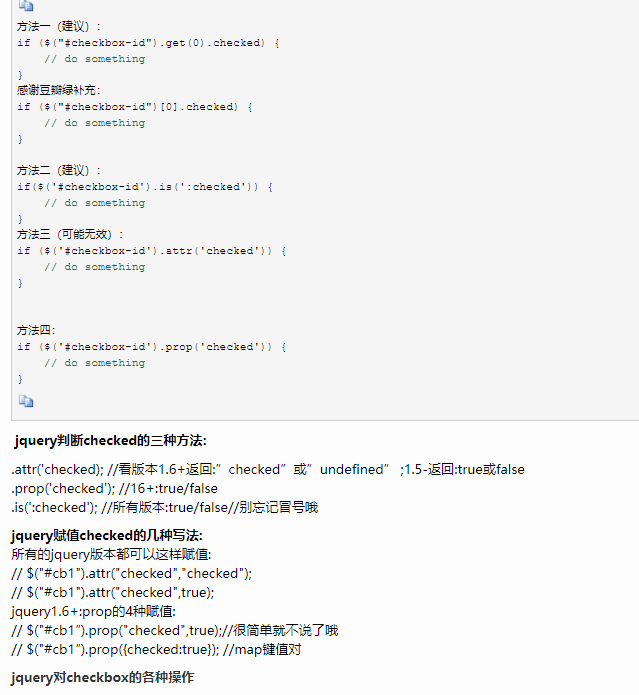
jquery对checkbox的各种操作
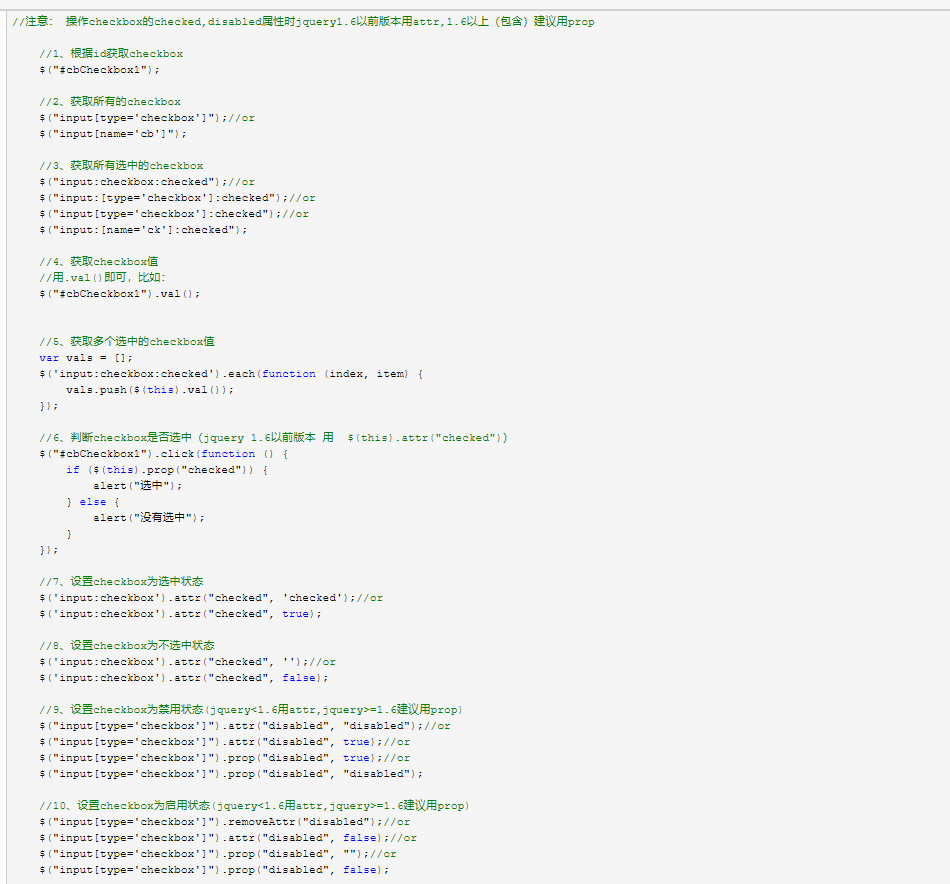
//1、根据id获取checkbox
$("#cbCheckbox1");
//2、获取所有的checkbox
$("input[type='checkbox']");//or
$("input[name='cb']");
//3、获取所有选中的checkbox
$("input:checkbox:checked");//or
$("input:[type='checkbox']:checked");//or
$("input[type='checkbox']:checked");//or
$("input:[name='ck']:checked");
//4、获取checkbox值
//用.val()即可,比如:
$("#cbCheckbox1").val();
//5、获取多个选中的checkbox值
var vals = [];
$('input:checkbox:checked').each(function (index, item) {
vals.push($(this).val());
});
//6、判断checkbox是否选中(jquery 1.6以前版本 用 $(this).attr("checked"))
$("#cbCheckbox1").click(function () {
if ($(this).prop("checked")) {
alert("选中");
} else {
alert("没有选中");
}
});
//7、设置checkbox为选中状态
$('input:checkbox').attr("checked", 'checked');//or
$('input:checkbox').attr("checked", true);
//8、设置checkbox为不选中状态
$('input:checkbox').attr("checked", '');//or
$('input:checkbox').attr("checked", false);
//9、设置checkbox为禁用状态(jquery<1.6用attr,jquery>=1.6建议用prop)
$("input[type='checkbox']").attr("disabled", "disabled");//or
$("input[type='checkbox']").attr("disabled", true);//or
$("input[type='checkbox']").prop("disabled", true);//or
$("input[type='checkbox']").prop("disabled", "disabled");
//10、设置checkbox为启用状态(jquery<1.6用attr,jquery>=1.6建议用prop)
$("input[type='checkbox']").removeAttr("disabled");//or
$("input[type='checkbox']").attr("disabled", false);//or
$("input[type='checkbox']").prop("disabled", "");//or
$("input[type='checkbox']").prop("disabled", false);