Nginx进行反向代理多个web项目
反向代理:
客户端(浏览器)不直接访问目标服务器,而是通过代理服务器进行访问,
可以不暴露目标服务器实际IP。
出现nginx css,js静态资源无法访问,nginx 404相关都可以参考以下配置
主要修改nginx.conf文件
这里我们先启动两个服务:
web1: 8001/; src(项目目录):/usr/workspace/pc;
web2:8080/admin/;src(项目目录): /usr/workspace/shiroSSO;
我们对外只暴露80端口,所以实际访问http://www.simonjia.top:8001/

因为防火墙没有开通8001端口,所以直接访问8001,无法访问;
访问域名可以:

这里就起到反向代理的作用。
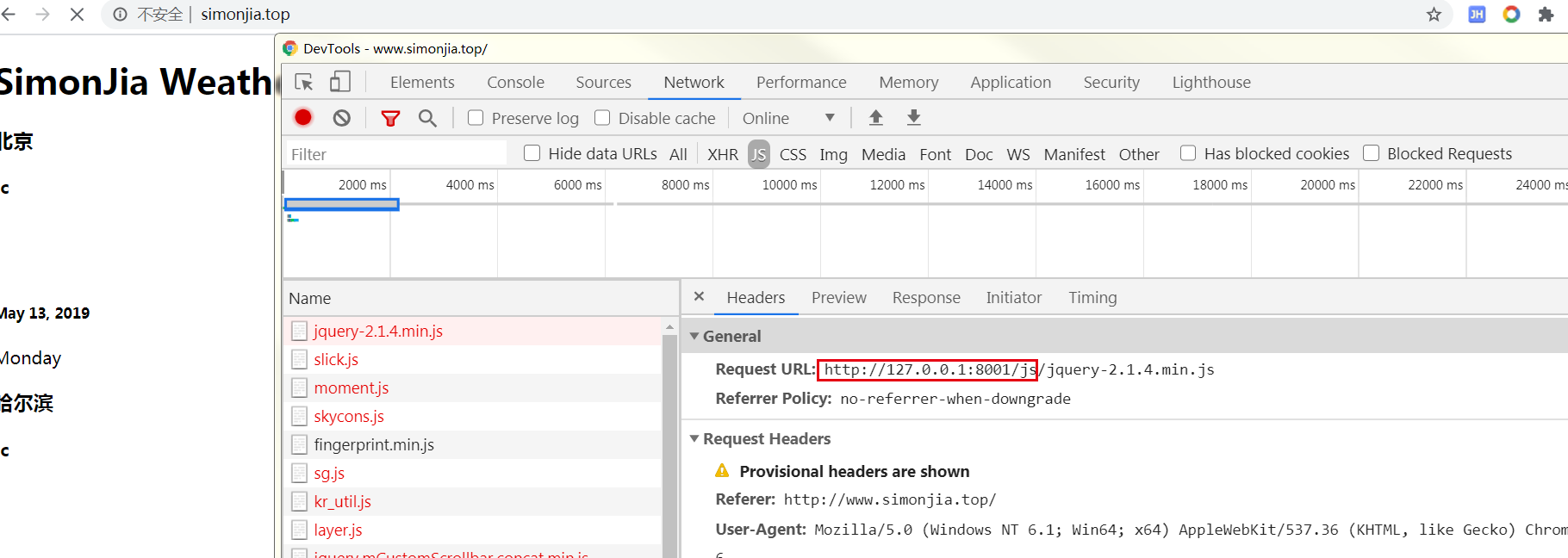
刚开始部署时发现css和js文件实际请求地址变成了127.0.0.1(部署多个项目,可根据项目名称进行正则匹配)

原因是没有在location中添加 proxy_set_header Host $host;
将代理的host主机地址变成域名实际地址,而不是本地的127.0.0.1;
如果nginx出现404错误,请注意alias /usr/workspace/pc;
配置alias对应项目的实际路径。
从配置文件中可以看到web2的实际访问路径为:
http://www.simonjia.top/admin/login.html
因为在https中也进行相关配置,所以
https://www.simonjia.top/admin/login.html 也可以访问。
打开rewrite ^(.*) https://$server_name$1 permanent;这点注释,可以自动http跳转到https中。
cd /usr/local/nginx/conf
vim nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 102400;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name www.simonjia.top ;#服务器域名
#rewrite ^(.*) https://$server_name$1 permanent; #这句是代表 把http的域名请求转成https
#charset koi8-r;
error_log /logs/nginx-error.log info;
access_log /logs/host.access.log main;
location / {
#root /usr/tools/nignx/nginx-1.9.9/web;
alias /usr/workspace/pc;
#index index.html index.htm;
#proxy_pass http://www.simonjia.top; #因为这里还是80端口,所以保持http就可以
proxy_pass http://127.0.0.1:8001/;#代理的实际端口,在本地8001
proxy_set_header Host $host;# 代理请求信息,转换为实际域名地址
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 15s;
}
#8080管理后台
location /admin/ {
alias /usr/workspace/shiroSSO;
proxy_pass http://127.0.0.1:8080/admin/;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 15s;
}
#配置静态资源 解决js css文件无法加载无法访问的问题,注意末尾不能有 /
#正则匹配css文件,防止css:404
#多个项目css文件,可以根据项目路径进行匹配
location ~ .*(/admin).*\.(js|css|jpg|jpeg|gif|png|ico|pdf|txt)$ {
proxy_pass http://127.0.0.1:8080; #匹配实际端口地址(不需要加入项目名)
}
location ~ .*\.(js|css|jpg|jpeg|gif|png|ico|pdf|txt)$ {
proxy_pass http://127.0.0.1:8001;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# HTTPS server 这里是配置ssl证书,需添加对应ssl模块
#
server {
listen 443 ssl;
server_name www.simonjia.top;
ssl_certificate /usr/tools/nignx/ssl/xx.crt; #添加ssl证书
ssl_certificate_key /usr/tools/nignx/ssl/xx.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
# proxy_pass https://www.simonjia.top;
}
#8080管理后台
location /admin/ {
alias /usr/workspace/shiroSSO;
proxy_pass http://127.0.0.1:8080/admin/;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 5s;
}
#配置静态资源 解决js css文件无法加载无法访问的问题,注意末尾不能有 /
location ~ .*\.(js|css|jpg|jpeg|gif|png|ico|pdf|txt)$ {
proxy_pass http://127.0.0.1:8080;
}
}
}
cd /usr/local/nginx/sbin
./nginx -s reload
重新加载nginx配置文件,热部署,不用重启。



