Nginx Windows详细安装部署教程 (前端代理)
文章目录
前言
一、下载安装包
二、安装
2-1 使用 CMD 命令开启服务。
2-2 查看是否开启服务
2-3 安装错误查看错误日志
2-4 查看是否成功部署
三、修改配置
3-1 修改监听端口号
四、卸载
4-1 卸载步骤
五、代理时接口错误
4-1 错误问题
4-2 解决方法
六、优化配置
前言
Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru 站点(俄文:Рамблер)开发的.
它也是一种轻量级的Web服务器,可以作为独立的服务器部署网站(类似Tomcat)。它高性能和低消耗内存的结构受到很多大公司青睐,如淘宝网站架设。
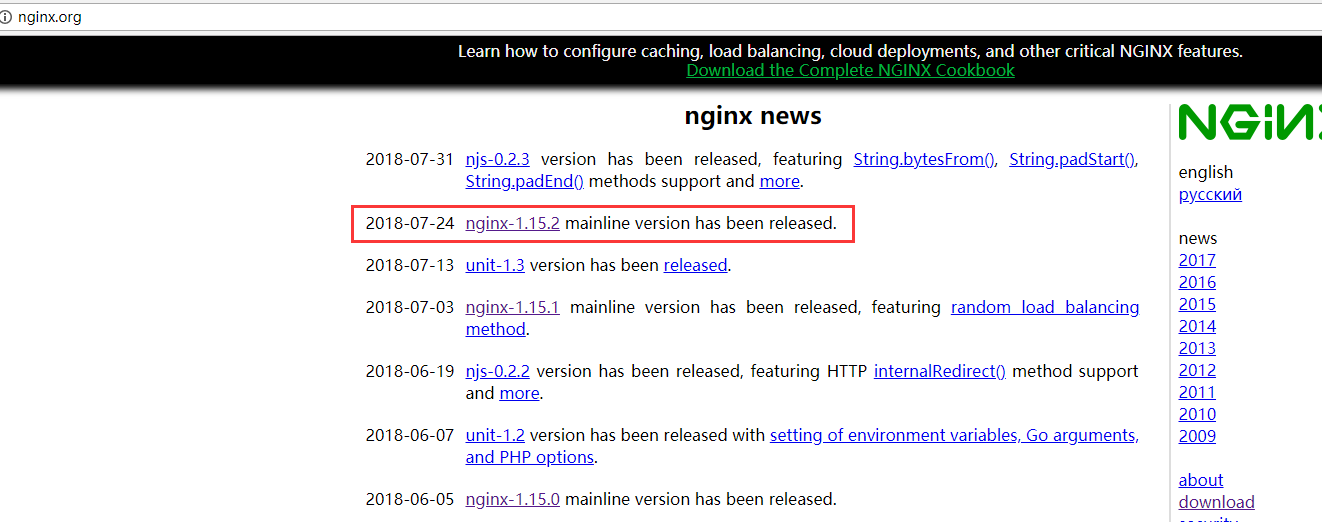
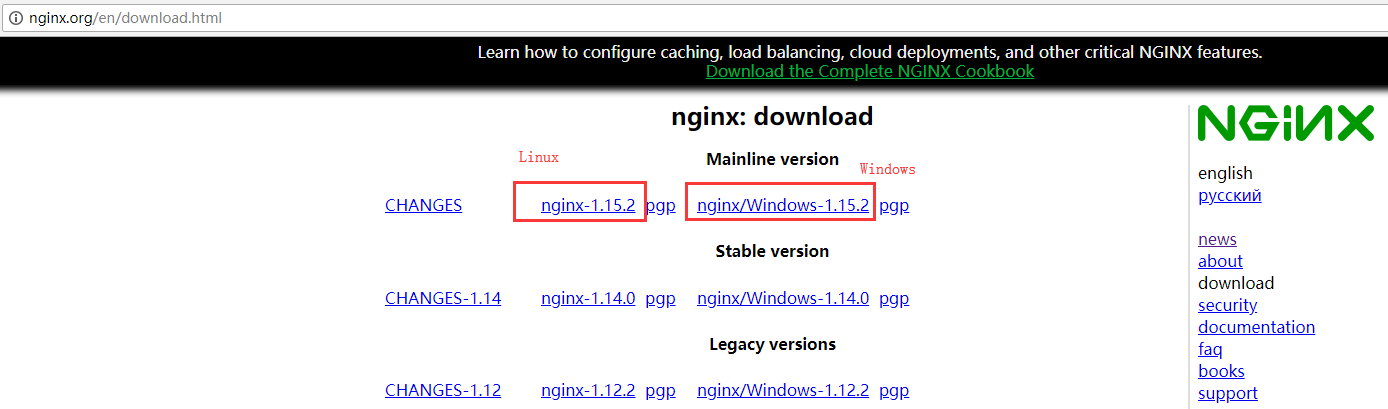
一、下载安装包(下载到盘符的根目录下)

分别有Linux和Windows两个版本

点击后就会下载,下载完成后开始安装,其实官网已经告诉了如何安装,右侧“documentation -> nginx windows”就有详细的说明,只是英文而已
二、安装
2-1 使用 CMD 命令开启服务。
1、下载完成后,解压缩,运行cmd,使用命令进行操作,不要直接双击nginx.exe,不要直接双击nginx.exe,不要直接双击nginx.exe
一定要在dos窗口启动,不要直接双击nginx.exe,这样会导致修改配置后重启、停止nginx无效,需要手动关闭任务管理器内的所有nginx进程,再启动才可以
2、使用命令到达nginx的加压缩后的目录
cd c:\nginx-1.15.2
3、启动nginx服务,启动时会一闪而过是正常的
start nginx
4、查看任务进程是否存在,dos或打开任务管理器都行
tasklist /fi "imagename eq nginx.exe"

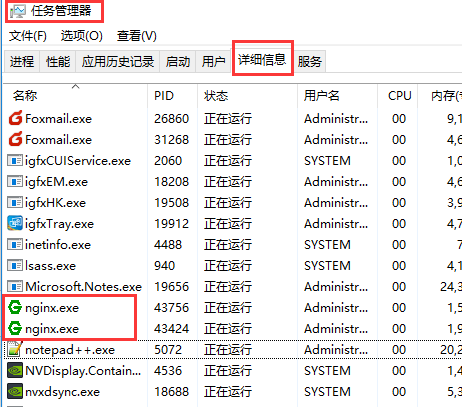
2-2 查看是否开启服务
打开任务管理器在进程中看不到nginx.exe的进程(双击nginx.exe时会显示在这里),需要打开详细信息里面能看到隐藏的nginx.exe进程

2-3 安装错误查看错误日志
如果都没有可能是启动报错了查看一下日志,在nginx目录中的logs文件夹下error.log是日志文件

2-3 安装错误查看错误日志
在 D:\nginx-1.18.0\logs 文件夹中的 error.log 可以查看错误日志,如图四。
常见错误:
80端口被占用
nginx: [emerg] bind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a way forbidden by its access permissions)
安装路径包含中文
CreateFile() “D:\安装包\nginx-1.18.0\nginx-1.18.0/conf/nginx.conf” failed (1113: No mapping for the Unicode character exists in the target multi-byte code page)
2-4 查看是否成功部署
之后就打开浏览器访问刚才的域名及端口http://localhost:8800,出现欢迎页就说明部署成功了

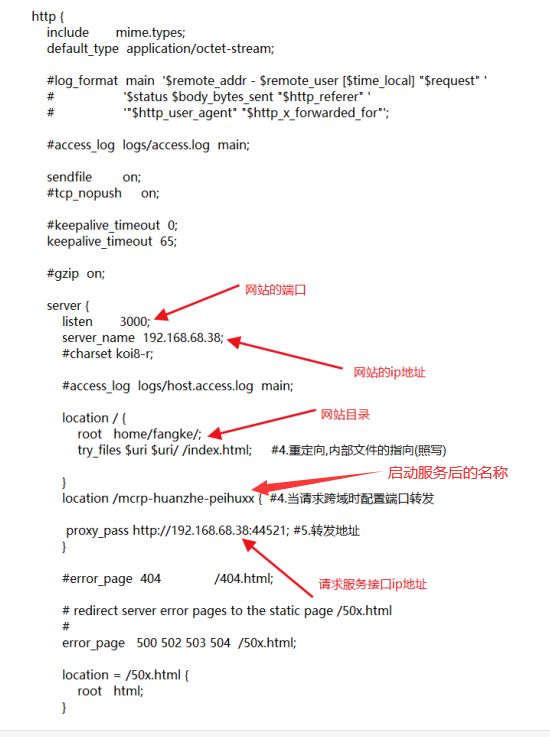
三、修改配置
3-1 修改监听端口号
① 修改配置文件,进入解压缩目录,直接文件夹点击进去即可,不需要从dos操作

在conf目录下找到nginx.conf使用txt文本打开即可,找到server这个节点,修改端口号,如果有需求可以修改主页目录没有就不用修改

把前台打包好的fangke放到Nginx中Home文件夹中
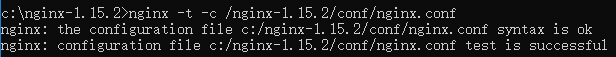
修改完成后保存,使用以下命令检查一下配置文件是否正确,后面是nginx.conf文件的路径,successful就说明正确了
nginx -t -c /nginx-1.15.2/conf/nginx.conf

如果程序没启动就直接start nginx启动,如果已经启动了就使用以下命令重新加载配置文件并重启
nginx -s reload
四、卸载
4-1 卸载步骤
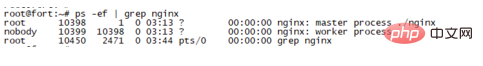
1、首先输入命令 ps -ef | grep nginx检查一下nginx服务是否在运行

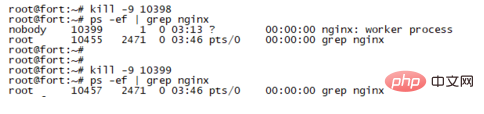
2、执行命令 kill -9 10398 和kill -9 10399停止nginx进程(10398和10399是步骤一查出来的nginx进程号)

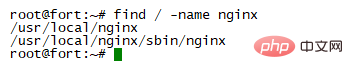
3、执行命令 find / -name nginx查找所有名字包含nginx的文件

4、执行命令 rm -rf /usr/local/nginx 删除nignx安装的相关文件

5、运行nginx服务启动命令 /usr/local/nginx/sbin/nginx ,查找不到服务启动文件,证明删除成功

五、代理后接口错误
5-1 错误问题
今天使用测试接口的时候,报了一个413错误
chunk-libs.0d7f7ccf.js:11 Uncaught (in promise) Error: Request failed with status code 413 at e.exports (chunk-libs.0d7f7ccf.js:11)
经查,413的错误码是表示:请求实体太大。
5-2 解决方法
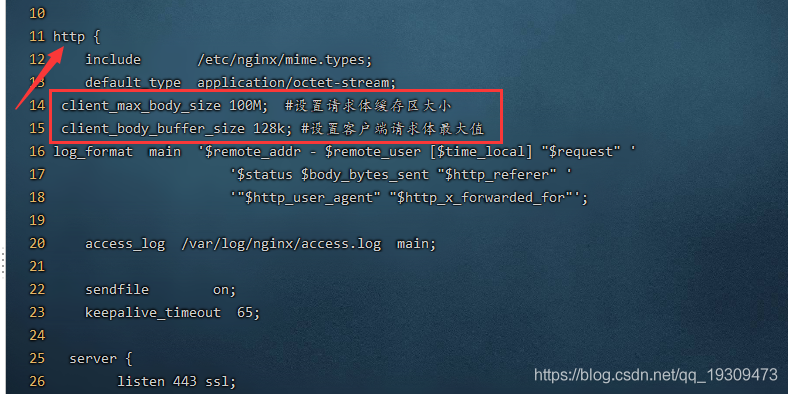
因为我使用的nginx,所以在nginx中 http模块中加入以下内容
client_max_body_size 100M; # 设置请求体缓存区大小
client_body_buffer_size 128k; # 设置客户端请求体最大值

六、优化配置
打开nginx.conf按照自己需求进行配置,下面列出简单的一些常规调优配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 | #user nobody;#==工作进程数,一般设置为cpu核心数worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events { #==最大连接数,一般设置为cpu*2048 worker_connections 1024;}http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; #==客户端链接超时时间 keepalive_timeout 65; #gzip on; #当配置多个server节点时,默认server names的缓存区大小就不够了,需要手动设置大一点 server_names_hash_bucket_size 512; #server表示虚拟主机可以理解为一个站点,可以配置多个server节点搭建多个站点 #每一个请求进来确定使用哪个server由server_name确定 server { #站点监听端口 listen 8800; #站点访问域名 server_name localhost; #编码格式,避免url参数乱码 charset utf-8; #access_log logs/host.access.log main; #location用来匹配同一域名下多个URI的访问规则 #比如动态资源如何跳转,静态资源如何跳转等 #location后面跟着的/代表匹配规则 location / { #站点根目录,可以是相对路径,也可以使绝对路径 root html; #默认主页 index index.html index.htm; #转发后端站点地址,一般用于做软负载,轮询后端服务器 #proxy_pass http://10.11.12.237:8080; #拒绝请求,返回403,一般用于某些目录禁止访问 #deny all; #允许请求 #allow all; add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type'; #重新定义或者添加发往后端服务器的请求头 #给请求头中添加客户请求主机名 proxy_set_header Host $host; #给请求头中添加客户端IP proxy_set_header X-Real-IP $remote_addr; #将$remote_addr变量值添加在客户端“X-Forwarded-For”请求头的后面,并以逗号分隔。 如果客户端请求未携带“X-Forwarded-For”请求头,$proxy_add_x_forwarded_for变量值将与$remote_addr变量相同 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #给请求头中添加客户端的Cookie proxy_set_header Cookie $http_cookie; #将使用代理服务器的主域名和端口号来替换。如果端口是80,可以不加。 proxy_redirect off; #浏览器对 Cookie 有很多限制,如果 Cookie 的 Domain 部分与当前页面的 Domain 不匹配就无法写入。 #所以如果请求 A 域名,服务器 proxy_pass 到 B 域名,然后 B 服务器输出 Domian=B 的 Cookie, #前端的页面依然停留在 A 域名上,于是浏览器就无法将 Cookie 写入。 #不仅是域名,浏览器对 Path 也有限制。我们经常会 proxy_pass 到目标服务器的某个 Path 下, #不把这个 Path 暴露给浏览器。这时候如果目标服务器的 Cookie 写死了 Path 也会出现 Cookie 无法写入的问题。 #设置“Set-Cookie”响应头中的domain属性的替换文本,其值可以为一个字符串、正则表达式的模式或一个引用的变量 #转发后端服务器如果需要Cookie则需要将cookie domain也进行转换,否则前端域名与后端域名不一致cookie就会无法存取 #配置规则:proxy_cookie_domain serverDomain(后端服务器域) nginxDomain(nginx服务器域) proxy_cookie_domain localhost .testcaigou800.com; #取消当前配置级别的所有proxy_cookie_domain指令 #proxy_cookie_domain off; #与后端服务器建立连接的超时时间。一般不可能大于75秒; proxy_connect_timeout 30; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } #当需要对同一端口监听多个域名时,使用如下配置,端口相同域名不同,server_name也可以使用正则进行配置 #但要注意server过多需要手动扩大server_names_hash_bucket_size缓存区大小 server { listen 80; server_name www.abc.com; charset utf-8; location / { proxy_pass http://localhost:10001; } } server { listen 80; server_name aaa.abc.com; charset utf-8; location / { proxy_pass http://localhost:20002; } }} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix