Vue学习之基础学习
第一章
一、基础
1.指令
1、v-once:绑定第一次数据,数据不会随改变而改变!
实例:<div v-once>{{message}}</div>
2、v-html:当服务器过来的是标签而不是链接时使用v-html也可以跳转
实例:<div v-html="url"></div>, url:'<a href="https://www.baidu.com/">百度一下</a>'
3、v-pre:不解析内容,原封不动的展示出来
实例:<div v-pre>{{message}}</div>
4、V-cloak:不解析时自动保留,解析是自动删除,可以当做判断条件使用
实例:<div id='app' v-cloak></div>
5、V-bind或者 :(简写)
(1)、动态的绑定数据使用
实例:<a v-bind:href="href">百度百科</a>,href:'https://www.baidu.com/'
(2)、绑定动态class使用
实例: <a v-bind:class="{za:this.bool1,ba:this.bool2}">
(3)动态绑定style
实例:<div :style="{fontSize:'50px'}">
6、V-on或者 @ 绑定事件
(1)V-on绑定事件
实例:<button v-on:click="bantd()">按钮</button>
(2)V-on缩写@ 绑定事件或者
实例:<button @click="bantd()">按钮</button>
(3)修饰符,用 .Stop 阻止冒泡
实例:<div @click=”banhs()”><button @click.stop="bantd()">按钮</button></div>
(4)修饰符,用 .Prevent阻止表单提交,自己提交
实例:<div @click=”banhs()”><button @click.prevent="bantd()">按钮</button></div>
(5)修饰符,用 .once只触发一次回调
实例:<button @click.once="bantd()">按钮</button>
(5)修饰符,用 @keyup监听键盘事件,@keyup.enter监听回车按键
7、V-for:绑定循环体
(1)V-for循环对象
实例:<li v-for="(value,key,index) in arry">{{m}}</li> Arry{name:’李三’,age:18}
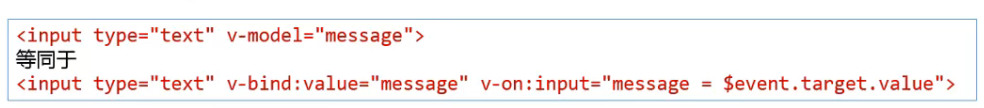
8、V-model:表单绑定
实例:<input v-model="message">

二、生命周期属性
Data:存放数据
Methods:存放事件
Computed:计算属性
Fileters:过滤器
三、var与let的区别
Var:没有作用域,
Let:有块级作用域
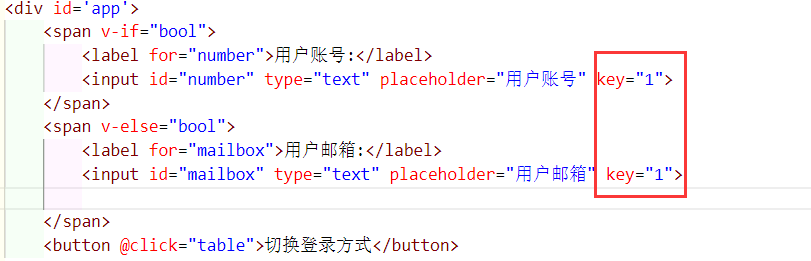
四、登录时input标签复用的问题

当输入用户账号时,突然想用邮箱登录,切换成用户邮箱登录时,intpu标签没有之前输入的内容!
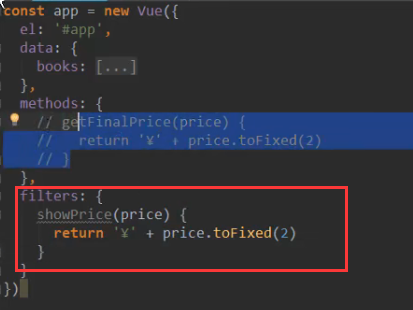
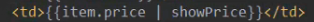
五、过滤器filters和methods平级


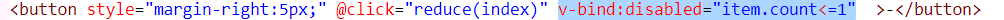
六、交互时,触发按钮变成灰色,无法点击v-bind:disabled="item。count<=1",绑定disabled=true时按钮变成灰色

删除: this.books.splice(index,1);删除index这个位置的东西
七、v-model
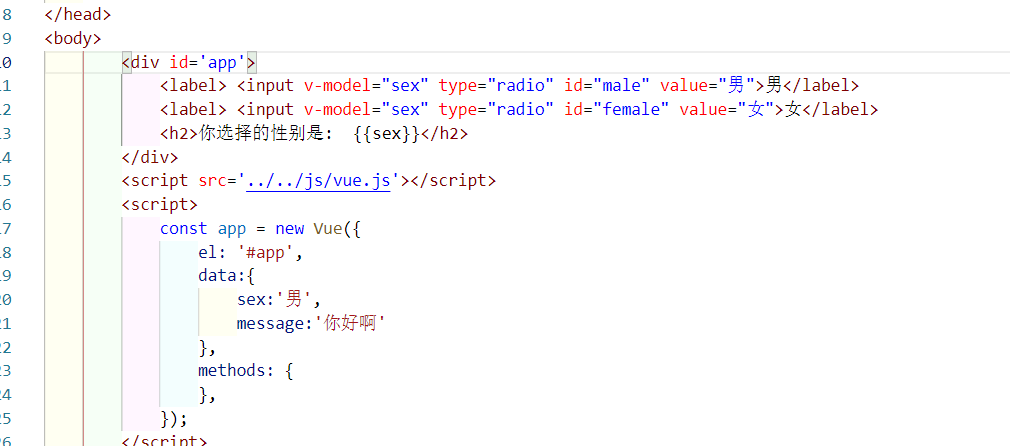
(1)、v-model和radio(单选框)相结合
实例: <label> <input v-model="sex" type="radio" id="male" value="男">男</label> <label> <input v-model="sex" type="radio" id="female" value="女">女</label>

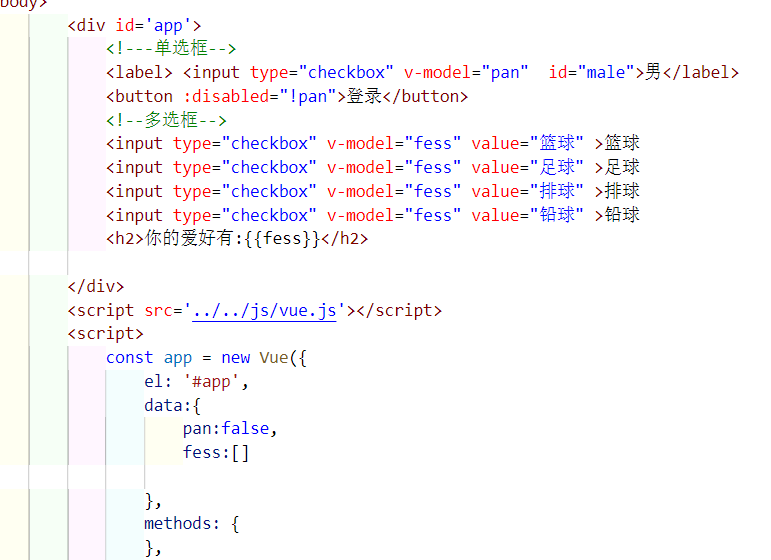
(2)、v-model和checkbox(复选框)相结合
实例: <label> <input type="checkbox" v-model="pan" id="male">男</label> 或者 <input type="checkbox" v-model="fess" value="篮球" >篮球 <input type="checkbox" v-model="fess" value="足球" >足球 <input type="checkbox" v-model="fess" value="排球" >排球 <input type="checkbox" v-model="fess" value="铅球" >铅球 <h2>你的爱好有:{{fess}}</h2>

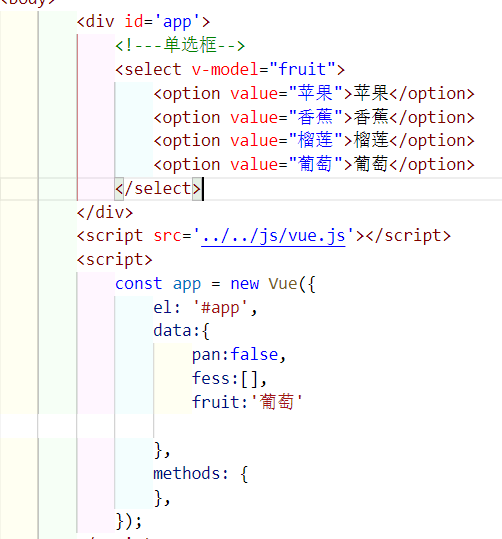
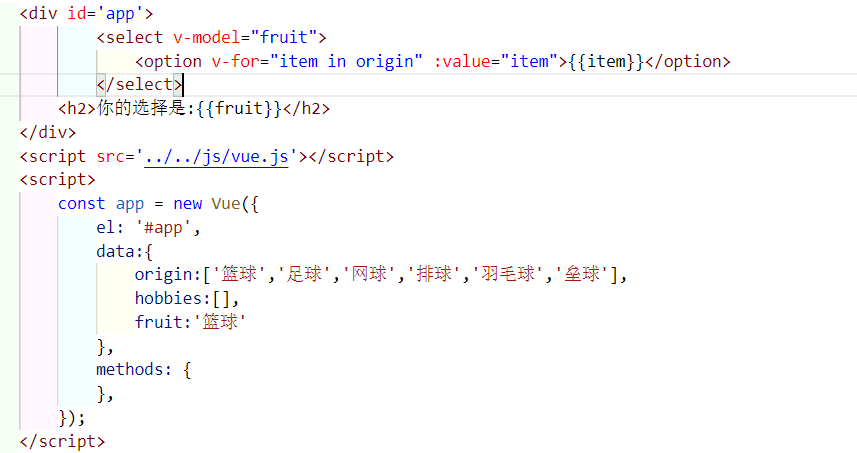
(3)、v-model和select(下拉列表框)相结合

(4)、v-model绑定值

七、v-model修饰符
(1)、lazy修饰符
默认情况下,v-model默认是在input事件中同步输入框的数据的
也就是说,一旦有数据发生改变对应的data中的数据就会发生改变
Lazy修饰符可以让输入框失去焦点或者回车是更新;
(2)、number修饰符
默认情况下,再输入框中无论我们输入的是数字还是字母,都会被当做字符串处理。
但是如果我们希望处理的是数字类型,南无最好直接将内容当做数字处理
Number修饰符可以让在输入框中输入的内容自动转化成数字类型
(3)、trim修饰符
如果输入内容中有空格,通常我们希望去除
Trim修饰符可以帮我们过滤内容中的空格符





