elementui分页点击详情返回分页样式
updated(){ $(".el-pager").children("li").removeClass("active"); var list = $(".el-pager").children("li"); let jumpPage = $(".el-pagination__jump").children("div").children("input").val(); for(var i = 0; i < list.length; i++) { if(list[i].innerHTML==jumpPage){ $(".el-pager>li:eq("+i+")").addClass('active'); } } },

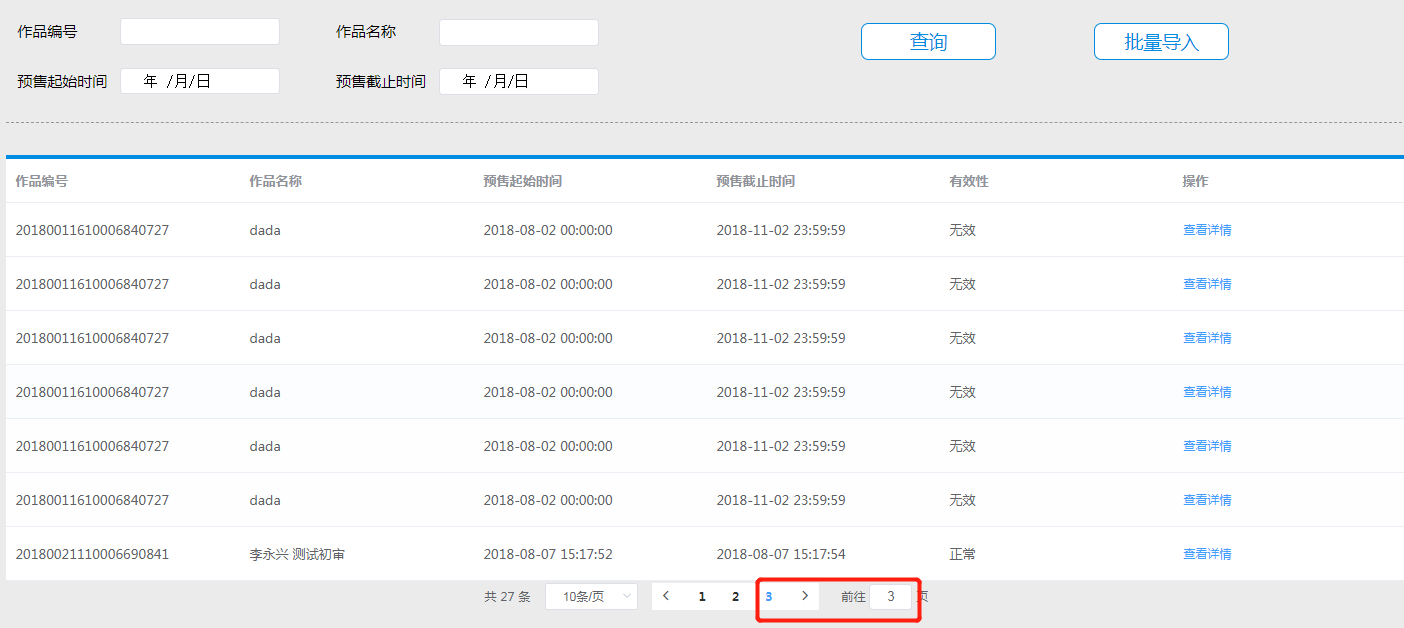
点击详情后返回分页时,页脚单击样式还在。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号