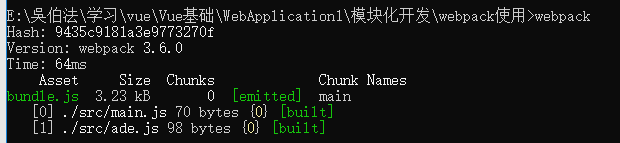
1、 更具有智能化,只写一个webpack时,就会自动编译好js文件(推荐使用):
(1):其次在html的同一级创建名字叫webpack.config的js文件
(2):当webpack.config.js配置好是用webpack命令直接执行会更方便!!!!
const path = require('path')
module.exports = {
entry: './src/main.js',//要编译的js文件
output: { path: path.resolve(__dirname, 'dist'),//编译好的路径__dirname找到当前坐在的位置
filename:'bundle.js'//编译好的名称
},
}

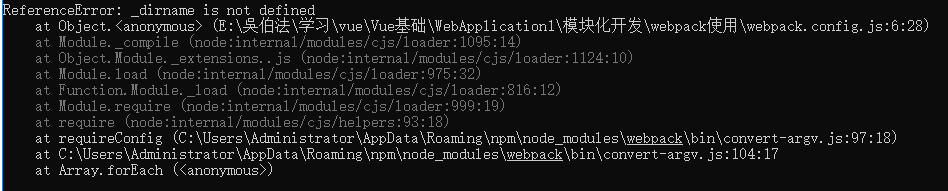
如果报这个错误时,将webpack.dev.config.js中的_dirname 改为 __dirname 注意这里是两个下划线谢谢!

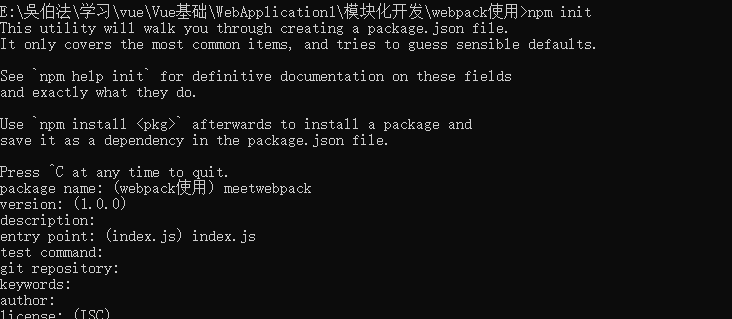
(3):首先在命令界面cd …找到html页面的上一级文件夹,然后用npm init 把 package.json创建出来。

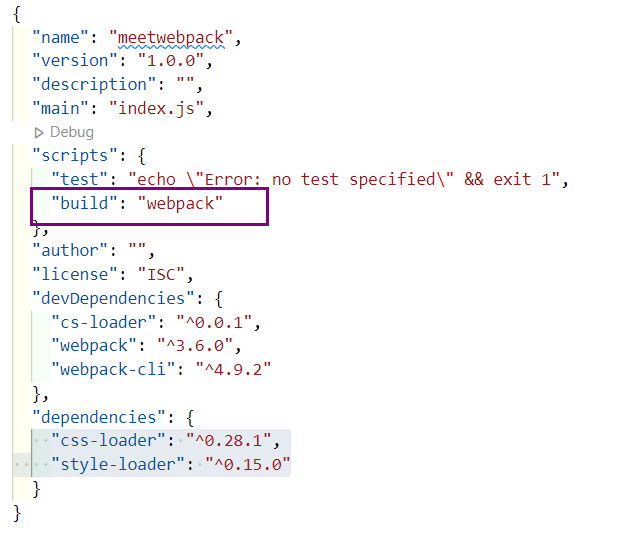
(4):在package.json文件中添加"build":"webpack"字节,命令界面cd …找到html页面的上一级文件夹, 用命令npm run build把需要编译的js创建出来,

局部安装时npm install webpack@3.6.0 --save-dev安装成功后package.json会加入

(2)、打包css文件
当有css文件时要在接收模块开发的js中加入require('./css/abc.css')使得调用css文件,
添加成功后在webpack.config.js文件中加入
module.exports = { entry: './src/main.js', output: { path: path.resolve(__dirname, 'dist'), filename:'bundle.js' }, module: { rules: [ { test: /\.css$/, use: ['style-loader','css-loader' ] } ] } }
在module.exports中添加module字节,添加相应的loader配置,下面是loader文档文档连接https://www.webpackjs.com/loaders/,完成后,添加相应的loader命令,(这里添加的是style-loader和css-loader)
:npm install style-loader --save-dev和npm install css-loader --save-dev
当webpack安装style-loader或者css-loader时报与webpack版本冲突的问题
解决问题的链接:https://blog.csdn.net/Xidian2850/article/details/103617081
(3)、打包图片文件
1. 安装局部的url-loader,命令npm install --save-dev url-loader@1。0.0版本的因为我用的webpack是3.6.0版本的(只要不起冲突就可以)
在webpack.config.js文件中module字节中配置
{ test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192//打包图片的大小 } } ] }
2.如果图片小于limit中的值时,会将图片编译成base64字符串形式,
大于值时,需要下载 file-loader 命令npm install --save-dev file-loader@0.11.0版本的因为我用的webpack是3.6.0版本的(只要不起冲突就可以)
最后在webpack.config.js文件中output字节中配置publicPath字节属性(其目的是为了在打包的css文件中引用的图片路径前加上dist/,因为打包的图片全都放到dist文件夹中)
output: { path: path.resolve(__dirname, 'dist'), filename:'bundle.js', publicPath:'dist/' },
3.基本完成了(注意,当需要打包的文件夹中ing文件中有多个文件,文件中都有一个相同的图片名称,这样的话打包出来的就会报错了,需要在webpack.config.js文件中module字节中配置)
{ test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8000, name:'img/[name].[hash:8].[ext]' //把打包带图片放到dist中创建出来的img文件夹(自动创建)中,原来的名称+哈希值中的8位+点缀名 } } ] }
(4)、ES6转ES5-babel
安装局部的babel-loader,命令npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
在webpack.config.js文件中module字节中配置
{ test: /\.js$/, exclude: /(node_modules|bower_components)/,//exclude 排除 use: { loader: 'babel-loader', options: { presets: ['@es2015'] } } }
(5)、webpack打包vue
安装局部的vue,命令npm install vue@2.5.21 --save(去掉-dev是因为vue开发运行都需要)
在webpack.config.js文件中resolve字节中配置
resolve:{ alias:{ 'vue$':'vue/dist/vue.esm.js' } }
打包时报错:(这是因为vue版本过高的原因)
ERROR in ./src/main.js Module not found: Error: Can't resolve 'vue' in 'D:\学习\学习代码\vue\Vue基础\WebApplication1\模块化开发\第二次学习模块化开发\webpack配置vue\src'
(6)、.vue文件封装处理
(1).创建app.vue文件(子组件中的模板放到这个文件中导出子组件)在主入口main.js中用import App from './vue/App.vue'方式导入子组件
安装局部的vue-loader和vue-template-compiler,命令npm install vue-loader@13.0.0 --save-dev和npm install vue-template-compiler@2.5.21 --save-dev(这里的vue-template-compiler版本必须
和vue版本一致)
在webpack.config.js文件中rules字节中配置
(7)、如果在导入时import App from './vue/App.vue'后面的.vue想要省略的话需要在webpack.config.js文件中resolve字节中配置一下
resolve:{ extensions:['.js','.css','.vue'] }
(8)、webpack中plugins(插件)的使用(场景:打包带文件中第一行注明版权问题)
BannerPlugin版权插件(webpack自带插件)在webpack.config.js文件中plugins字节中配置
plugins:[ new webpack.BannerPlugin('最终版权归库日天所有') ]
(9)、webpack中html的plugins(插件)的使用(场景:打包时html文件,图片,js全都打包)
安装局部的html-webpack-plugin,命令npm install html-webpack-plugin@3.0.0 --save-dev
HtmlWebpackPlugin插件在webpack.config.js文件中plugins字节中配置
plugins:[new HtmlWebpackPlugin({ template:'index.html' }) ]
(注意:把在output中配置的publicpath删除)
(10)、webpack中js压缩的plugins(插件)的使用(场景:打包时js文件时压缩js大小)
安装局部的uglifyjs-webpack-plugin,命令npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
HtmlWebpackPlugin插件在webpack.config.js文件中plugins字节中配置
最后看一下webpack.config.js和package.json中完整的配置吧!!!
{ "name": "meetwebpack", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "dev":"webpack-dev-server --open" }, "author": "", "license": "ISC", "devDependencies": { "cs-loader": "^0.0.1", "file-loader": "^0.11.0", "html-webpack-plugin": "^3.0.0", "uglifyjs-webpack-plugin": "^1.1.1", "url-loader": "^1.0.0", "vue-template-compiler": "^2.5.21", "webpack": "^3.6.0", "webpack-cli": "^4.9.2", "webpack-dev-server": "^2.9.1" }, "dependencies": { "css-loader": "^0.28.1", "style-loader": "^0.15.0", "vue": "^2.5.21", "vue-loader": "^13.0.0" } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号